文章詳情頁
css3: dl中如何讓dr和dt視覺上顯示到同一行?
瀏覽:103日期:2023-07-23 13:07:28
問題描述
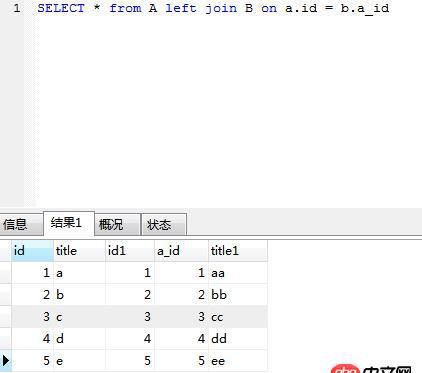
用dl來實現如圖京東二級導航,但是自己dr跟dd總排不到一行.做了個demo觀察了一下 ,發現dr跟dd的浮動十分特殊,見圖(已將dd的margin設為0).普通p在同一方向float效果如兩個灰色方塊.而dr和dd有重疊部分而且是下邊框對齊.那么請問該該如何實現?

 CSS如下
CSS如下
dl, dr, dd {display: block; } dl {overflow: hidden;width: 400px;background-color: #cc6666; } dr {width: 60px;float: left;background-color: #66cc66; } dd {margin: 0;padding: 0;float: left;width: 300px;background-color: rgba(0, 0, 0, .2); } .floatL {width: 100px;height: 100px;margin: 4px;float: left;background-color: #666; }
 多謝1L指正.啊!!我的眼睛!!
多謝1L指正.啊!!我的眼睛!!
問題解答
回答1:有dr標簽?dl dt dd吧...把dt和dd設為inline-block不就行了.
標簽:
CSS
相關文章:
1. python文檔怎么查看?2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. java - spring boot 如何打包成asp.net core 那種獨立應用?4. javascript - 關于apply()與call()的問題5. datetime - Python如何獲取當前時間6. android - SwipeRefreshLayout5.0以下不兼容7. javascript - webpack 分割加載代碼后,react 界面不更新8. javascript - nginx反向代理靜態資源403錯誤?9. html - eclipse 標簽錯誤10. 安全性測試 - nodejs中如何防mySQL注入
排行榜

 網公網安備
網公網安備