淺談vue生命周期共有幾個階段?分別是什么?
一共8個階段
1、beforeCreate(創(chuàng)建前)
2、created(創(chuàng)建后)
3、beforeMount(載入前)
4、mounted(載入后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestroy(銷毀前)
8、destroyed(銷毀后)
vue第一次頁面加載會觸發(fā)哪幾個鉤子函數(shù)?
beforeCreate、created、beforeMount、mounted
DOM 渲染在哪個周期中就已經(jīng)完成?
mounted
補(bǔ)充知識:記錄一次vue數(shù)據(jù)不同步的排查
今天我遇到了一個vue異步獲取數(shù)據(jù)后視圖沒有更新的問題,排查了很久很久,最后才發(fā)現(xiàn)自己踩在了一個自己萬萬沒有想到的坑上,所以記錄一下。
常見的解決方案
關(guān)于vue數(shù)據(jù)不同步的排查已經(jīng)有很多類似的博客了,一般而言,原因有一下幾點:
數(shù)據(jù)沒有設(shè)置成功
設(shè)置的數(shù)據(jù)不是響應(yīng)式的
設(shè)置的數(shù)據(jù)和視圖上的變量不是同一個,可能設(shè)置錯了變量
既然寫到類似話題,我也羅列一下相關(guān)的解決方案:
使用this.$set(),
可以嘗試類似this.data=JSON.parse(JSON.stringify(data))去排查是不是數(shù)據(jù)劫持的問題。
這個我一個同事遇到過一次,他發(fā)現(xiàn)他的變量里面部分屬性沒有設(shè)置get/set(就是沒有被vue監(jiān)聽到,所以無法響應(yīng)式),原因大概是他在原變量上加了新屬性,但是沒有被vue監(jiān)聽到。這是一個很有迷惑性的例子,大家可以看看下面的代碼:
這里其實是希望屬性b可以被監(jiān)聽到的,所以嘗試重新給this.data賦值,但是很遺憾,const data的引用和this.data是同一個,this.data = data并不能實現(xiàn)變量的覆蓋(因為vue只有變量和之前不同才會對變量里面的所有屬性做劫持,同一個引用,vue不會對新屬性進(jìn)行監(jiān)聽)
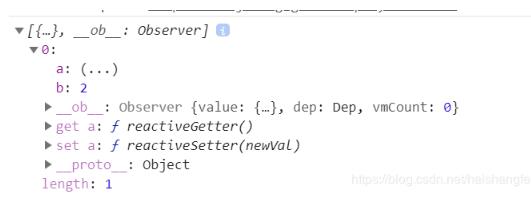
// 例子// 假設(shè)已經(jīng)有一個data{ data(){ return { data:[{a:1}] } }, created(){ /* 在這里其實我們是希望將變量覆蓋的 */ const data = this.data data[0].b = 1 this.data = data }}
可以看大以下輸出,可以看到a屬性是有g(shù)et和set的,即他們已經(jīng)是響應(yīng)式的了,但是b卻沒有g(shù)et/set。使用this.data=JSON.parse(JSON.stringify(data))的原理實際上就是為了創(chuàng)建一個新的對象重新賦值。

如果還是不行,要仔細(xì)檢查變量有沒有設(shè)置成功,可以通過vue的Devtools工具查看,或者直接輸出到控制臺里面查看。有可能是this等的指向不對或者是拼寫錯誤導(dǎo)致變量賦值失敗
還要看看視圖里面的變量和你所希望更新的變量是不是同一個,會不會是視圖里面的變量寫錯了
其他的方法還包括:重啟以下瀏覽器,看看是不是瀏覽器本身異常了等。
接下來,就是我個人的比較獨特的問題了,如果你還沒有解決,或者好奇我遇到的是一個怎樣的問題,你也可以往下讀。
問題描述
在chrome瀏覽器上開發(fā)vue項目,結(jié)果突然發(fā)現(xiàn)異步獲取數(shù)據(jù)后視圖沒有更新。
排查
這個問題很奇怪,因為之前在公司的時候,代碼明明是沒有問題的,當(dāng)時我以為可能是自己不小心改了什么代碼,出bug了。當(dāng)然我心里一點都不慌,數(shù)據(jù)沒有更新嘛,一般原因有以下幾點:
