文章詳情頁
css3 - 網站放在本地和放在遠端服務器用 iPhone Safari 打開樣式不同
瀏覽:162日期:2023-08-09 11:50:30
問題描述
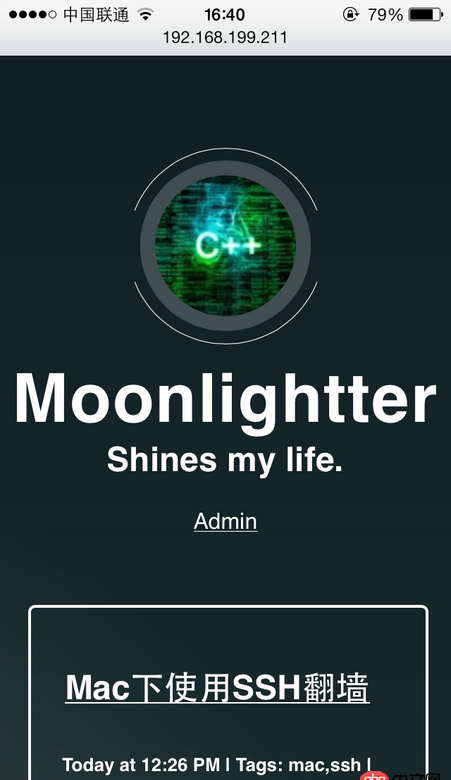
網站在本地的時候,效果是這樣的:

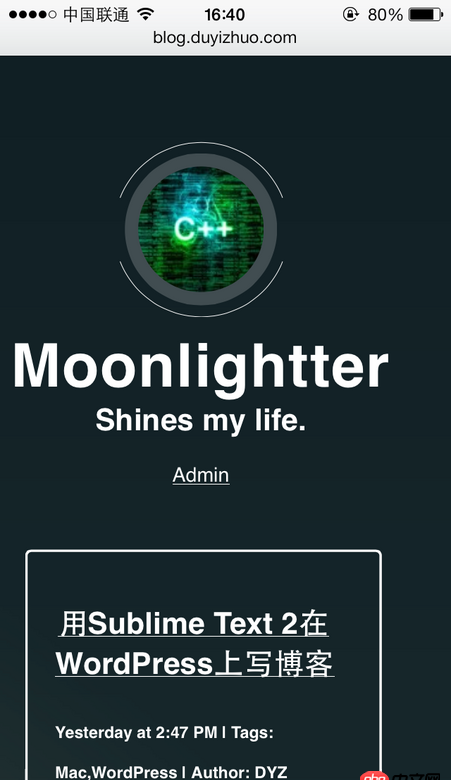
網站放在遠端的服務器上的時候,效果是這樣的:

可以看到網站在遠端的時候整體偏左一點,而且稍微窄一點。
我確定兩處用的是完全一樣的 CSS 文件。
定義響應式的meta標簽:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
所用框架:Pure CSS本人系統:Mac OS X Mavericks服務器:Ubuntu 12.04 GNU/Linux 3.2.0-24-virtual i686nginx version: nginx/1.1.19
問題解答
回答1:犯了個低級錯誤:
我代碼中的meta標簽是這樣的:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
但實際上應該是這樣的:
<meta name='viewport' content='width=device-width, initial-scale=1.0' />
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備