webpack - vue-cli怎么和后臺實時編譯?
問題描述

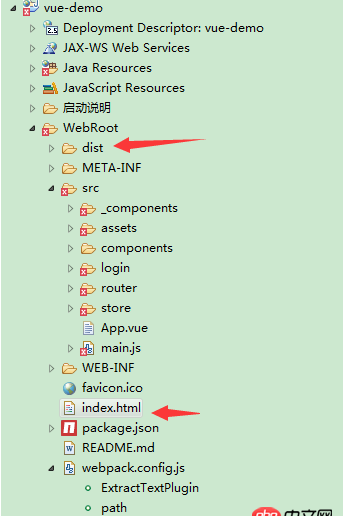
我現在的問題是 這個index是需要后臺Tomcat上用的 但是這個index需要的js文件和靜態文件都在dist(webpack打包過的)目錄里面 那如果我現在想編譯src里面的文件怎么讓他也能實時編譯到dist文件里面?不可能修改一點代碼就npm run build一下...那是不是太麻煩了- -。是不是編譯的時候就需要配置什么?現在想要的結果就是 我在eclipse啟動的時候在里面修改src里面的文件 dist目錄里面的js也能實時改變...希望哪位研究過的 給個方法- -。
問題解答
回答1:如果要用后臺的數據,你可以用 npm run dev 起本地服務,然后用代理處理請求api的鏈接,參考鏈接:http://vuejs-templates.github...。如果你真的需要實時編譯的話,你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
'scripts': { 'start': 'nodemon --watch src -e html,vue,js,less build/build.js' },
--watch開啟監控模式,監視src文件夾,-e配置了監控的文件類型(html、vue、js、less),build/build.js是你要運行的腳本。這樣你在命令行里用npm run start便可以實時編譯了
回答2:webpack --watch呀,--watch參數就是監測文件變動自動編譯的
回答3:npm run dev就可以了,這樣你在本地啟動的服務看到的就是你修改過的,會實時變動。npm run build一般是最后上傳到服務器的時候打包。
回答4:2樓回答正確!
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?3. java中返回一個對象,和輸出對像的值,意義在哪兒4. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?5. css3 - 純css實現點擊特效6. docker網絡端口映射,沒有方便點的操作方法么?7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - 關于apply()與call()的問題10. python - 在sqlalchemy中獲取剛插入的數據id?

 網公網安備
網公網安備