用Python制作mini翻譯器的實現(xiàn)示例
1. 實例描述
在平時編程的過程中,會經(jīng)常在網(wǎng)上翻譯一些單詞,本文使用Python制作一款翻譯小工具,不僅可以自己用,還可以嵌入到程序當中。運行程序,效果如下圖所示,在文本框輸入英文或中文,單擊 翻譯 按鈕即可翻譯,并將翻譯內(nèi)容顯示在下面的文本框中。單擊 保存 按鈕將輸入內(nèi)容和翻譯內(nèi)容保存到文本文件中以便日后復習。單擊 清空 按鈕,將清除文本框中的內(nèi)容。

2. 技術要點
利用 requests 模塊獲取 有道詞典web 頁面的 post 信息,獲取需要的內(nèi)容,通過 tkinter 模塊生成窗口界面,使用文件讀寫方法將內(nèi)容保存到文本文件中。
2.1 有道詞典這樣的 JS 混淆加密應該怎么破
嘿嘿嘿,本文需要說說一些爬蟲過程中需要斗智斗勇的事情了,這次咱們就來說說關于一些 JS 混淆加密的事。所謂 JS ,就是 JavaScript,一種前端的腳本語言,一般情況下每個網(wǎng)站都需要 JS 來做一些數(shù)據(jù)交互,頁面渲染等一些異步操作。當然,對于反爬的人來說,JS 的用處還可以用來對一些數(shù)據(jù)進行加密。
今天咱們就以有道詞典這個在線翻譯的網(wǎng)站為例,看看他們是如何加密請求數(shù)據(jù)的,以及筆者是如何通過 Python 模擬請求從而獲得關鍵數(shù)據(jù)的。
點擊 此處 打開有道翻譯的網(wǎng)站:

輸入中文然后點擊翻譯按鈕就會翻譯出來英文,比如:

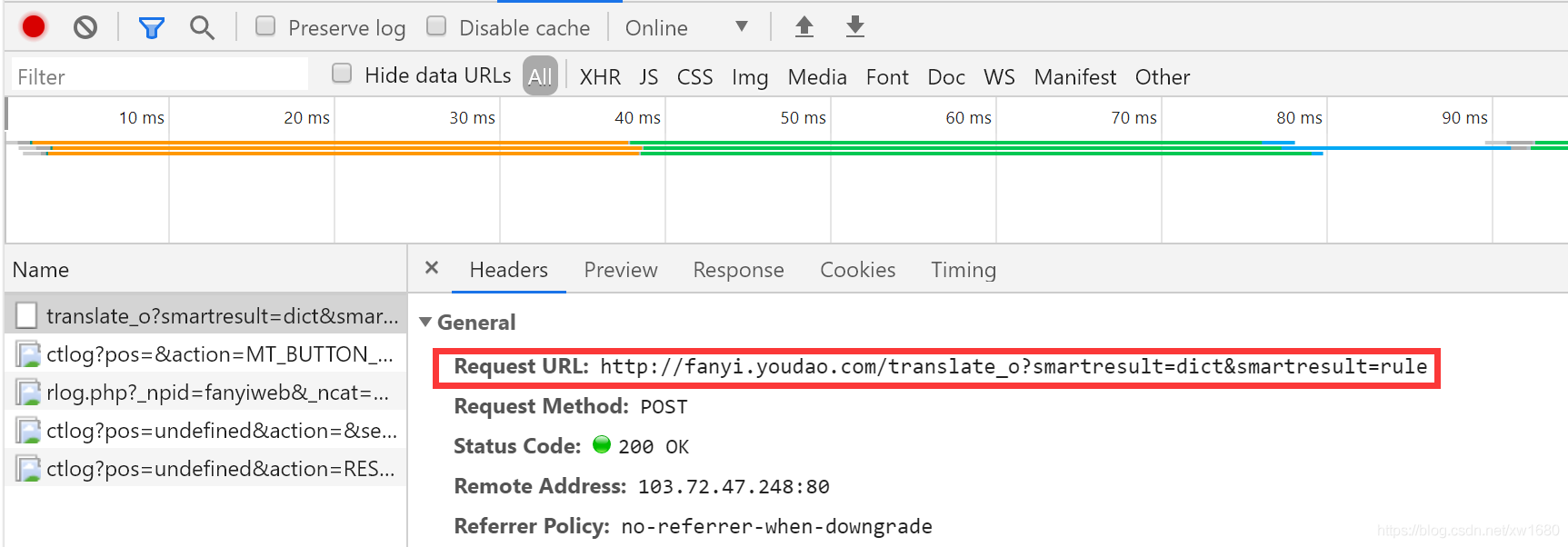
接著我們打開開發(fā)者工具,按下 F12 來抓一下數(shù)據(jù),當我們點擊翻譯的時候,可以看到有了一個請求:

