python GUI庫圖形界面開發之PyQt5 Qt Designer工具(Qt設計師)詳細使用方法及Designer ui文件轉py文件方法
PyQt5是對Qt所有類進行封裝, Qt能開發的東西, PyQt都能開發.
Qt是強大的GUI庫之一, 用C++開發, 并且跨平臺.
PyQt雙許可證, 要么選擇GPL(自由軟件協議)將代碼開源, 要么選擇商業許可交商業許可費.
PySide擁有LGPL 2.1授權許可, 可開發 免費開源軟件 和 私有商業軟件. 把PyQt5代碼切換到PySide2代碼是相當容易的, 這也是為什么選擇學習PyQt5的原因
準備工作
安裝PyQt5: pip install pyqt5 安裝Qt工具: pip install pyqt5-tools 配置Qt工具系統環境變量: Path=C:CodePython_Virpython1Libsite-packagespyqt5_toolsQt Designer (Qt設計師)強大的可視化GUI設計工具, 幫助我們快速開發PyQt.
它生成UI界面為.ui文件, 通過命令將.ui轉為.py文件.
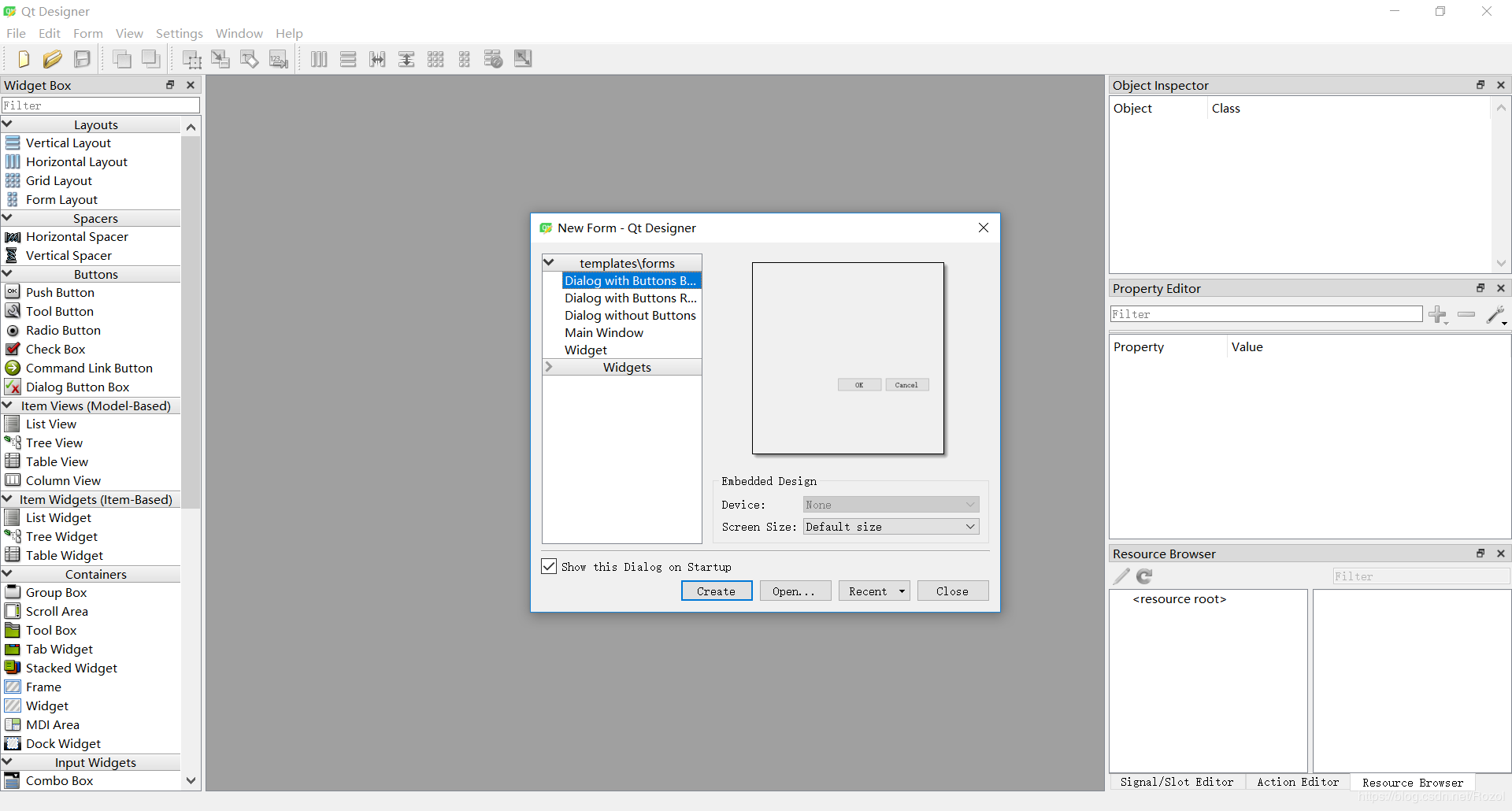
1.啟動Qt Designer執行命令designer, 便會彈出以下界面

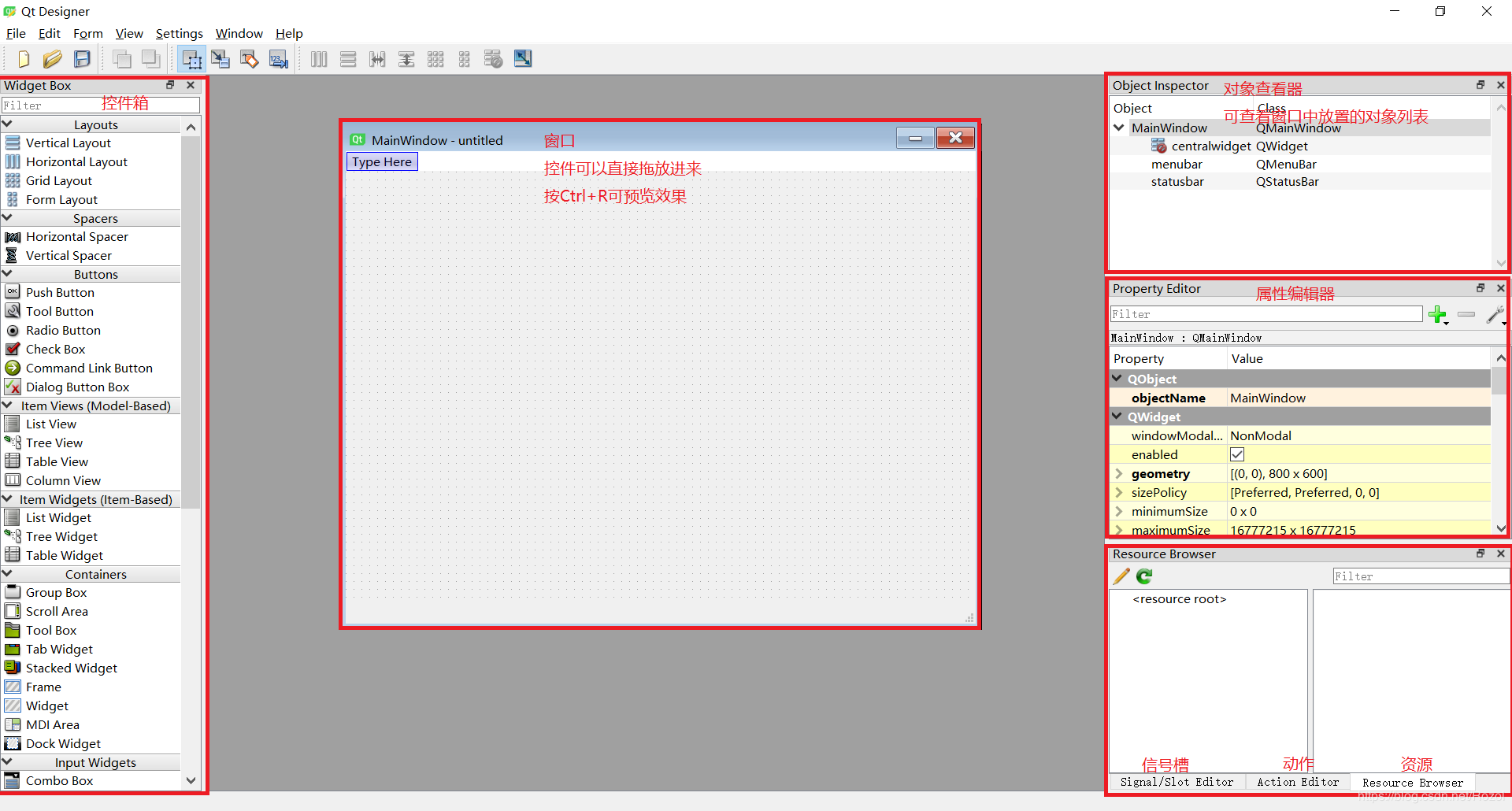
最常用的就是創建 Widget(通用窗口) 和 MainWindow(主窗口), 這里我們創建一個 MainWindow.
