文章詳情頁
css3 怎么實現像書籍裝訂線的效果?
瀏覽:125日期:2023-07-18 18:39:12
問題描述
css 怎么實現像書籍裝訂線的效果?不用圖片的純css3實現
問題解答
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
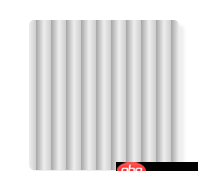
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是這句,重復的線性漸變,第一個參數向右,后面三個是顏色漸變點和位置,比如#aaa 5%就是從5%的地方開始漸變,而5%以前就是純的#aaa的顏色,后面兩個同理,然后重復這個漸變。
回答2:和你那個鋸齒狀的問題答案是一樣的使用css3的linear-gradient
標簽:
CSS
相關文章:
1. Span標簽2. docker-machine添加一個已有的docker主機問題3. redis啟動有問題?4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. angular.js使用$resource服務把數據存入mongodb的問題。6. javascript - 計算面積函數代碼7. javascript - ng-options 設置默認選項,不是設置第一個哦,看清楚了!8. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)9. java - Spring MVC無法識別Controller導致返回的結果是404?10. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?
排行榜

 網公網安備
網公網安備