文章詳情頁
css3 - 看設計識技術【CSS】
瀏覽:90日期:2023-08-07 08:26:06
問題描述

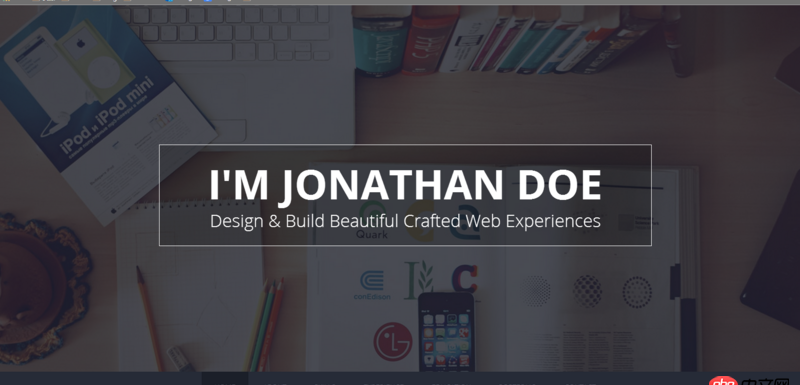
上圖中,背景是圖片,但是上面覆蓋了一層黑色(?),這是怎么實現的?或者說這種東西叫什么,我去看看。
問題解答
回答1:1px 圖像蒙板透明元素蒙板 (bgc#000; op.3 / rbga)css3a. -webkit-filter (圖片亮度處理)b. -webkit-mask (透明層)沒記錯的話, 以上方法都能夠實現. 兼容低級瀏覽器一般會使用前兩種.
回答2:透明度設置肯定是通過CSS屬性opacity來設置。
一個顯而易見的想法是“蓋”上一個黑色塊并設置覆蓋層為半透明黑…
但是把思維逆轉一下,就可以想到:把圖片設置為半透明,然后把圖片的容器設置為實色黑底色,不僅在結構上更加簡單,并且還能在透明失效時平穩退化。
標簽:
CSS
相關文章:
1. javascript - 關于apply()與call()的問題2. javascript - axios請求回來的數據組件無法進行綁定渲染3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. javascript - JS變量被清空5. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?6. Python中使用超長的List導致內存占用過大7. css3 - 純css實現點擊特效8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?10. html5 - 請問現在主流的前端自動化構建工具是哪個?
排行榜

 網公網安備
網公網安備