css3 - 如何理解animation-fill-mode及其使用?
問題描述
今天看了css3的動畫,對animation的其他屬性都比較容易理解,唯獨這個animation-fill-mode讓我操碎了心。
找了些下面的描述:
規定對象動畫時間之外的狀態。
有四個值可選,并且允許由逗號分隔多個值。
none 不改變默認行為。
forwards 當動畫完成后,保持最后一個屬性值(在最后一個關鍵幀中定義)。
backwards 在 animation-delay 所指定的一段時間內,在動畫顯示之前,應用開始屬性值(在第一個關鍵幀中定義)。
both 向前和向后填充模式都被應用。
animation-fill-mode: none;animation-fill-mode: forwards;animation-fill-mode: backwards;animation-fill-mode: both;animation-fill-mode: none, backwards;animation-fill-mode: both, forwards, none;
對于單個none,forwards,backwards還可以勉強理解,對于其他的就暈菜了,希望有人指點一下(盡量說的通俗易懂點),最好配上示例或圖例幫助理解。
...
問題解答
回答1:假設有一個盒子,HTML:
<p class='box'></p>
CSS如下:
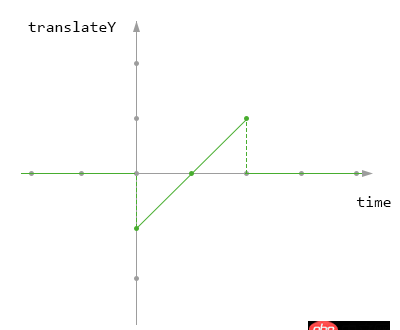
.box{ transform: translateY(0);}.box.on{ animation: move 1s;}@keyframes move{ from{transform: translateY(-50px)} to {transform: translateY( 50px)}}使用圖片來表示 translateY 的值與 時間 的關系:
橫軸為表示 時間,為 0 時表示動畫開始的時間,也就是向 box 加上 on 類名的時間,橫軸一格表示 0.5s
縱軸表示translateY的值,為 0 時表示 translateY 的值為 0,縱軸一格表示 50px
animation-fill-mode: none
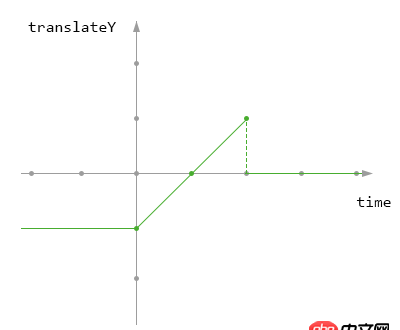
animation-fill-mode: backwards
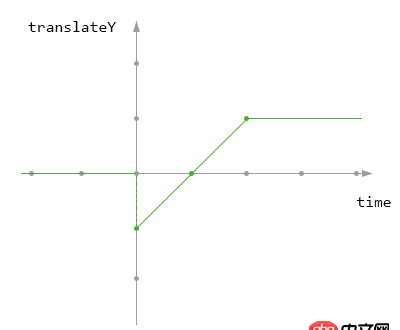
animation-fill-mode: forwards
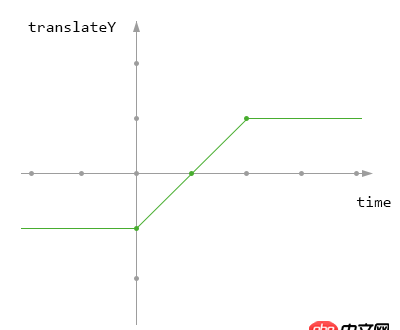
animation-fill-mode: both
通俗的講就是動畫結束之后保持什么狀態。
none 表示不設置結束之后的狀態,默認情況下回到跟初始狀態一樣。
forwards 表示將動畫元素設置為整個動畫結束時的狀態。
backwards 明確設置動畫結束之后回到初始狀態。
both 表示設置為結束或者開始時候的狀態。一般都是回到默認狀態。
剩下那些逗號分隔的就是配置多個。寫幾個 demo 試試就明白了。
相關文章:
1. javascript - node.js promise沒用2. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢3. c++ - 如何正確的使用QWebEngineView?4. golang - 用IDE看docker源碼時的小問題5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. yii2中restful配置好后在nginx下報404錯誤8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. PHP注冊功能10. php - 注冊驗證郵箱失效后操作問題

 網公網安備
網公網安備