點進去看可以發(fā)現(xiàn),POST 請求的地址是:
http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule

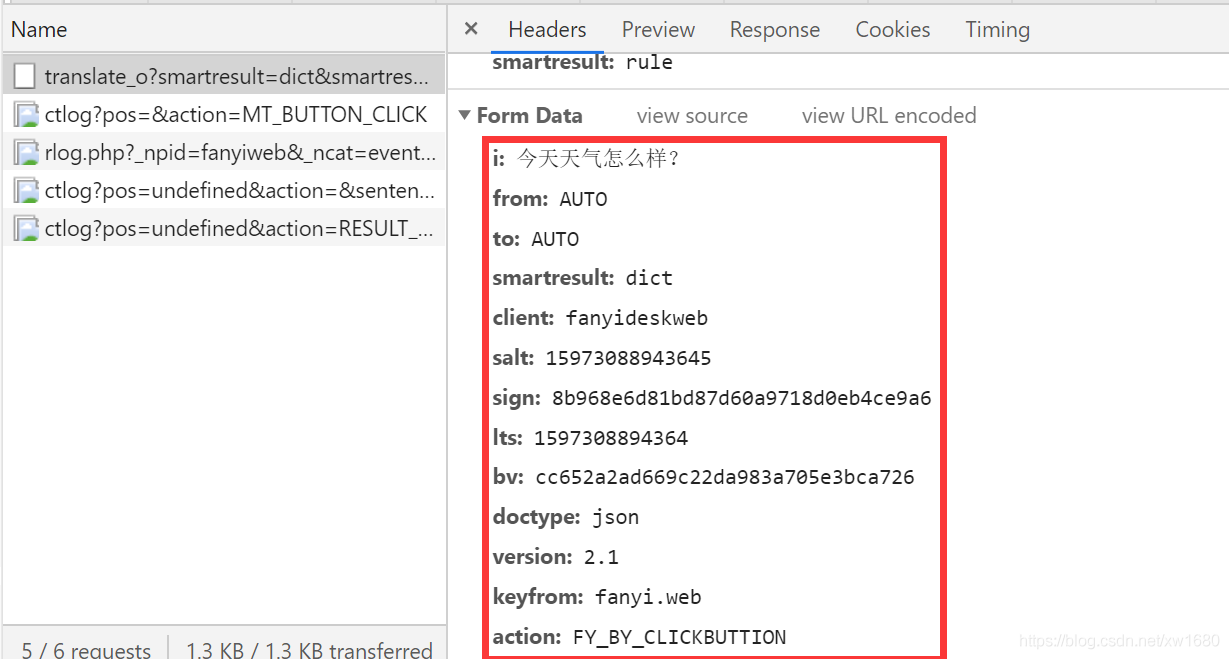
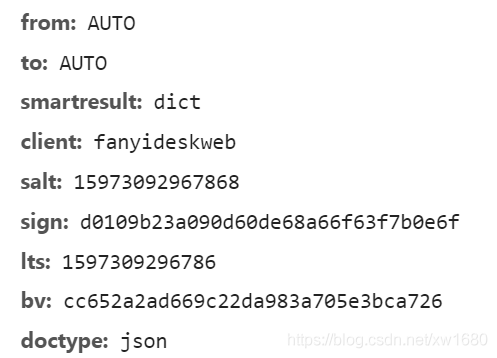
我們再來看一下請求過去攜帶的參數(shù)是啥:

