javascript - promise應用問題
問題描述
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}
想知道的是這個方法怎么用呢?我輸入了URL,然后再then里獲取對象image?可是我測了,沒有反應!
問題解答
回答1:loadImageAsync(’./img/news-1.png’).then((img) => { document.getElementById('app').appendChild(img) console.log(img)})
這么調用,在then的參數就是resolve的參數, 也就是image對象,把這個對象append到p上就可以實現功能
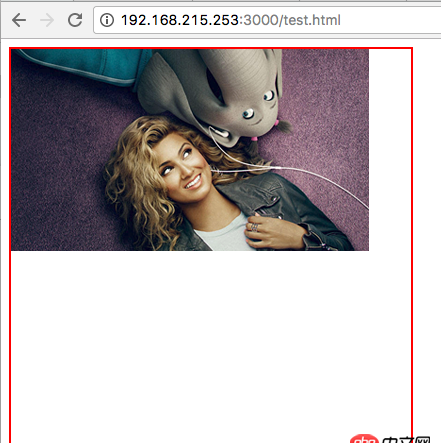
這是最終結果

loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });回答3:
可以的 ,我在瀏覽器里試過了:
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}loadImageAsync(’https://www.baidu.com/img/bd_logo1.png’).then(function(){alert('jiazai wancheng')})
相關文章:
1. python - 如何統計一份英文 API 開發文檔(如 javadoc文檔)的詞頻?2. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. python - oslo_config4. 請教一個mysql去重取最新記錄5. python - 請問這兩個地方是為什么呢?6. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>7. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量8. 人工智能 - python 機器學習 醫療數據 怎么學9. php - 有關sql語句反向LIKE的處理10. 大家都用什么工具管理mysql數據庫?

 網公網安備
網公網安備