文章詳情頁
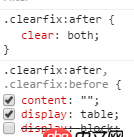
css - .clearfix:after中為什么設置display: table
瀏覽:181日期:2023-07-18 15:23:05
問題描述
相較于display: block;有什么優點嗎?

問題解答
回答1:實際上設置display:table實際是利用了使父容器形成BFC而display:block是不會清除浮動的,它是利用了clear:both來清除浮動的建議看看這篇文章,如果有興趣還可以專門研究一下BFCCSS清除浮動(Clear與BFC)
回答2:display:block會導致換行呀
回答3:display:table 會清楚前后的浮動元素 block則不會
回答4:防止margin合并
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備