可以看到,還是需要挺多參數(shù)的,其中的 i 就是我們要翻譯的內(nèi)容,那簡單啊~想要得到翻譯后的數(shù)據(jù),那么我們直接把請求頭和所需參數(shù)的值復制一下,然后用 requests 請求一波不就搞定了?運行一波,返回的是錯誤碼。

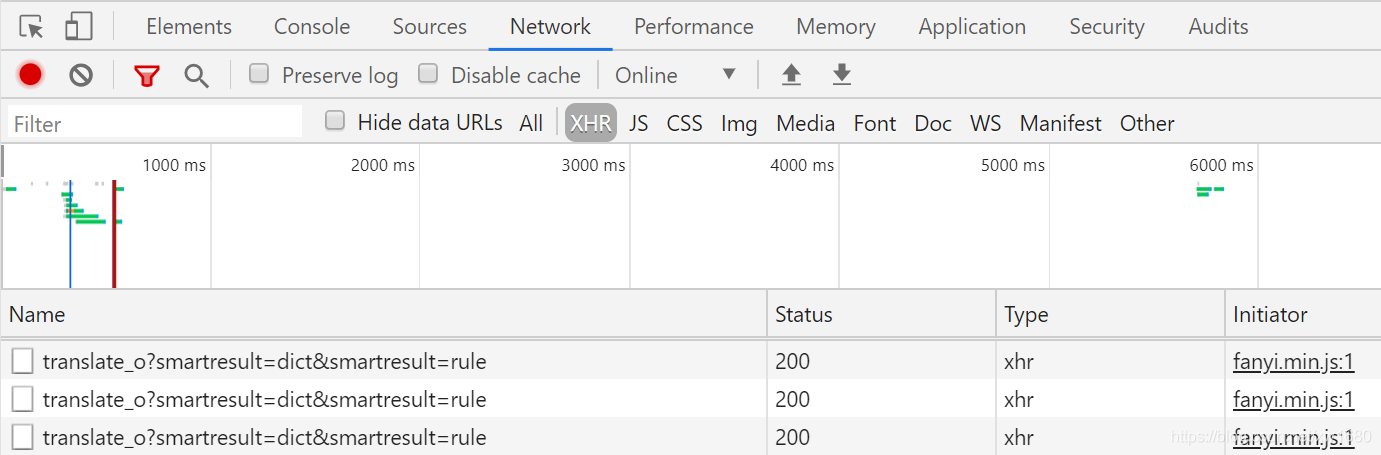
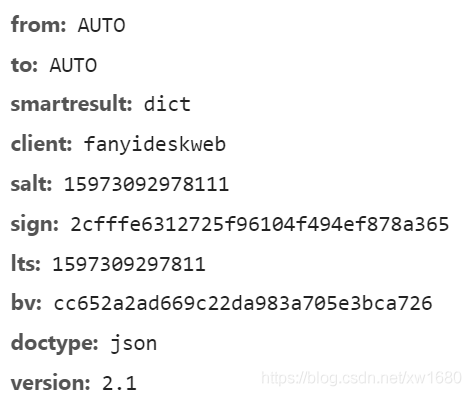
我們再點多幾次翻譯按鈕,然后就可以看到有多次請求。

可以發(fā)現(xiàn),每一次的請求中的 salt、sign、lts、bv 參數(shù)是會一直變化的。


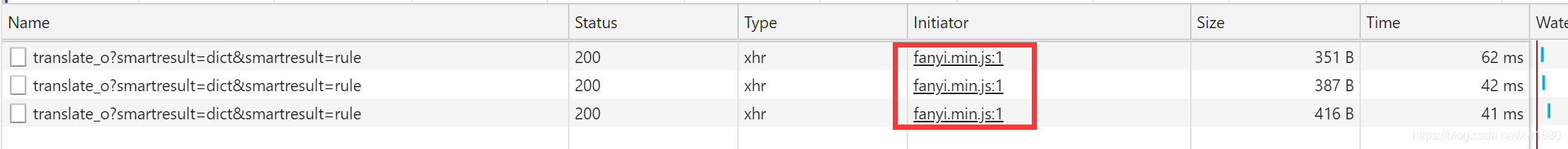
我們回到NetWork ,我們看到 Initiator 這一欄,可以看到它請求到了 fanyi.min.js:1 這個 js 文件。