下面簡單介紹下主要功能:

文件保存為xxx.ui文件, 可以用文本及編輯打開編輯, 其數據是XML格式的.
2.將xxx.ui文件轉為xxx.py文件通過以下命令行執行, 即可生成 designer_demo.py 文件
pyuic5 -o designer_demo.py designer_demo.ui3.運行布局文件
導入并繼承它
from designer_demo import Ui_MainWindowclass MyDesiger(QMainWindow, Ui_MainWindow):
編寫以下代碼, 放在designer_demo.py同文件夾下, 運行即可
import sysfrom PyQt5.QtWidgets import QMainWindow, QApplicationfrom designer_demo import Ui_MainWindowclass MyDesiger(QMainWindow, Ui_MainWindow): def __init__(self, parent=None): super(MyDesiger, self).__init__(parent) self.setupUi(self)if __name__ == '__main__': app = QApplication(sys.argv) ui = MyDesiger() ui.show() sys.exit(app.exec_())控件箱簡介
Layouts 布局 (選中控件 -> Lay out(右鍵) -> 選擇布局)
Vertical Layout: 垂直布局 Horizontal Layout: 水平布局 Grid Layout: 網格布局 (劃分為 行 和 列) Form Layout: 表單布局 (左列標簽, 右列控件)Containers 容器
Group Box Scroll Area Tool Box Tab Widge Stacked Widget Frame: 幀容器, 可放入布局 / 控件等 Widget: 窗口容器 MDI Area Dock WidgetItem Widgets 條目控件
List Widget: 列表條目 Tree Widget: 樹形條目 Table Widget: 標簽頁條目Spacers 間隔(透明)
Horizontal Spacer: 水平間隔 Vertical Spacer: 垂直間隔Buttons 按鈕
Push Button: 按鈕 Tool Button: 工具箱按鈕 (…) Radio Button: 單選框 Check Box: 多選框 Command Link Button: Dialog Button Box: Dialog 按鈕 (ok | cancel)Input Widgets 輸入控件
Combo Box: 下拉框 Font Combo Box: 字體下拉框 Line Edit: 行文本編輯框 Text Edit: 文本編輯框 Plain Text Edit: 文本編輯框 Spin Box: 選擇整數值 Double Spin Box: 選擇浮點數值 Time Edit: 時間選擇框 Data Edit: 日期選擇框 Data/Time Edit: 日期 時間 選擇框 Dial: 圓形滾動表盤 Horizontal Scroll Bar: 水平滾動條 Vertical Scroll Bar: 垂直滾動條 Horizontal Slider: 水平拖動條 Vertical Slider: 垂直拖動條 Key Sequence Edit: 按鍵編輯框Display Widgets 顯示控件
Label: 標簽 (顯示文字 / 圖片等) Text Browser: 文本瀏覽(不可編輯) Graphics View: 繪畫 Calendar Widget: 日歷 LCD Number: LCD數字顯示屏 Progress Bar: 進度條 Horizontal Line: 水平線 Vertical Line: 垂直線 OpenGL Widget: OpenGl控件屬性簡介objectName: 控件對象名
geometry: 相對坐標(px) x,y,width,height
sizePolicy: 控件大小策略
Fixed: 控件有 sizeHint 尺寸且尺寸不變 Minimum: 控件有 sizeHint 最小尺寸, 尺寸可變大 Maximum: 控件有 sizeHint 最大尺寸, 尺寸可變小 Preferred: 控件有 sizeHint 期望尺寸, 有minisizeHint最小尺寸, 尺寸可變大 Expanding: 控件有 minisizeHint 最小尺寸, 希望更大尺寸 MinimumExpanding: 控件有 sizeHint 最小尺寸, 希望更大磁村 Ignored: 無視 sizeHint 和 minisizeHint, 按默認設置minimumSize: 最小尺寸
maximumSize: 最大尺寸 (固定尺寸: minimumSize=maximumSize)
font: 字體
cursor: 光標
windowTitle: 窗口標題
WindowsIcon: 窗口圖標
iconSize: 圖標大小
toolTip: 提示泡提示信息
statusTip: 狀態欄提示信息
text: 控件文本
shortcut: 快捷鍵
horizontalSpacer: 水平間距
信號(signal)和槽(slot)PyQt5處理事件有個signal and slot機制, 事件觸發產生信號(signal), 當信號發送(emit())時, 連接的槽(slot)便會執行.
