css3 - column-width多列布局內(nèi)容被截?cái)喾珠_
問題描述
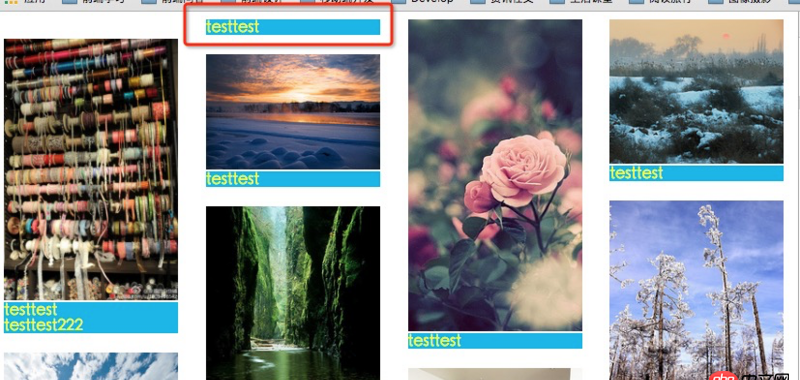
各位親,你們是否有人在使用 css3 的column-width多列布局,然后是否有碰到過內(nèi)容被截?cái)喾珠_的問題?然后你們是怎么解決的呢?謝謝~
如圖(正常情況下,標(biāo)題是要位于圖片下方的):

css代碼如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代碼如下:
<p class='container'> <p class='ul'><img src='http://www.lshqa.cn/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='http://www.lshqa.cn/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='http://www.lshqa.cn/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
問題解答
回答1:兄弟,你這個(gè)問題最后怎么解決的。我也遇到了
回答2:你這個(gè)需要在內(nèi)容box設(shè)置一個(gè) height100%;overflow: auto;如果盒子不夠是不行的
分類區(qū)域(瀑布流標(biāo)簽盒子)
內(nèi)容區(qū)域盒子標(biāo)簽(寬度100%,高度自動(dòng), width:100%,overflow: auto;),這里的100%代表的是瀑布流中一個(gè)盒子的100%(比如是分的3欄,就代表33.333333%的百分之百;如果你區(qū)的是四欄就代表25%的百分之百)內(nèi)容盒子( height100%;overflow: auto;)
這個(gè)結(jié)構(gòu)就完美了,由于本著授人魚又不如授人以漁的態(tài)度,代碼就不貼出來了,
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!4. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?5. docker綁定了nginx端口 外部訪問不到6. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么7. 為什么我ping不通我的docker容器呢???8. angular.js - angular內(nèi)容過長展開收起效果9. nignx - docker內(nèi)nginx 80端口被占用10. docker不顯示端口映射呢?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備