文章詳情頁
前端 - div中嵌套多個(gè)div設(shè)置滾動(dòng)條沒效果
瀏覽:60日期:2024-05-19 10:12:06
問題描述
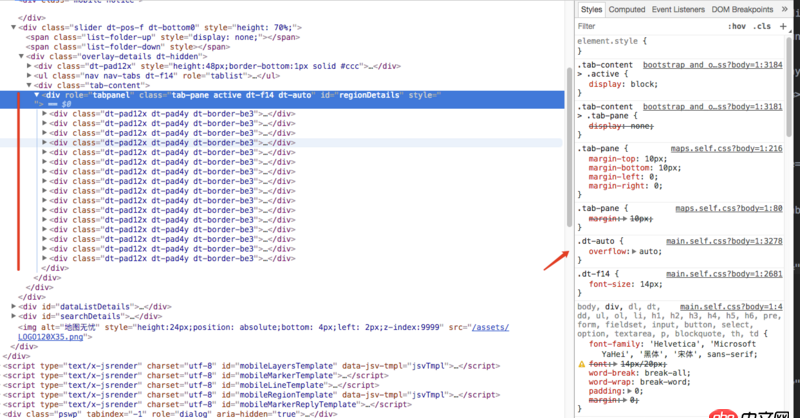
我是這么寫的,但是拖動(dòng)不了
問題解答
回答1:設(shè)置固定height 再設(shè)置overflow:auto 就有滾動(dòng)條了
回答2:容器沒給高度
上一條:前端 - 這段代碼一直生效不了,查半天因?yàn)?top: 0px; 分號(hào)后一個(gè)隱藏的東西,也不是占位符...刪了就可以生效,這是什么情況。。下一條:前端 - flex布局采用space-around這種方法,但是最后一行如何讓他左對(duì)齊?
相關(guān)文章:
1. windows誤人子弟啊2. php傳對(duì)應(yīng)的id值為什么傳不了啊有木有大神會(huì)的看我下方截圖3. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器4. python - linux 下用wsgifunc 運(yùn)行web.py該如何修改代碼5. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問題6. 實(shí)現(xiàn)bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯(cuò)了???8. mysql優(yōu)化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)10. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備