javascript - Ajax請(qǐng)求后臺(tái)出現(xiàn)400 bad request
問題描述
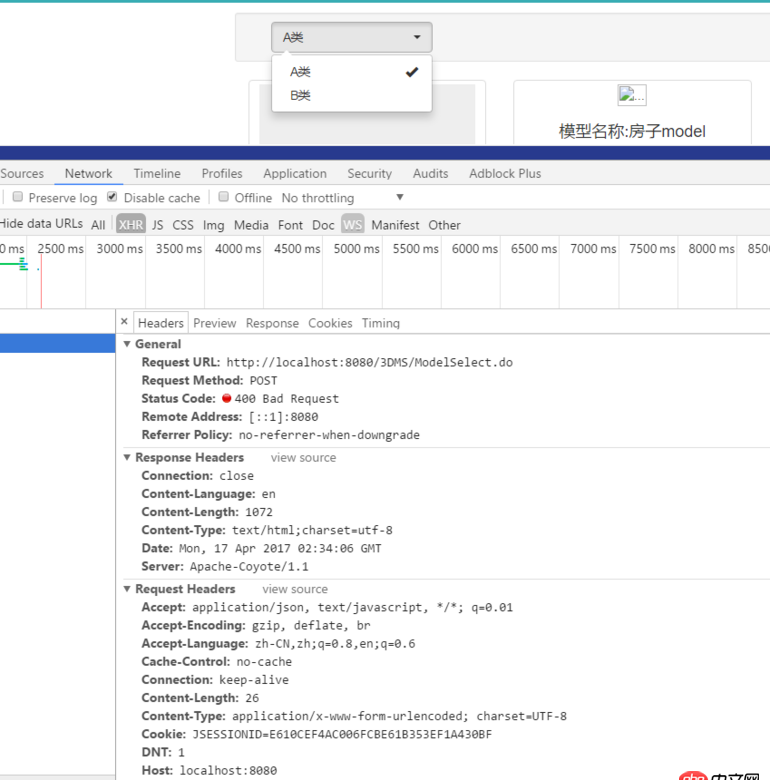
問題解決了:發(fā)現(xiàn)select數(shù)據(jù)默認(rèn)是字符串?dāng)?shù)組型,所以ajax傳參數(shù)的時(shí)候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺(tái)發(fā)送數(shù)據(jù),之前寫了一個(gè)搜索框的功能,是可以用的,但是現(xiàn)在做的這個(gè)下拉選項(xiàng)的功能的時(shí)候,就出問題了。實(shí)現(xiàn)目標(biāo)是:選擇某個(gè)類型后,后臺(tái)響應(yīng)返回對(duì)應(yīng)的JSON格式對(duì)象集合;

JS:

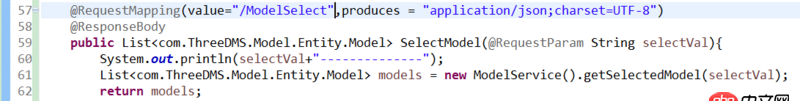
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號(hào)的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個(gè)原因
回答2:http status 400: 1、語(yǔ)義有誤, 當(dāng)前請(qǐng)求不能被服務(wù)器理解. 2、請(qǐng)求參數(shù)有誤.檢查下你的參數(shù)和后臺(tái)代碼中的邏輯
相關(guān)文章:
1. docker綁定了nginx端口 外部訪問不到2. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?3. docker容器呢SSH為什么連不通呢?4. thinkphp5.1學(xué)習(xí)時(shí)遇到session問題5. nignx - docker內(nèi)nginx 80端口被占用6. angular.js - angular內(nèi)容過長(zhǎng)展開收起效果7. macos - mac下docker如何設(shè)置代理8. php - 第三方支付平臺(tái)在很短時(shí)間內(nèi)多次異步通知,訂單多次確認(rèn)收款9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. 前端 - ng-view不能加載進(jìn)模板

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備