信號與槽的連接
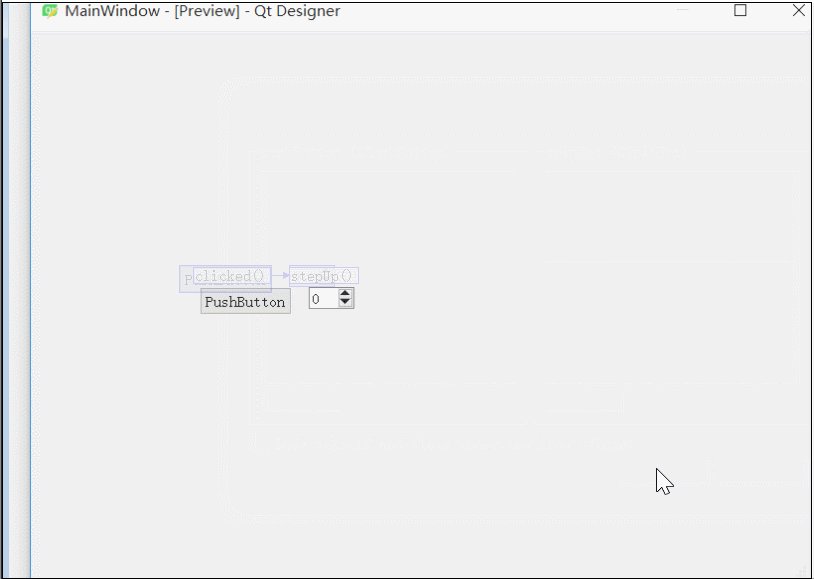
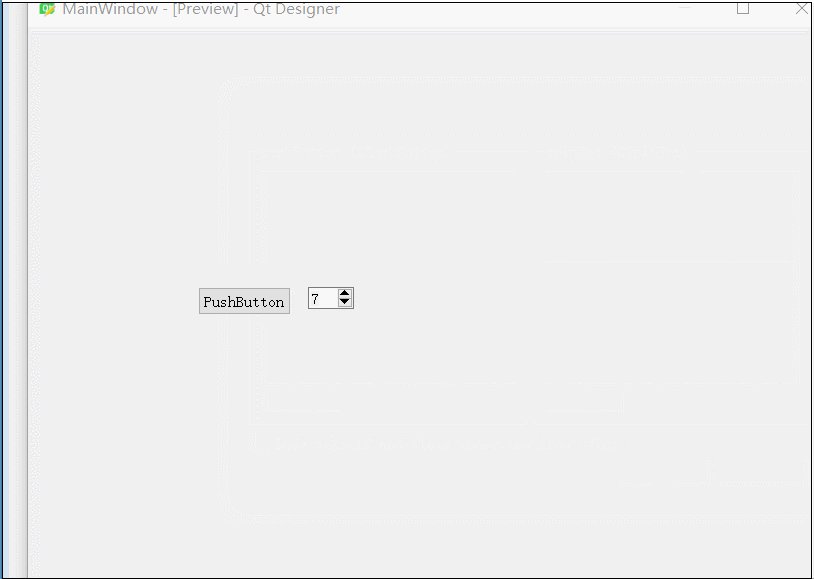
sender.signal.connect(receiver.slot)# 例子btn.clicked.connect(self.buttonClicked)快速連接伙伴 (信號槽)
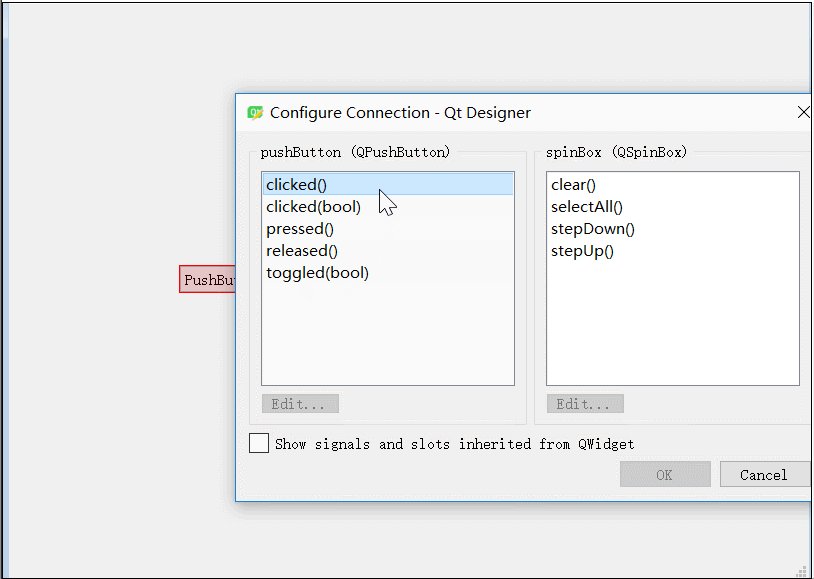
