開發環境安裝配置與HTML基礎知識
問題描述
開發環境安裝配置與HTML基礎知識(HTML基本結構)
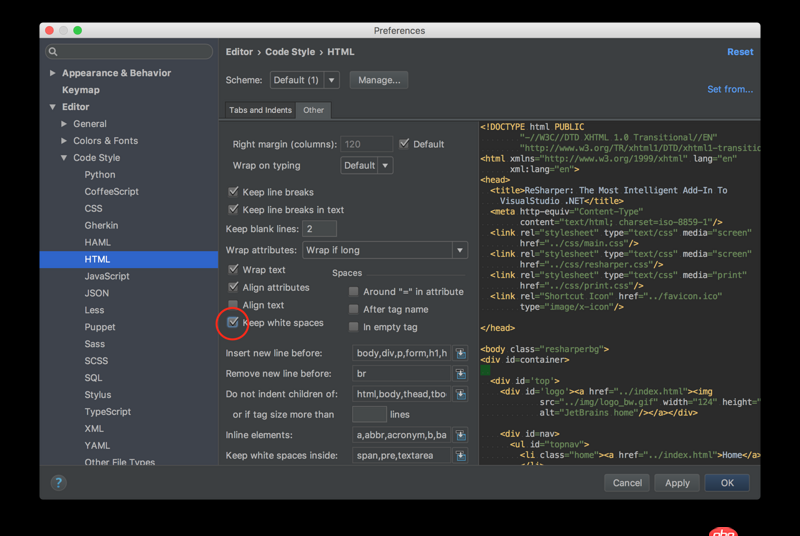
配置簡體中文ctrl+shift+p 打開命令窗常用插件1、chinese(Simplified)Language Pack:簡體中文語言包2、JS-CSS-HTML Formatter:JS/CSS/HTML格式化工具3、Bracket Pair Colorizer 2:括號自動配對檢查器4、Markdown Extended:Markdown擴展5、markdownlint:Markdown 語法檢查器6、Meterial Theme:目前全球全火的主題7、Meterial Icon Theme:與該主題配套的圖標
實例
<!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> </body></html>運行實例 ?
點擊 "運行實例" 按鈕查看在線實例
<!DOCTYPE html> 文檔類型聲明<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> </body></html>
問題解答
回答1:這些插件挺不錯的
相關文章:
1. javascript - 關于apply()與call()的問題2. javascript - axios請求回來的數據組件無法進行綁定渲染3. 安全性測試 - nodejs中如何防mySQL注入4. python - Pycharm的Debug用不了5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. python文檔怎么查看?7. html - eclipse 標簽錯誤8. javascript - JS變量被清空9. python - pycharm 自動刪除行尾空格10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備