文章詳情頁
android下css3動畫非常卡,GPU也不差啊
瀏覽:131日期:2023-08-04 10:03:29
問題描述
測試用機是米3。做的一個場景動畫,iphone4下都很流暢,而安卓機跪了,尤其集中在面積較大的動畫執行上,米3慘不忍睹,MOTO G稍微好一點,大家有什么好建議嗎
問題解答
回答1:按下面順序優化一遍吧:
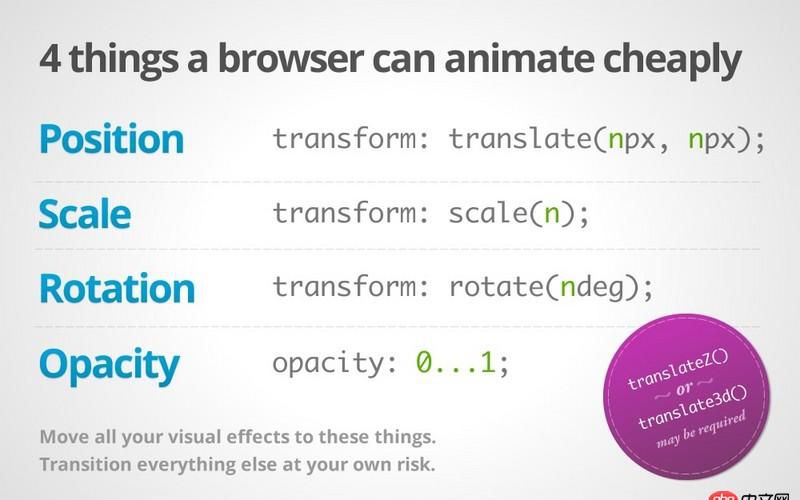
是否導致layout如果是,盡可能將動畫元素absolute化以避免影響文檔樹,造成大面積重新計算layout。是否啟用硬件加速“用到了CSS3動畫”和“開啟了硬件加速”是兩件事情,雖然前者有可能導致后者。開啟硬件加速在webkit中有神奇的萬金油:opacity: 1;或者-webkit-backface-visibility: hidden;。是否是有高消耗的屬性(css shadow、background-attachment: fixed等)有的話,圖片也是一種選擇。這算得上是用空間換時間的優化了。repaint的面積如果是,只好縮小動畫面積了。這一步的優化有限,基本上還是依賴于上面三者翻墻讀一下High Performance Animations吧:

標簽:
CSS
排行榜

 網公網安備
網公網安備