文章詳情頁
為什么不加邊框就不行了
瀏覽:125日期:2024-05-22 09:51:29
問題描述

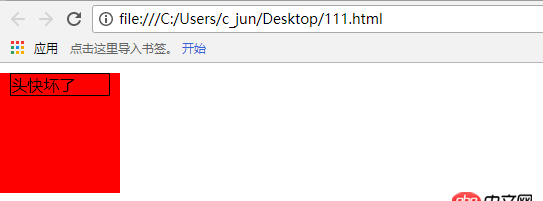
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><style>*{margin: 0px;padding:0px;}.a{width: 120px;height: 120px;background: red;}.b{border: 1px solid;margin: 10px;}</style><div><div>頭快壞了</div></div></body></html>
為什么會是這個樣子?
問題解答
回答1:沒看到class a和b,你重新發(fā)一下相關(guān)文章:
1. mysql - 在不允許改動數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲的時間的比較?2. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?3. MySQL中無法修改字段名的疑問4. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機(jī)與電腦5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. css3 - 純css實現(xiàn)點擊特效7. javascript - Img.complete和img.onload判斷圖片加載完成有什么區(qū)別?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?10. javascript - 關(guān)于apply()與call()的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備