文章詳情頁(yè)
javascript - 關(guān)于在angularjs的select中遇到的問(wèn)題!!
瀏覽:101日期:2024-03-07 09:05:04
問(wèn)題描述
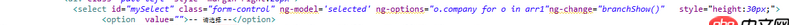
 頁(yè)面中的一個(gè)select下拉框是通過(guò)這種形式生成的,每個(gè)option里面的內(nèi)容是通過(guò)o.company獲取arr1中的company屬性,但是我現(xiàn)在有個(gè)需求就是給每個(gè)option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點(diǎn)擊觸發(fā)ng-change的時(shí)候一并獲取其值。一句話就是o.company負(fù)責(zé)頁(yè)面中的展示,像這樣
頁(yè)面中的一個(gè)select下拉框是通過(guò)這種形式生成的,每個(gè)option里面的內(nèi)容是通過(guò)o.company獲取arr1中的company屬性,但是我現(xiàn)在有個(gè)需求就是給每個(gè)option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點(diǎn)擊觸發(fā)ng-change的時(shí)候一并獲取其值。一句話就是o.company負(fù)責(zé)頁(yè)面中的展示,像這樣
 還有一個(gè)partnerId我要存到option上通過(guò)ng-change指定的事件去取這個(gè)值!主要是目前在這種ng-options的環(huán)境下怎么給每個(gè)option的自定義屬性賦值??
還有一個(gè)partnerId我要存到option上通過(guò)ng-change指定的事件去取這個(gè)值!主要是目前在這種ng-options的環(huán)境下怎么給每個(gè)option的自定義屬性賦值??
問(wèn)題解答
回答1:<option ng-repeat='o in arr1' partner- >{{o.company}}</option>
標(biāo)簽:
JavaScript
相關(guān)文章:
1. php - 淘寶訂單拆單表設(shè)計(jì)2. 實(shí)現(xiàn)bing搜索工具urlAPI提交3. 如何用筆記本上的apache做微信開(kāi)發(fā)的服務(wù)器4. mysql優(yōu)化 - MySQL如何為配置表建立索引?5. 冒昧問(wèn)一下,我這php代碼哪里出錯(cuò)了???6. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)7. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問(wèn)題8. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. windows誤人子弟啊
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備