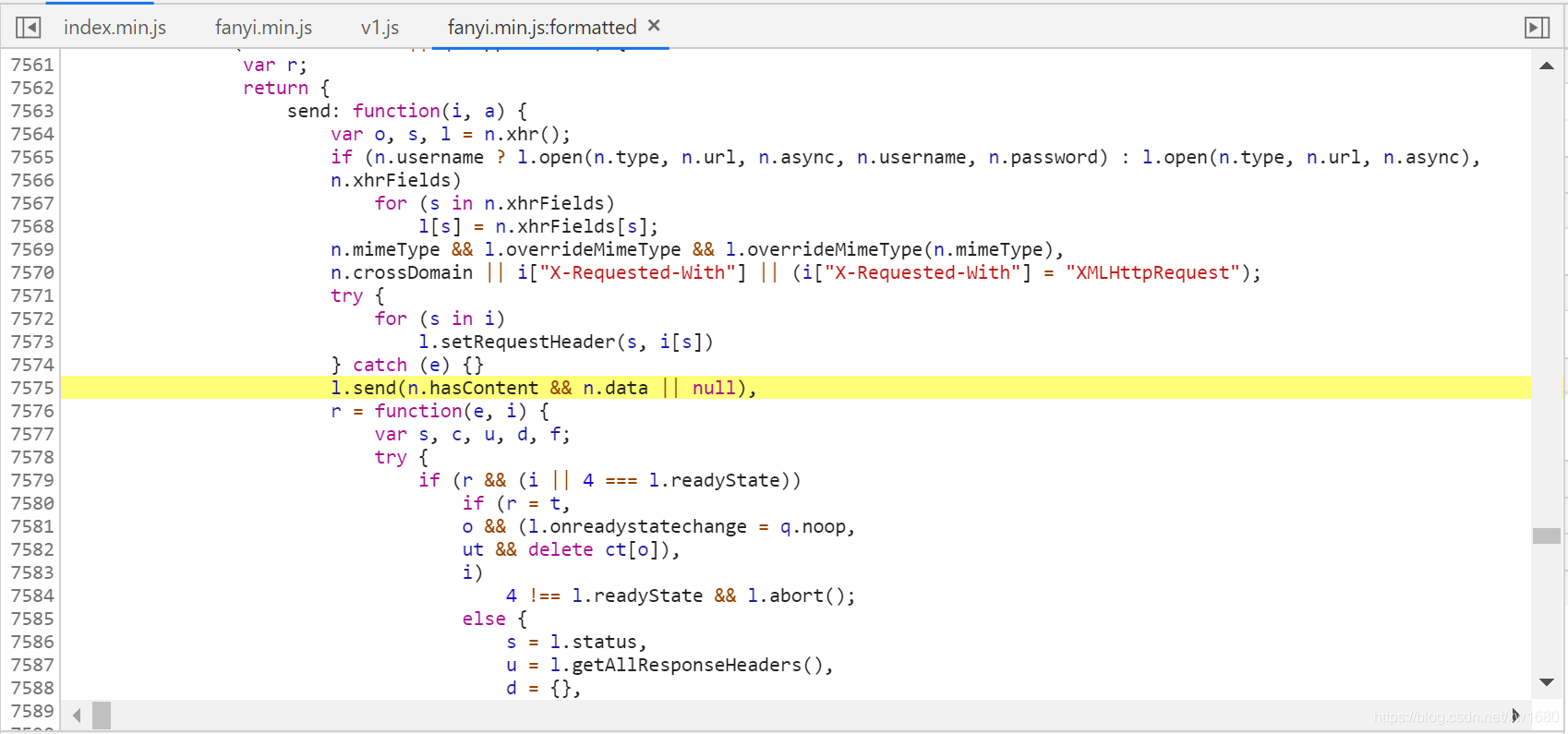
我們就點 fanyi.min.js:1 進去看看,牛的一比,直接看不懂…還好,左下角有一個 {} ,可以點一下,發(fā)現(xiàn)有驚喜,直接幫我們把壓縮的 js 代碼格式化。

