文章詳情頁
angular.js - Angular 2 寫一 段 Hello 用 ng build 之后點HTML 不能加載
瀏覽:107日期:2024-03-12 14:36:34
問題描述
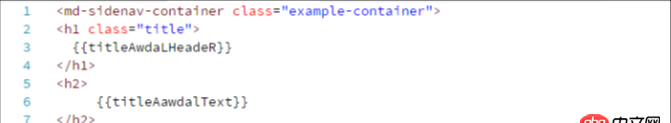
如圖1.HTML 代碼
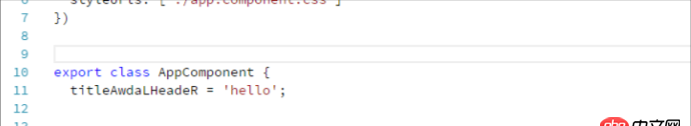
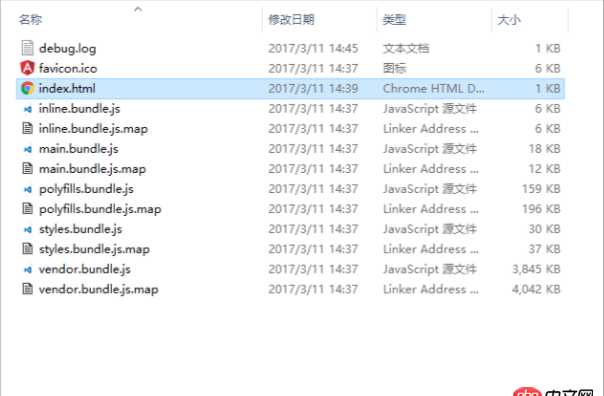
2.這是TS 代碼 3.輸入 ng build 生成的文件
3.輸入 ng build 生成的文件 4.打開 HTML
4.打開 HTML 
一直不能運行在ng server里就能顯示HELLO
問題解答
回答1:這是因為你直接雙擊打開 index.html 會被 <base href='http://www.lshqa.cn/'> 影響到所有后面的css和js的加載。
但如果你又把一句去了,會引起 APP_BASE_HREF 異常,依然無法訪問。
正常的做法,是需要依賴時一個Web服務(比如:IIS、Nginx等等),來保證資源加載正常。
標簽:
HTML
上一條:angular.js - angular2 如何引入 assets 文件 中的js css img下一條:angular.js - 用web技術做桌面應用數(shù)據(jù)本地+云端有什么成熟的架構嗎?
相關文章:
1. javascript - 怎樣定位一個動作調用了哪個js,不打斷點調試?2. javascript - 如何清除向可編輯的(contenteditable)元素里粘貼的文本的標簽和樣式?3. javascript - js正則替換日期格式問題4. javascript - 關于微信掃一掃的技術問題5. javascript - ios上fixed定位問題,定位在底部的按鈕不顯示了,但是又可以點擊到,換了一個類名就可以顯示了,但是設置的字體大小卻失效了6. javascript - webpack 打包 reactjs項目 css 分離7. javascript - vuex中子組件無法調用公共狀態(tài)8. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?9. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?10. javascript - Vue.js的ElementUI庫中,如何主動觸發(fā)checkbox組件的change事件?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備