javascript - gulp 無法正常使用babel
問題描述
已經(jīng)安裝過babel和presets-es2015
package.json中都有相應(yīng)依賴
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-preset-es2015': '^6.24.1', 'gulp': '^3.9.1', 'gulp-babel': '^6.1.2' }}
gulpfile.js
var gulp = require('gulp');var babel = require('gulp-babel');gulp.task('es5', function() { return gulp.src('es5/test.js').pipe(babel({ presets: ['es2015'] })).pipe(gulp.dest('es6'));});
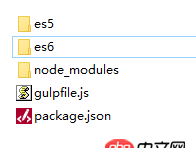
目錄結(jié)構(gòu):
運(yùn)行起來就報(bào)錯(cuò):Error: Couldn’t find preset 'es2015' relative to directory 'C:UsersLiDesktop'
用:presets: [’es2015’].map(require.resolve)報(bào):Error: Cannot find module ’es2015’
但是我都安裝了呀,package.json里面也都有顯示
問題解答
回答1:babel-presets-es2015先確認(rèn)一下有沒有安裝好。
第二個(gè)pipe里面的內(nèi)容和.babelrc重復(fù)了,只需要一個(gè)就可以了
回答2:試試
npm i babel-core -D
相關(guān)文章:
1. Span標(biāo)簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個(gè)已有的docker主機(jī)問題4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””6. SessionNotFoundException:會(huì)話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)7. java - Collections類里的swap函數(shù),源碼為什么要新定義一個(gè)final的List型變量l指向傳入的list?8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. redis啟動(dòng)有問題?10. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備