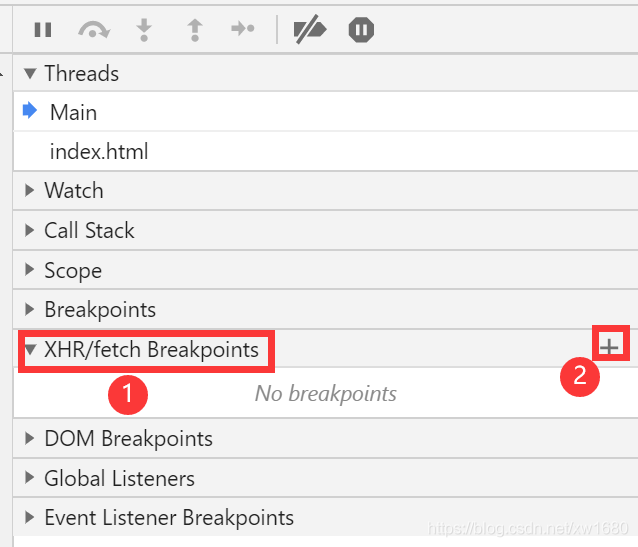
牛逼不,行號都給我們顯示出來了,不過到了這里,依然懵逼,我們還是不知道怎么拿到 salt、sign、lts、bv 這些參數(shù)的值…咋辦?恩,Chrome 瀏覽器的打斷點功能在這個時候就要派上用場。那么如何使用斷點功能呢,我們看到 Chrome 的右邊是這樣的:

看到這個 XHR/fetch BreakPoints 沒,在這里我們可以添加 url ,根據(jù)請求這個 url 打斷點。而我們要打的斷點就是一開始獲取到的請求 url :
http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule
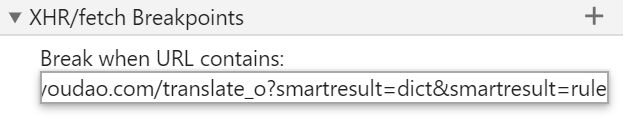
點擊 XHR/fetch BreakPoints 右邊的 + 號,然后把鏈接復制進去:

