文章詳情頁
javascript - vue-clin項目,npm run build后dist文件夾,index.html無法獲取自己通過json,mock的數據
瀏覽:96日期:2023-09-22 13:58:41
問題描述
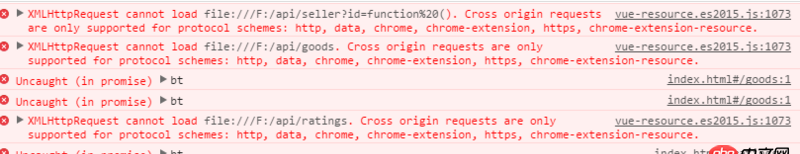
項目npm run dev,和build后測試都沒問題,現在就是打開build后dist文件夾index.html出現下面報錯

build/dev-server.js中mock的數據
/數據mockvar appData = require(’../data.json’);var seller = appData.seller;var goods = appData.goods;var ratings = appData.ratings;var apiRouters = express.Router();apiRouters.get(’/seller’,function(req,res){ res.json({ errno:0, data:seller })})apiRouters.get(’/goods’,function(req,res){ res.json({ errno:0, data:goods })})apiRouters.get(’/ratings’,function(req,res){ res.json({ errno:0, data:ratings })})app.use(’/api’,apiRouters)//數據mock
問題解答
回答1:你用的api應該用的是相對路徑,所以你要開http服務啟動dist后的項目,你可能使用的是./或者/,然后直接打開文件之后,路徑就會讀成你的電腦硬盤路徑
回答2:錯誤提示跨域了
標簽:
JavaScript
排行榜

 網公網安備
網公網安備