數(shù)據(jù)沒有設(shè)置成功
設(shè)置的數(shù)據(jù)不是響應(yīng)式的
設(shè)置的數(shù)據(jù)和視圖上的變量不是同一個,可能設(shè)置錯了變量
結(jié)果!!!竟然不是這些原因,我通過vue的Devtools工具查看,發(fā)現(xiàn)數(shù)據(jù)正確設(shè)置了,而且是響應(yīng)式的,可以動態(tài)更新。我不放心,又通過debugger打斷點,并輸出了相應(yīng)的data到控制臺上,結(jié)果確認(rèn)我所希望使用的變量確實已經(jīng)被vue進(jìn)行了劫持(vue2的響應(yīng)式其實就是通過Object.defineProperty對數(shù)據(jù)進(jìn)行監(jiān)聽)
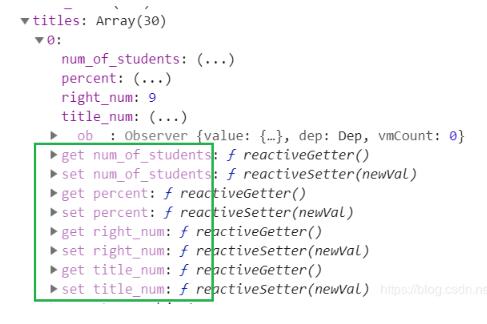
我隨便mock了一個數(shù)據(jù)截圖如下:如果一個變量屬性是響應(yīng)式的,那它應(yīng)該會多出了下圖中框住的get/set。

由此我確認(rèn)了我的數(shù)據(jù)是響應(yīng)式的,我又再三確認(rèn)了視圖的變量沒有問題。這時,我開始慌了,感覺自己可能掉進(jìn)了一個不好排查的坑里面出不來了。果然,我嘗試了各種辦法,卻始終無法解決這個問題。期間我也試了各種各樣的手段去搜索,始終一無所獲。
直到我試著在360瀏覽器上打開這個頁面,發(fā)現(xiàn)頁面的數(shù)據(jù)竟然可以動態(tài)刷新!!!這時我反應(yīng)過來,難道是瀏覽器的兼容問題,或者是瀏覽器本身異常?
我又試著重啟chrome瀏覽器,發(fā)現(xiàn)還是不行。
難道真的是兼容問題嗎?但是沒有理由的呀,之前在公司明明是正常的,難道還和瀏覽器版本有關(guān)系?這時我開始想這個數(shù)據(jù)和普通的數(shù)據(jù)有什么不同,一個明顯的不同是這個數(shù)據(jù)嵌套比較深?不會吧,數(shù)據(jù)嵌套太深會導(dǎo)致數(shù)據(jù)無法同步的嗎?
說實話,我糾結(jié)了很久,最后是真的無意間發(fā)現(xiàn)了真相:
真相
導(dǎo)致我數(shù)據(jù)無法同步的真兇竟然是Google 翻譯這個插件。。。
真相是這樣的,我對頁面頭部寫了<html lang='en'>結(jié)果瀏覽器插件就幫我對頁面進(jìn)行了翻譯,當(dāng)然我的頁面本身就是中文,我并沒有看出異常。但是這個時候的頁面已經(jīng)是翻譯的頁面了,我dom的變化這個翻譯的頁面是不會同步的。所以就導(dǎo)致了我所看到的數(shù)據(jù)沒有刷新的問題。
發(fā)現(xiàn)真相的時候我的內(nèi)心是崩潰的,搞了這么就原因竟然是這個。
以上這篇淺談vue生命周期共有幾個階段?分別是什么?就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””2. Span標(biāo)簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機(jī)問題5. android新手一枚,android使用httclient獲取服務(wù)器端數(shù)據(jù)失敗,但是用java工程運行就可以成功獲取。6. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清7. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。8. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?9. python - django如何每次調(diào)用標(biāo)簽的時候都取隨機(jī)數(shù)據(jù)10. SessionNotFoundException:會話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備