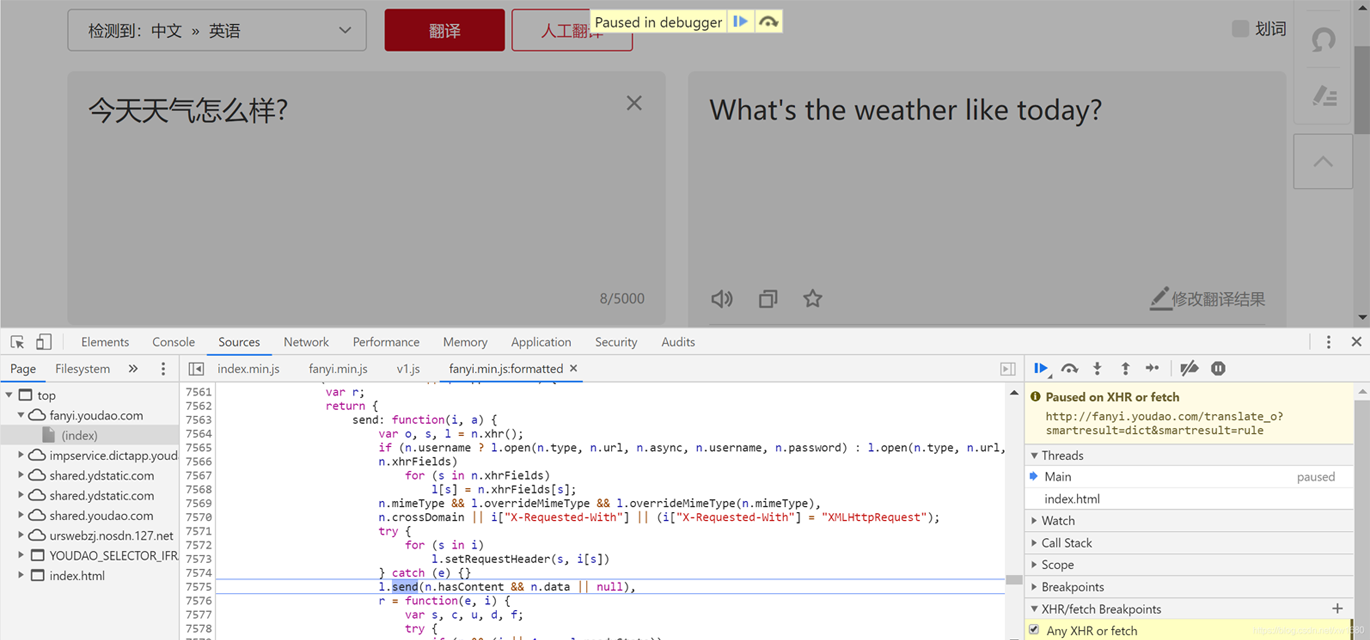
這時候再點擊翻譯按鈕,突然,你的屏幕一灰,表示好事將近,我們成功打上了斷點,也就是說,現(xiàn)在我們可以在請求之前做一些騷操作。

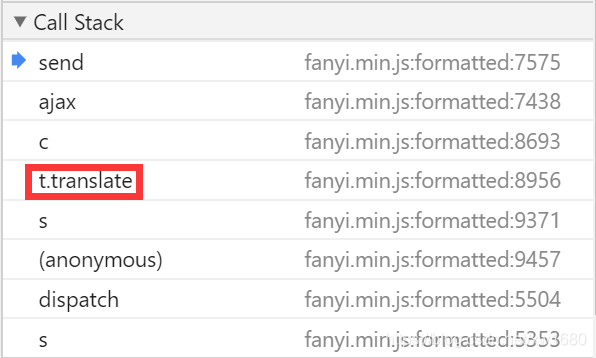
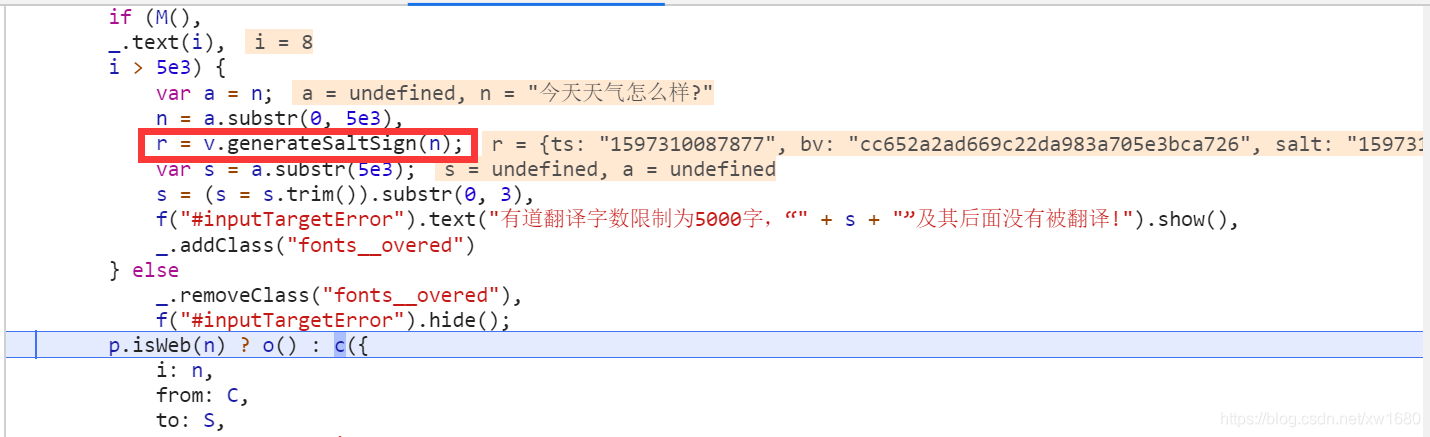
這時候我們將右邊的 Call Stack 展開,點 t.translate 進去:

