javascript - 為什么我的ng-options綁定值沒用
問題描述
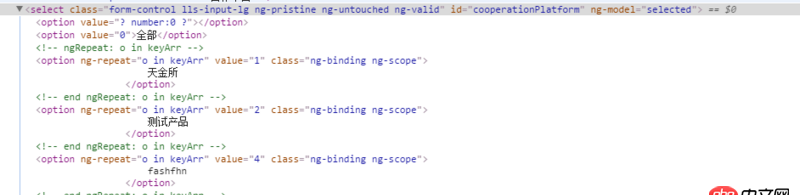
$scope.selected=0;<select ng-model='selected'> <option value='0'>全部</option> <option ng-repeat='o in keyArr' value='{{o.id}}'>{{o.prodName}} </option></select>
出來是這樣 而且默認也沒有選中
而且默認也沒有選中

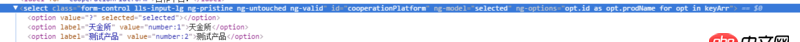
還有一點就是如果我用ng-options 出來是這樣子的
value很奇怪,我的數據里面,id:1,這樣的,還多了個label 求解答!!
求解答!!
問題解答
回答1:需使用ng-value進行值綁定哈,另外建議把默認選項也添加到數組中,統一進行 ng-repeat 循環就好了。同時建議命名規范一下哈如:user in users 或 produce in produces 這種形式。
ng-options示例
<select ng-options='o.prodName for o in keyArr' ng-model='selected'></select>----------$scope.selected=$scope.keyArr[1];
ng-value示例
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <select ng-model='selected'><option ng-repeat='o in keyArr'ng-value='{{o.id}}'> {{o.prodName}}</option> </select></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.selected=2;$scope.keyArr = [ {id: 0,prodName: ’全部’ }, {id: 1,prodName: ’天金所’ }, {id: 2,prodName: ’測試’ }, {id: 3,prodName: ’還是測試’ }] }])</script></body></html>回答2:
https://docs.angularjs.org/ap...
相關文章:

 網公網安備
網公網安備