Python制作七夕比心表白代碼詳解
每到各種節(jié)日,不少小伙伴都會(huì)遇到這樣一個(gè)世紀(jì)問(wèn)題——怎么給心儀的女生/女朋友/老婆一個(gè)與眾不同的節(jié)日驚喜。
這不馬上就又到七夕了嘛,我們可以嘗試用python給女朋友比心表白!
下面就帶大家來(lái)領(lǐng)略一下python表白的方式,感受一下IT人的浪漫。
Turtle基本參數(shù)
python的強(qiáng)大在于它有許多的強(qiáng)大的庫(kù),turtle是其中可以交互式的繪畫的模塊。也是很多提升初學(xué)者學(xué)習(xí)python樂(lè)趣的秘密法寶!
作為一個(gè)藝術(shù)白癡,想要畫一幅畫可能很困難,但是利用python的turtle庫(kù),只需要幾行代碼你就能實(shí)現(xiàn)繪畫。
turtle是python自帶的一個(gè)庫(kù),直接調(diào)用就可以了。
from turtle import *
海龜畫圖
不過(guò)為了節(jié)省工作量和方便代碼的閱讀,我們可以創(chuàng)建一些函數(shù),這樣就不用把很多基本代碼寫很多遍了。
def heart(x, y, size): go_to(x, y) left(150) begin_fill() forward(51*size) ring(150,size,0.3,’right’) ring(210,size,0.786,’right’) left(120) ring(210,size,0.786,’right’) ring(150,size,0.3,’right’) forward(51*size) end_fill()
成功畫了一個(gè)心形,并填充了顏色。
剩下的我們就可以利用直線與曲線來(lái)依次繪制小人的頭部、手臂和身體等。
def people(): # 頭部 color(’black’) go_to(-228, 72) pensize(3) left(150) ring(350, 1, 0.8, 'right') # 手臂 left(150) forward(70) left(90) forward(10) ring(200, 0.1, 0.9, ’right’) forward(10) left(90) forward(20) ring(200, 0.1, 0.9, ’right’) forward(10) left(90) ring(200, 0.2, 0.9, ’right’) left(100) forward(80)
當(dāng)然,除了添加心形,還可以添加一些文字。如果大家想自定義文字,直接更改參數(shù)中的文字520就好。
# 添加文字go_to(-39, 69)write('520',, font=('黑體', 30, 'normal'))
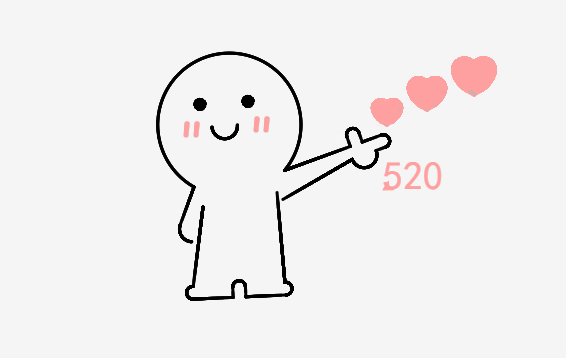
最終成果

實(shí)例擴(kuò)展:
from wordcloud import WordCloudimport cv2import jiebaimport matplotlib.pyplot as plt #以下是你表白的詞語(yǔ)with open(’F:/qixi/qixi.txt’, ’r’) as f:text = f.read()cut_text = ' '.join(jieba.cut(text))print(cut_text) #以下用咱們剛剛另存為的圖就可以color_mask = cv2.imread('F:/520/mask.jpg')520cloud = WordCloud( font_path=' C:WindowsFontssimkai.ttf', background_color=’white’, mask=color_mask, max_words=100, max_font_size=40)520wCloud = 520cloud.generate(cut_text)520wCloud.to_file(’F:/520/cloud.jpg’)plt.imshow(520wCloud, interpolation=’bilinear’)plt.axis(’off’)plt.show()
到此這篇關(guān)于Python制作七夕比心表白代碼詳解的文章就介紹到這了,更多相關(guān)Python制作七夕比心表白內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Intellij IDEA 2019 最新亂碼問(wèn)題及解決必殺技(必看篇)2. 利用django創(chuàng)建一個(gè)簡(jiǎn)易的博客網(wǎng)站的示例3. PHP5.0正式發(fā)布 不完全兼容PHP4 新增多項(xiàng)功能4. JS+css3實(shí)現(xiàn)幻燈片輪播圖5. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品6. 未來(lái)的J2EE主流應(yīng)用框架:對(duì)比Spring和EJB37. Android自定義View實(shí)現(xiàn)掃描效果8. 《javascript設(shè)計(jì)模式》學(xué)習(xí)筆記三:Javascript面向?qū)ο蟪绦蛟O(shè)計(jì)單例模式原理與實(shí)現(xiàn)方法分析9. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖10. 關(guān)于HTML5的img標(biāo)簽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備