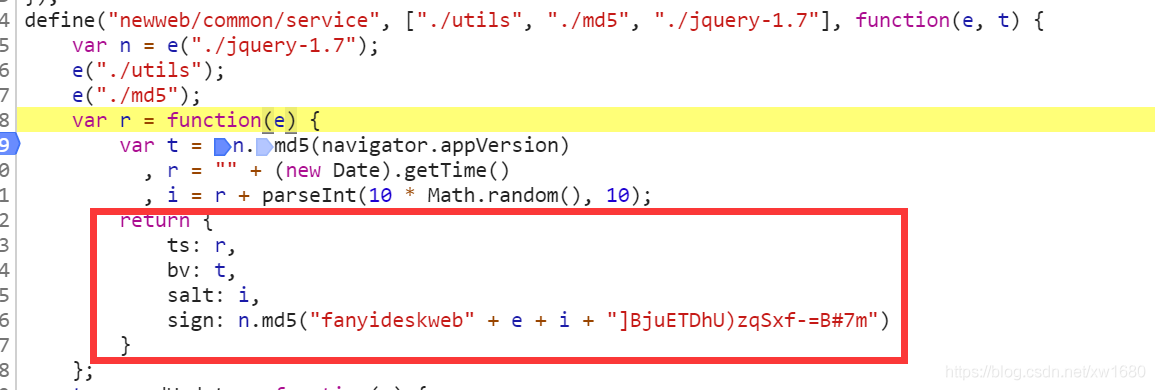
這些,就是我們在點擊翻譯按鈕之后,會調(diào)用到 js 里面的方法,從這里下手,來尋找參數(shù)是被如何加密的,


