html - 【css】讓div居中的方法失效了,我該如何改?(在不用css3和表格的情況下)。謝謝。
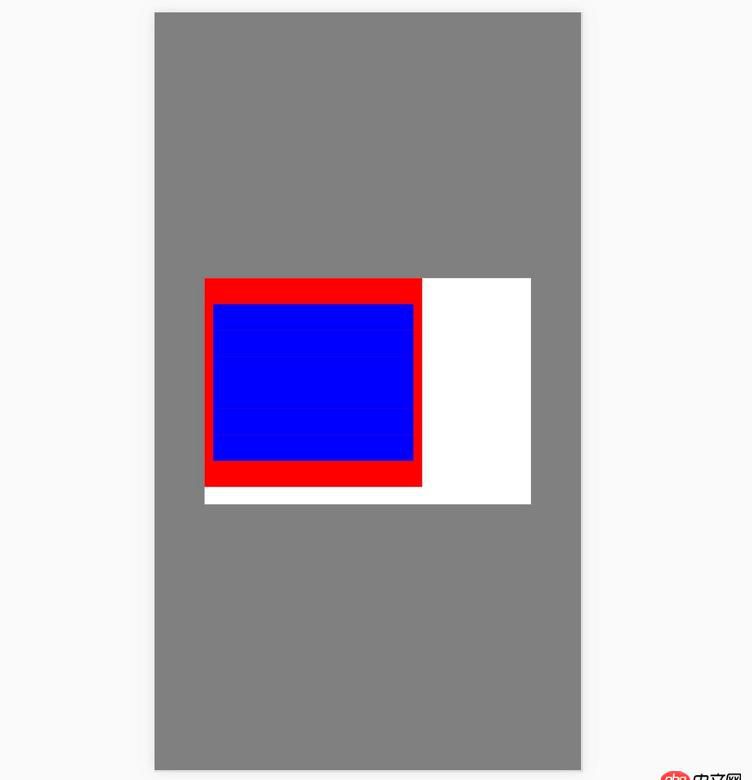
問題描述
嘗試這個方法
position:absolute; top:50%; left:50%; margin-top:-260px; margin-left:-375px;
讓p居中時,最外層的p(login-main)實現了居中,但是當我讓里層的p(login-input)也相對于其父元素居中時這個方法卻不行了,直接對著最外層p居中了。請問為什么?是不是因為他的父元素浮動了?可是加了clearfix也沒用啊?我該如何改?謝謝。
這是html
<p class=’login-main’> <p class=’login-left clearfix’><p class=’login-form’> <p class=’login-input’></p> <p class=’login-input’></p> <p class=’login-input’></p> <p class=’login-input’></p> <p class=’login-input’></p> <p class=’login-input’></p></p> </p></p>
這是css
body{background:grey;}/*主體p居中*/.login-main {position:absolute;top:50%;left:50%;margin-top:-260px;margin-left:-375px;width:750px;height:520px;background:white; }/*注冊功能區*/.login-left {float:left;width:500px;height:480px;background:red; }/*注冊form*/.login-form {position:absolute;top:50%;left:50%;margin-top:-180px;margin-left:-230px;width:460px;height:360px;clear:both; }/*登錄等按鈕區*/.login-input {width:460px;height:60px;background:blue; }/*-----clearfix已經省略----*/
問題解答
回答1:應該是position的問題吧,子元素還是相對于body就行了絕對定位,你把父元素的absolute換成relative,子元素的left和top的偏移就會根據有relative的父元素決定。
回答2:
你是想要這種效果嗎,這樣改就行
.login-left
{ float:left; width:500px; height:480px; background:red; position: relative;//這是新增的}回答3:
首先清除浮動這一塊你再看看,這么清除是不對滴,子元素浮動,父元素加clearfix,不是給自己加
回答4:那幾行樣式應該寫在login input里面吧

 網公網安備
網公網安備