java - Retrofit2上傳圖片失敗
問題描述
上傳的時候報錯: onFailure=Use JsonReader.setLenient(true) to accept malformed JSON at line 15 column 1 path $多次修改URL地址和模型都是這個錯誤
這是Retrofit接口代碼···public interface ImageUpload {
//上傳圖片@Multipart@POST('/xxzx/a/tpsb/uploadPicture')Call<UploadResult> uploadMultipleFiles(@PartMap Map<String, RequestBody> files);
}···
Retrofit 調(diào)用代碼···public class ServiceGenerator {
private static final String API_BASE_URL= 'http://114.115.139.232:8080/';private static OkHttpClient.Builder httpClient = new OkHttpClient.Builder();private static Retrofit.Builder builder =new Retrofit.Builder().baseUrl(API_BASE_URL).addConverterFactory(GsonConverterFactory.create());public static <S> S createService(Class<S> serviceClass){ Retrofit retrofit = builder.client(httpClient.build()).build(); return retrofit.create(serviceClass);}
}···
以下是調(diào)用方法:··· private void uploadFiles() {
if(imagesList.size()==0){Toast.makeText(MainActivity.this, '沒有選擇圖片', Toast.LENGTH_SHORT).show();return; } Map<String, RequestBody>files = new HashMap<>(); //ImageUpload是interface不是class,所以我們是無法直接調(diào)用該方法,需要用Retrofit創(chuàng)建一個ImageUpload的代理對象 final ImageUpload service = ServiceGenerator.createService(ImageUpload.class); for (int i = 0;i<imagesList.size();i++){File file = new File(imagesList.get(i).path);files.put('file' + i + ''; filename='' + file.getName(),RequestBody.create(MediaType.parse(imagesList.get(i).mimeType), file)); } Call<UploadResult> call = service.uploadMultipleFiles(files); call.enqueue(new Callback<UploadResult>() {@Overridepublic void onResponse(Call<UploadResult> call, Response<UploadResult> response) { if (response.isSuccessful()){Toast.makeText(MainActivity.this, '上傳成功', Toast.LENGTH_SHORT).show();Log.i('圖片上傳:','---------------------上傳成功-----------------------'); }}@Overridepublic void onFailure(Call<UploadResult>call, Throwable t) { Log.i('wxl', 'onFailure=' + t.getMessage()); Toast.makeText(MainActivity.this,'上傳失敗', Toast.LENGTH_SHORT).show();} });}
···
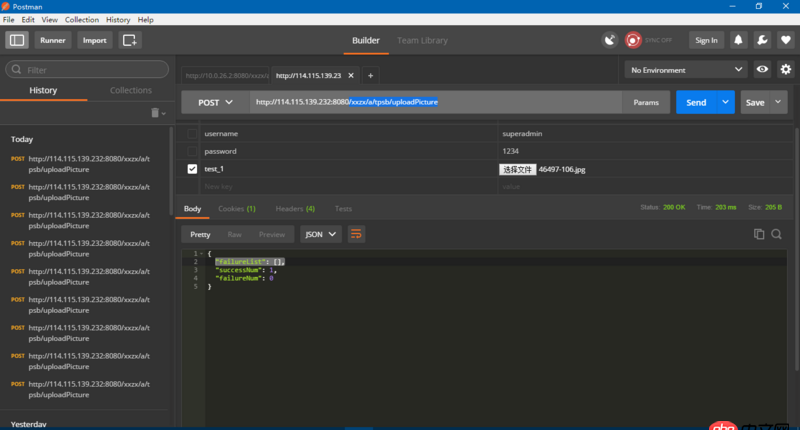
這是使用Postman post成功的返回json:{ 'failureList': [], 'successNum': 1, 'failureNum': 0}

這是報錯的內(nèi)容:05-06 16:15:43.599 19961-19961/com.example.yuan.imagerecognitionmanager I/wxl: onFailure=Use JsonReader.setLenient(true) to accept malformed JSON at line 15 column 1 path $
javabean:public class UploadResult<T> {
public int successNum;public int failureNum;public ArrayList<String> failureList;
}
問題解答
回答1:http://stackoverflow.com/ques... 可以參考下這里。
主要是這個
Gson gson = new GsonBuilder().setLenient().create();Retrofit retrofit = new Retrofit.Builder().baseUrl(BASE_URL).client(client).addConverterFactory(GsonConverterFactory.create(gson)).build();
相關(guān)文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. javascript - iframe 為什么加載網(wǎng)頁的時候滾動條這樣顯示?3. dockerfile - 為什么docker容器啟動不了?4. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下5. macos - mac下docker如何設(shè)置代理6. javascript - web網(wǎng)頁版app返回上一頁按鈕在ios設(shè)備失效怎么辦?安卓上可以,代碼如下,請大神幫助,萬分感謝。7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. mysql - AttributeError: ’module’ object has no attribute ’MatchType’9. javascript - webapp業(yè)務(wù)流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設(shè)計組件化架構(gòu)?10. javascript - es6中this

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備