javascript - Angular利用 broadcast和 on實現頁面跳轉并且傳遞數據 但是跳轉后收不到數據
問題描述
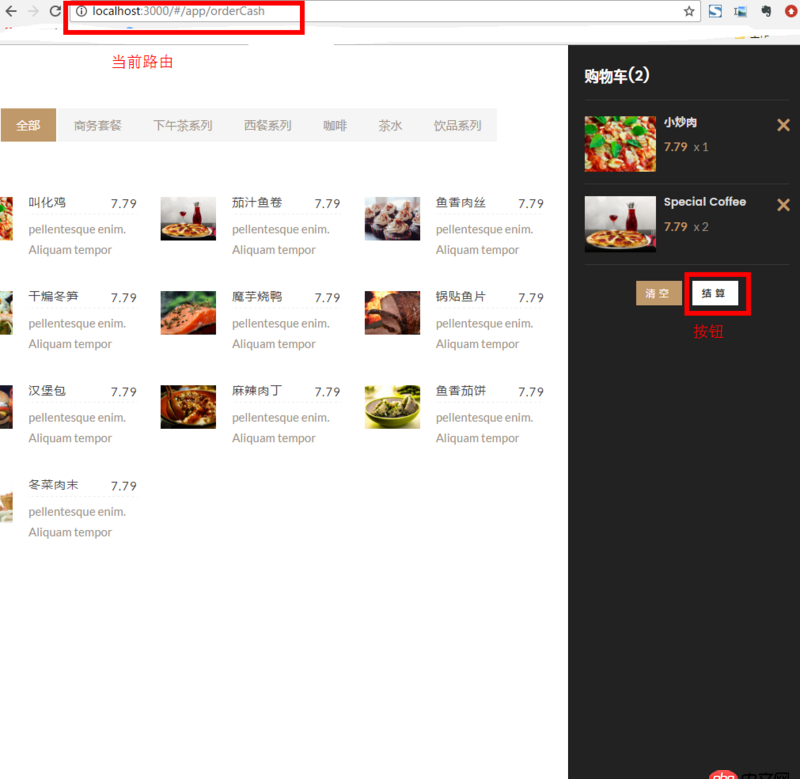
我利用Angular中$broadcast和$on實現頁面跳轉并且傳遞數據,但是跳轉后收不到數據(再次點擊按鈕才會顯示)具體要求:點擊第一個頁面的按鈕,傳遞一個數組(如下圖中的shopList數組)到第二個頁面,使得第二個頁面能夠接收到shopList數組
第一個頁面
<a ui-sref='app.checkOut' ng-click='checkoutShop(shopList)'><b>結算</b></a>
對應的controller(是主控制器-父級)
$rootScope.checkoutShop=function(shop){ var shop_list_data = shop; console.log(shop_list_data); $rootScope.$broadcast(’to_checkout’, shop_list_data);};
第二個頁面的controller(是主控制器下的子集)
$scope.$on(’to_checkout’, function(event,data) { console.log(data);});
但是測試后發現第二個頁面的console.log(data)打印失敗,但是再次點擊又會成功,是路由的問題嗎?具體如下:主頁面如下,購物車是隱藏在側面的,點擊導航欄中的購物車,右側會出現購物車

剛開始:
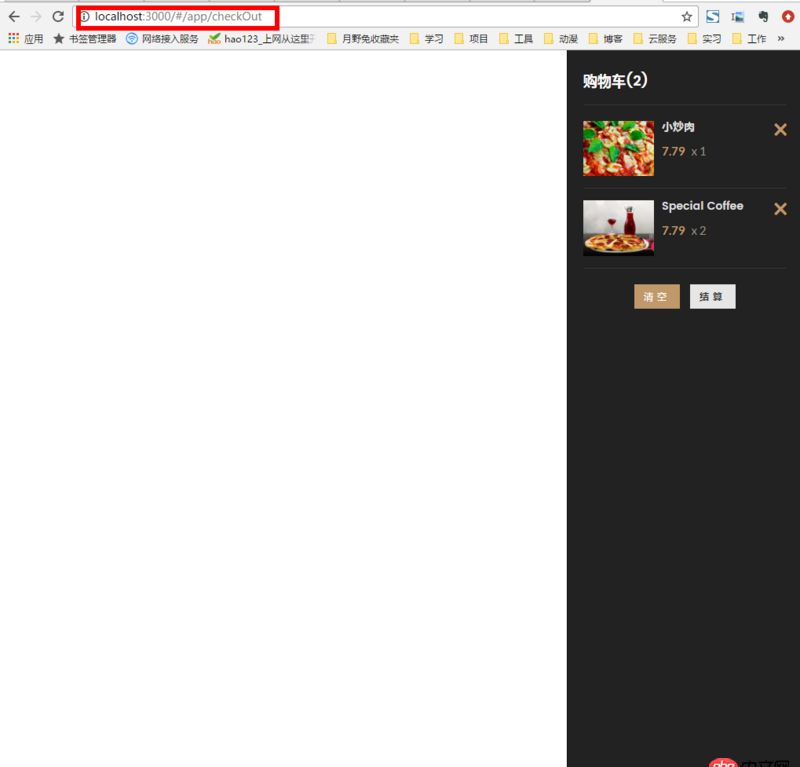
 點擊按鈕后,傳遞數組并且跳轉到另外一個頁面,但是并沒有打印這個數組:
點擊按鈕后,傳遞數組并且跳轉到另外一個頁面,但是并沒有打印這個數組:

 再次點擊“結算”按鈕,就會打印了:
再次點擊“結算”按鈕,就會打印了:

 請問這是什么原因?該如何解決呢?
請問這是什么原因?該如何解決呢?
問題解答
回答1:去掉 ui-sref='app.checkOut' ,方法里先執行$broadcast ,再路由跳轉。
<a ng-click='checkoutShop(shopList)'><b>結算</b></a>$rootScope.checkoutShop=function(shop){ var shop_list_data = shop; console.log(shop_list_data); $rootScope.$broadcast(’to_checkout’, shop_list_data); $state.go(’app.checkOut’);};回答2:
為什么要在rootScope下添加點擊事件?直接添加在頁面的scope看看。
回答3:$state.go 跳轉頁面的時候可以直接傳遞參數,為什么還要用$broadcast
主控制器-父級
`$rootScope.checkoutShop=function(shop){ var shop_list_data = shop; console.log(shop_list_data); $state.go(app.checkOut,{data:shop_list_data});};`
主控制器下的子集
.controller(’XXXX’, [’$rootScope’, ’$scope’, ’$stateParams’, function($rootScope, $scope, $stateParams) {console.log($stateParams.data); }])
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker不顯示端口映射呢?3. docker綁定了nginx端口 外部訪問不到4. angular.js - angular內容過長展開收起效果5. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么6. docker網絡端口映射,沒有方便點的操作方法么?7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?9. java - 為什么此私有靜態變量能被訪問呢?10. thinkphp5.1學習時遇到session問題

 網公網安備
網公網安備