文章詳情頁
javascript - webpack如何設(shè)置 壓縮js css 不壓縮html
瀏覽:100日期:2023-09-05 16:51:45
問題描述
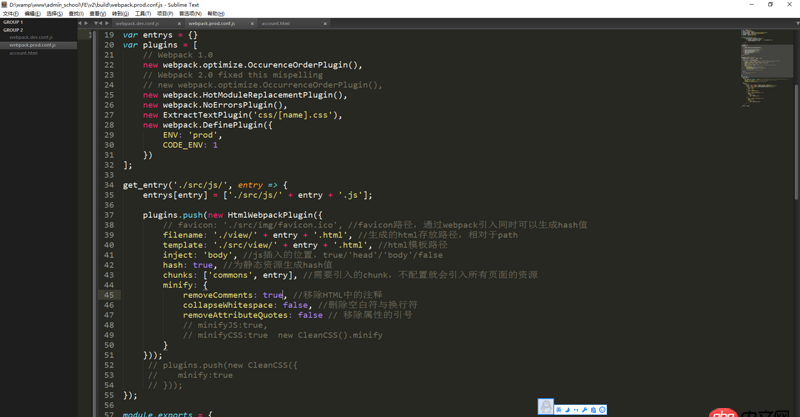
代碼如下 這個是別人寫的 我想添加個壓縮js,css的功能 但不壓縮html
問題解答
回答1:設(shè)置:minify: false, 同時增加插件new webpack.optimize.UglifyJsPlugin壓縮js,optimize-css-assets-webpack-plugin壓縮css
標(biāo)簽:
JavaScript
相關(guān)文章:
1. angular.js - angular內(nèi)容過長展開收起效果2. docker綁定了nginx端口 外部訪問不到3. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?4. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!5. docker容器呢SSH為什么連不通呢?6. nignx - docker內(nèi)nginx 80端口被占用7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. 前端 - ng-view不能加載進(jìn)模板9. javascript - 移動端css動畫播放狀態(tài)暫停在ios不起作用 animation-play-state10. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備