javascript - antDesign的table column最后一次加載的時候this是undefined 怎么回事
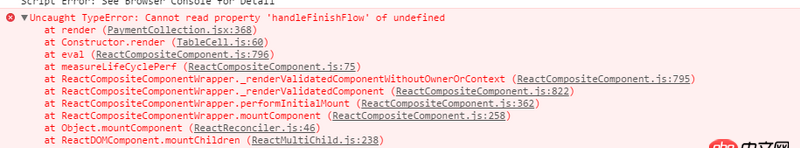
問題描述
const { mode, status, startDate, endDate, keyword, payStatus, sellerDistributorId,showBatchAdd,selectedRowKeys} = this.state;const modelType = window.sessionStorage.getItem(’NAV_TYPE’) || ’UP’;//上游模式的Columnsconst upModeColumns = [{ title: ’訂單號’, dataIndex: ’code’}, { title: ’下單日期’, dataIndex: ’orderDate’, //className: ’column-time’, //render(text) { // return new Date(Number(text)).Format('YYYY-MM-dd hh:mm'); //},}, { title: ’客戶名稱’, dataIndex: ’sellerDistributorName’,}, { title: ’訂單類型’, dataIndex: ’typeStr’, render(data, row, index) {return <span>{row.upTypeStr}</span> }}, { title: ’總金額’, dataIndex: ’totalPrice’}, { title: ’已收款’, dataIndex: ’paidFund’},{ title: ’訂單狀態(tài)’, dataIndex: ’statusStr’, render(data, row, index) {//訂購單,狀態(tài)為'新建'的訂單,顯示為'待審核'. 并且標紅顯示return <span style={ row.status == 1? { color: ’red’} : null}>{ row.status == 1? '待審核' : row.statusStr}</span> }}, { title: ’付款狀態(tài)’, dataIndex: ’payStatusStr’, render: (data, row) => {let style = row.payStatus == 1? {color: ’red’} : null;return <span style={style}>{row.payStatusStr}</span> },}, { title: ’操作’, dataIndex: ’operation’, // fixed: ’right’, // width: 100, render(data, row, index) {const idUrl = `/orderDetail/${row.id}/${row.type}`;return <span className='operation'> <Popconfirm placement='left' title=’確定要完成收款嗎?’ onConfirm={this.handleFinishFlow.bind(this, row.id,row)}><a href='javascript:void(0)'>完成</a> </Popconfirm> <Link to={idUrl}>詳情</Link> </span> }}];
為什么column的this是undefined呢?
問題解答
回答1:并不知道你的handleFinishFlow是怎么寫的,可以把onConfirm={this.handleFinishFlow.bind(this, row.id,row)} 改成 onConfirm={()=>this.handleFinishFlow(row.id,row)}試試看
相關(guān)文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. dockerfile - [docker build image失敗- npm install]3. docker - 如何修改運行中容器的配置4. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么5. docker不顯示端口映射呢?6. 為什么我ping不通我的docker容器呢???7. nignx - docker內(nèi)nginx 80端口被占用8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內(nèi)容過長展開收起效果10. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備