文章詳情頁
css3 flexbox 布局的 justify-content
瀏覽:97日期:2023-08-06 16:58:52
問題描述
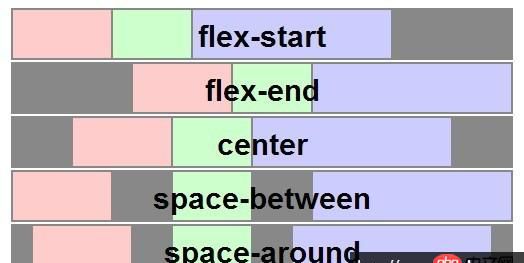
額,問題是這樣的,w3cplus《Flexbox——快速布局神器 》里關于justify-content的示例效果,和我在code上寫的不一樣,例如,justify-content:space-between在上面那個教程的效果如圖所示
在space-between中,第一個子元素和最后一個子元素是緊貼著父元素的邊緣(其實也就是緊貼主軸的起點和終點,但是我在codepen里面寫的效果卻不是這樣的,如圖所示 我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
問題解答
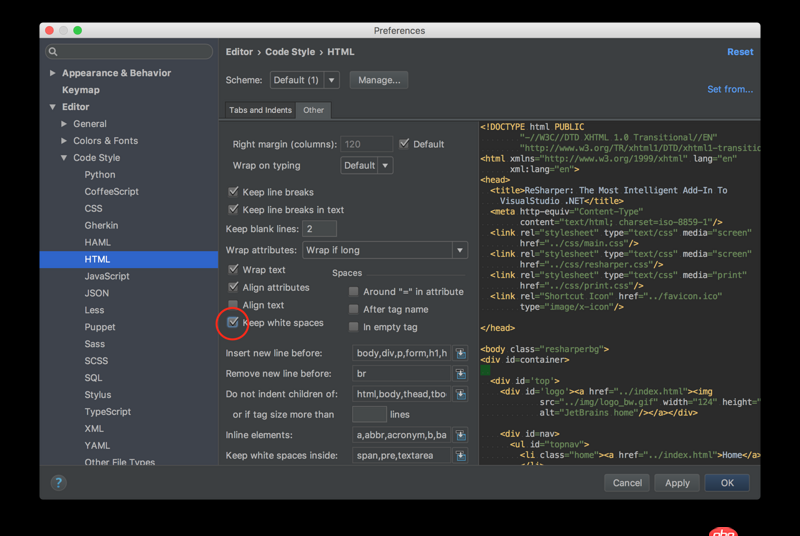
回答1:有一層 ul 的 padding 沒有去掉——請善用開發者工具。
標簽:
CSS
相關文章:
1. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?2. javascript - 關于apply()與call()的問題3. python 利用subprocess庫調用mplayer時發生錯誤4. python - Pycharm的Debug用不了5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. html - eclipse 標簽錯誤7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - axios請求回來的數據組件無法進行綁定渲染9. python - pycharm 自動刪除行尾空格10. python文檔怎么查看?
排行榜

 網公網安備
網公網安備