3. 代碼實現(xiàn)
用Python制作mini翻譯器的具體步驟如下:
首先安裝 requests 模塊。使用 pip 命令安裝,命令如下:
pip install --user -i http://pypi.douban.com/simple --trusted-host pypi.douban.com requests
導入相關模塊,代碼如下。
import tkinter as tkimport requestsimport timeimport hashlibimport random
定義翻譯函數(shù),代碼如下。
def get_ts(): ''' 獲取時間戳 :return: 時間 ''' return str(int(time.time() * 1000))def get_bv(): ''' 獲取app版本 并通過md5加密 :return: 加密后的字符串 ''' navigator_appVersion = ’Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3’ ’904.108 Safari/537.36’ m = hashlib.md5() m.update(navigator_appVersion.encode(’utf-8’)) return m.hexdigest()def get_salt(ts): return str(ts) + str(int(random.random() * 10))def get_sign(salt): str1 = text1.get() # 定義一個變量,用來接收輸入文本框的值 str_data = ’fanyideskweb’ + str1 + salt + ’]BjuETDhU)zqSxf-=B#7m’ m = hashlib.md5() m.update(str_data.encode(’utf-8’)) return m.hexdigest()def get_form_data(): str1 = text1.get() # 定義一個變量,用來接收輸入文本框的值 ts = get_ts() salt = get_salt(ts) form_data = { ’i’: str1, ’from’: ’AUTO’, ’to’: ’AUTO’, ’smartresult’: ’dict’, ’client’: ’fanyideskweb’, ’salt’: str(salt), ’sign’: get_sign(salt), ’ts’: ts, ’bv’: get_bv(), ’doctype’: ’json’, ’version’: ’2.1’, ’keyfrom’: ’fanyi.web’, ’action’: ’FY_BY_CLICKBUTTION’, } return form_data# 定義翻譯函數(shù)def translate(): url = 'http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule' headers = { ’User-Agent’: ’Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36’, ’Referer’: ’http://fanyi.youdao.com/’, ’Cookie’: ’OUTFOX_SEARCH_USER_ID_NCOO=173326173.72226533; OUTFOX_SEARCH_USER_ID='-1202396372@10.108.160.18'; DICT_UGC=be3af0da19b5c5e6aa4e17bd8d90b28a|; JSESSIONID=abcAjF-mxbKFQ_48uyLpx; __guid=204659719.1682486053682624500.1597281254731.5474; monitor_count=2; ___rl__test__cookies=1597285713766’ } response = requests.post(url=url, data=get_form_data(), headers=headers) if response.status_code == 200: result = response.json() translate_result = result[’translateResult’][0][0][’tgt’] text2.delete(1.0, 'end') # 清空輸出文本框 text2.insert(’end’, translate_result) # 將翻譯結(jié)果添加到輸出文本框中
定義寫入文本 txt 的函數(shù),代碼如下。
# 定義寫入文本txt的函數(shù)def write(): f1 = open(’translate.txt’, ’a+’) f1.write(text1.get() + ’,’ + text2.get(0.0, tk.END))
定義清空文本框的函數(shù),代碼如下。
# 定義清空文本框的函數(shù)def delete(): text1.delete(0, 'end') # 從第一行清除到最后一行 text2.delete(1.0, 'end')
窗口界面設計,代碼如下。
if __name__ == ’__main__’: window = tk.Tk() # 創(chuàng)建window窗口 window.wm_attributes('-topmost', 1) # 置頂 window.title('AmoXiang mini翻譯器') # 定義窗口名稱 window.resizable(width=False, height=False) # 決定框體大小是否能夠調(diào)整 text1 = tk.Entry(window, width=80, bg=’whitesmoke’) # 在窗體上添加一個輸入文本框,并設置尺寸和顏色 text2 = tk.Text(window, height=18, bg=’lightgrey’) # 在窗體上添加一個輸出文本框,并設置尺寸和顏色 text1.grid(row=0, sticky='W', padx=1) text2.grid(row=1) # 添加一個按鈕,用于觸發(fā)翻譯功能 t_button = tk.Button(window, text=’翻譯’, relief=tk.RAISED, width=8, height=1, font=’宋體’, bg=’red’, fg=’white’, command=translate) # 添加一個按鈕,用于觸發(fā)清空輸入文本框 button1 = tk.Button(window, text=’保存’, font=’宋體’, relief=tk.RAISED, width=8, height=1, command=write) # 添加一個按鈕,用于觸發(fā)清空輸出文本框 button2 = tk.Button(window, text=’清空’, font=’宋體’, relief=tk.RAISED, width=8, height=1, command=delete) # 添加背景圖片 image_file = tk.PhotoImage(file=’amo.gif’) label = tk.Label(window, image=image_file) # 完成界面布局,設置各個控件的位置 t_button.grid(row=0, column=1, padx=2) button1.grid(row=0, column=2, padx=2) button2.grid(row=0, column=3, padx=2) label.grid(row=1, column=1, columnspan=3) tk.mainloop()
到此這篇關于用Python制作mini翻譯器的實現(xiàn)示例的文章就介紹到這了,更多相關Python mini翻譯器內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. 在Android中使用WebSocket實現(xiàn)消息通信的方法詳解2. 淺談python出錯時traceback的解讀3. Python importlib動態(tài)導入模塊實現(xiàn)代碼4. python matplotlib:plt.scatter() 大小和顏色參數(shù)詳解5. windows服務器使用IIS時thinkphp搜索中文無效問題6. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向7. Nginx+php配置文件及原理解析8. 利用promise及參數(shù)解構(gòu)封裝ajax請求的方法9. .NET中l(wèi)ambda表達式合并問題及解決方法10. JSP數(shù)據(jù)交互實現(xiàn)過程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備