文章詳情頁
vue.js - vue+webpack+vue-router 部署到nginx服務器下,非根目錄,前后端怎樣配置文件?
瀏覽:99日期:2023-08-19 14:13:16
問題描述
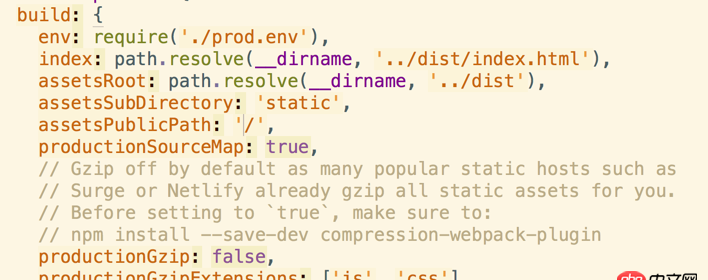
問題:項目部署到nginx根目錄下,可以正常運行。vue-cli 中,config/index.js 配置如圖

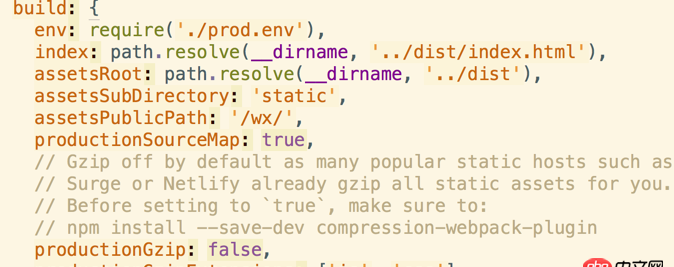
將npm run build之后的文件,放到服務器的/wx目錄下,根據官方配置

訪問 www.*.cn/wx 是 404
更改nginx配置如下圖

報錯為Uncaught SyntaxError: Unexpected token <
2.嘗試:試了很多次。更改 assersPublicPath的路徑依然不對。想問問有經驗的各位,如何正確的前后端配置。
問題解答
回答1:給你看一下這個帖子供參考鏈接描述
回答2:不知道你那邊具體的目錄結構,一般前端代碼放在前端項目里,服務器搭在另外一個目錄里,然后運行npm run build 是將項目代碼放到前端項目的目錄下,我想vue里面的配置也都是關于項目目錄下的配置,然后你需要一個部署腳本,將build完成的文件拷到nginx啟動的服務器根目錄。
標簽:
vue
排行榜

 網公網安備
網公網安備