前端 - 請教一下CSS3中translateZ和rotateY書寫順序的問題
問題描述
<!DOCTYPE html><html><head><meta charset='utf-8'><title>translateZ測試</title><style>*{margin: 0; padding: 0;}/*父級p和子級p的樣式*/.fa{width: 200px; height: 200px; border: 2px solid #000; margin: 100px auto; perspective: 800px;}.son{width: 100%; height: 100%; background: lime; font-size: 20px; text-align: center; -webkit-transform: translateZ(300px) rotateY(55deg);}</style></head><body> <p class='fa'><p class='son'>rotateY</p> </p> </body></html>
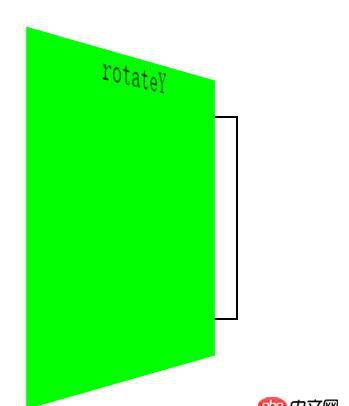
當先執行rotateY,后執行translateZ時,(-webkit-transform: translateZ(300px) rotateY(55deg);)截圖: 當先執行translateZ,后執行rotateY時,(-webkit-transform: rotateY(55deg) translateZ(300px);)截圖:
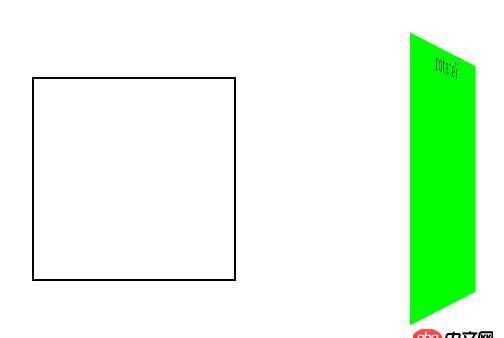
當先執行translateZ,后執行rotateY時,(-webkit-transform: rotateY(55deg) translateZ(300px);)截圖:
請問為什么translateZ和rotateY書寫順序不同,結果也不同,這其中的原理是什么呢?我看了《圖解CSS3》,也百度了相關內容,但還是不知道為什么。請知道的朋友給講講,謝謝!
問題解答
回答1:這部分我前幾天剛看,也是研究老半天,應該是z軸始終是與平面圖形垂直的,先轉換角度的話,z軸的方向也相應發生變化。
回答2:腦子里構建個XYZ軸或者畫一個,然后拿手比劃比劃我覺得是最好最方便的理解方式
回答3:很簡單:
向右轉,向前走5步
和
向前走5步,向右轉
到達的位置是不一樣的
回答4:我理解的是:在沒有做任何變換時 元素都是在translate3d三維的世界 x y z軸的原點,不管做任何變換 坐標系都不會變的,第一種情況是 先轉55度 在沿著z平移到300px(類似于扭著身子向前走了300px); 而第二種情況是 先平移出來 然后在繞著坐標的Y軸旋轉(類似于做半徑是300的圓周運動)
相關文章:

 網公網安備
網公網安備