按F4選擇 Edit Signal/Slot 模式 -> 鼠標按住控件1拖拽到控件2上松開 -> 彈出對話框, 選擇兩邊連接事件 -> ok -> 按F3切換回 Edit Widgets 模式
演示:

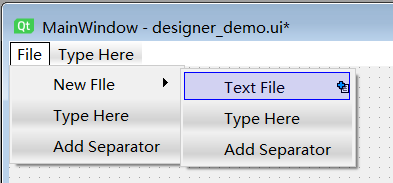
菜單欄通過雙擊 Type Here 添加一級菜單(File), 點開一級菜單雙擊 Type Here 添加動作(New File), 若點了后面的+, 并添加動作(Text File), 則動作(New File)將變成子菜單.

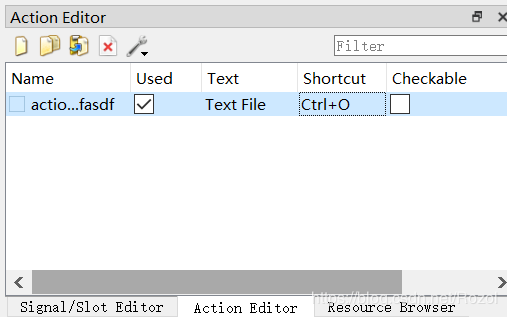
并且我們可以在 動作編輯器 里修改 菜單里的動作


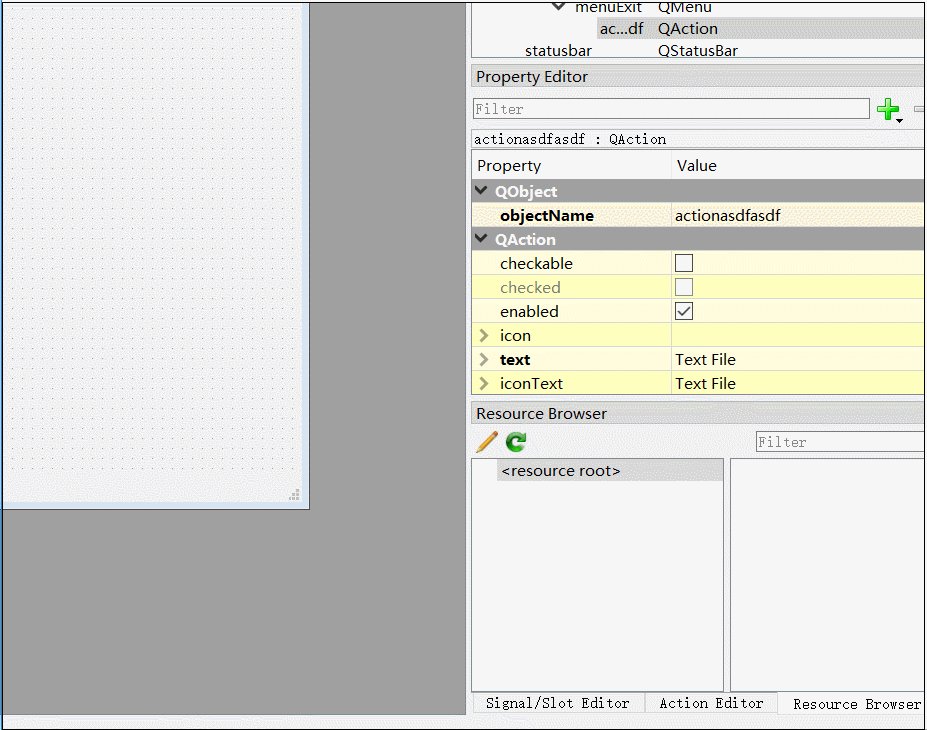
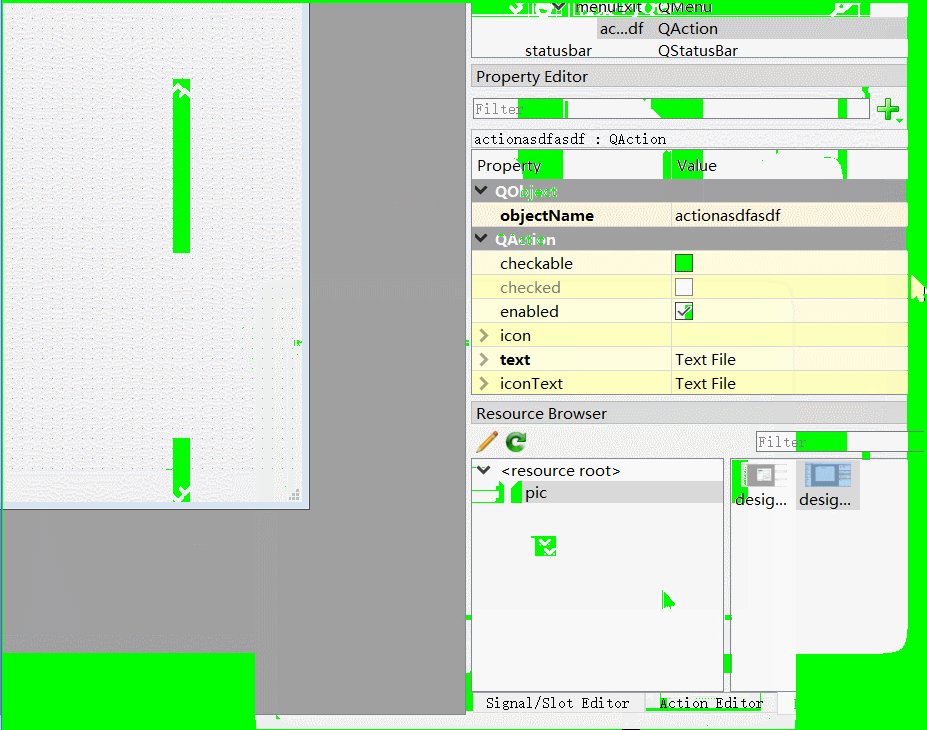
把Label控件拖到窗口上 -> 屬性設置pixmap
3.編譯成可執行代碼
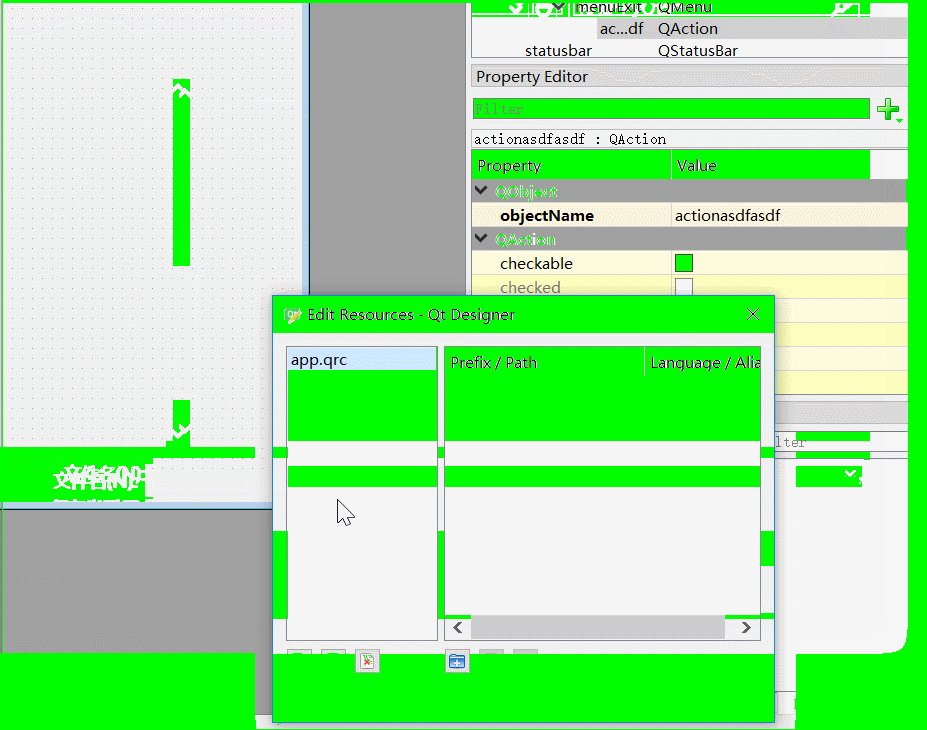
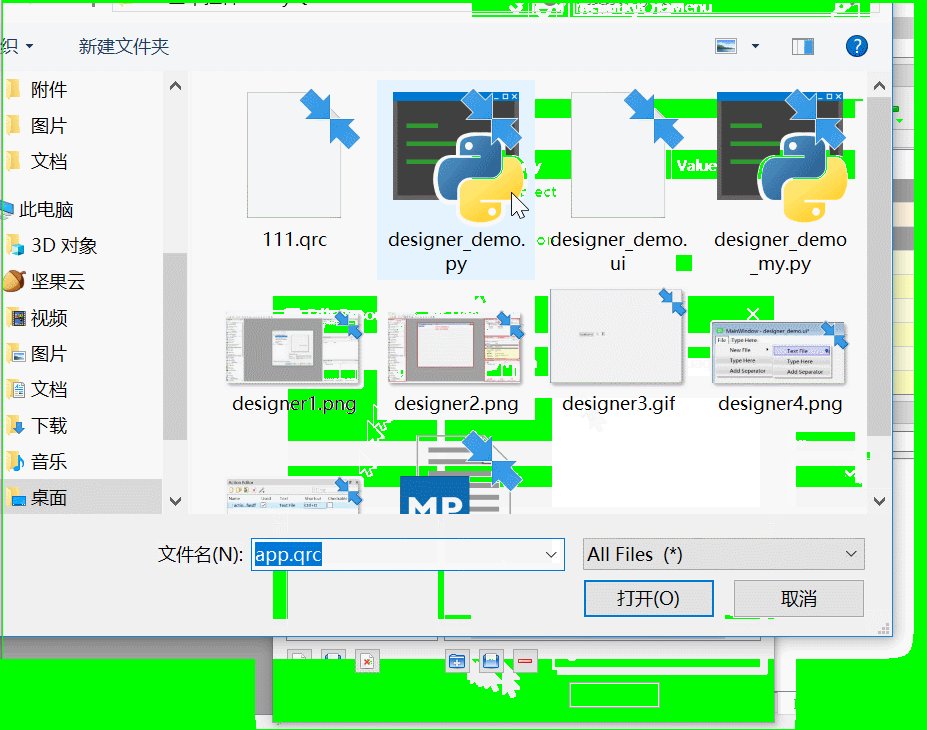
除了需要把.ui文件轉成.py文件外, 還需要把.qrc文件轉成.py文件
pyrcc5 app.qrc -o app.py
代碼處理
import appself.label.setPixmap(QtGui.QPixmap(':/pic/designer1.png'))
本文簡單介紹了PyQt5 Qt Designer (Qt設計師)的使用方法,更多關于PyQt5 Qt Designer (Qt設計師)的使用方法請查看下面的相關鏈接
相關文章:

 網公網安備
網公網安備