javascript - 這里傳參哪里有問題?
問題描述
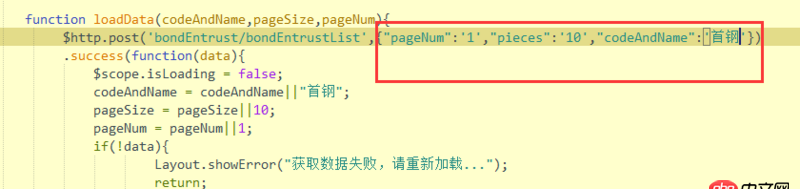
后臺給的接口是這樣的
 我這么寫無法請求到數據,而下面這樣寫可以
我這么寫無法請求到數據,而下面這樣寫可以

求解如何破
問題解答
回答1:應該是codeAndName是undefined。
回答2:在function和$http.post之間一行打印傳的參數就可以知道問題所在了
console.log(’pageNum---’, pageNum);console.log(’pageSize---’, pageSize);console.log(’codeAndName---’, codeAndName);
我猜傳過來就是undefined,先打印下看看吧
回答3:兩個問題,一是樓上說的,undefined的問題。還有,如果你的angular是比較新的版本,那么.success方法已經被取消了,應該用.then()。
$http.post(url,data).then(function(response){ //得到數據后的邏輯})
另外,從你的兩段代碼來看,你學編程應該不超過一個月。還需要再努努力。
回答4:function loadData(codeAndName, pageSize, pageNum) { // 在這里對參數進行默認值設定,而不是在 success 里 codeAndName = codeAndName || ''; pageSize = pageSize || 10; pageNum = pageNum || 1; // 我猜這里要設置 isLoading = true,表示加載進行中 // 這樣和下面的 $scope.isLoading = false 才對稱 $scope.isLoading = true; $http.post(/*.....*/).success(function(data) { $scope.isLoading = false; if (!data) {// do something while failing } else {// do something right; }});}
相關文章:

 網公網安備
網公網安備