ASP.NET MVC實現樹形導航菜單
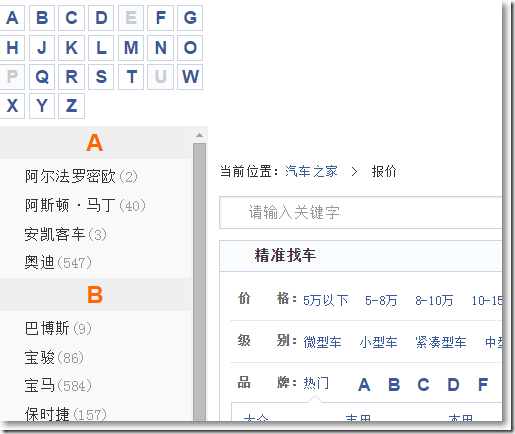
在需要處理很多分類以及導航的時候,樹形導航菜單就比較適合。例如在汽車之家上:

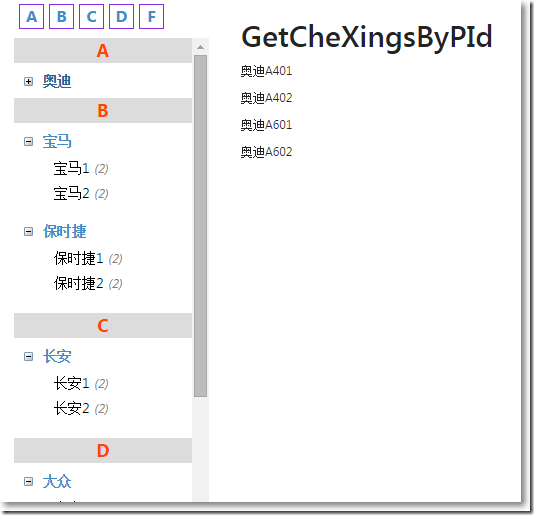
頁面主要分兩部分,左邊是導航菜單,右邊顯示對應的內容。現在,我們就在ASP.NET MVC 4 下臨摹一個,如下:

實現的效果包括:
1、點擊導航菜單上的品牌,左側顯示該品牌下的所有車型。
2、點擊導航菜單上的車系,左側顯示該車系下的所有車型。
3、點擊左側上方的字母導航,錨點跳到導航菜單的對應部分。
4、頁面加載完畢,顯示所有品牌和車系,即樹形導航完全展開。
5、點擊導航菜單上的品牌,收縮或展開對應的車系,收縮時,品牌前面圖標為+號,展開時,品牌前面的圖片為-號。
源碼部分,在這里。
思路呢?
頁面分成左右2部分,使用Bootstrap輕松實現:
<div> <div> </div> <div> </div></div>
左側最上方的字母導航,被放在一個div中,頁面加載的時候向控制器動態請求。
品牌上方的字母歸類,比如奧迪上方的字母A,實際上是一個div。
品牌和車系放在了ul中,比如奧迪品牌以及奧迪下的奧迪A4和奧迪A6車系。車系被放在了dl中。
樹形菜單采用模版比較合適,先把數據填充到模版,再把模版追加到頁面元素。
當點擊左側樹形導航上的品牌或車系,右側通過iframe來呈現對應的內容。
領域先行。有關品牌和車系就抽象成如下的類:
public class CarCategory {public int Id { get; set; }public int ParentId { get; set; }public string Name { get; set; }public string FirstLetter { get; set; }public string AnchorName { get; set; }public int Level { get; set; }public short DelFlag { get; set; } }有關車型就抽象成如下的類:
public class Car {public int Id { get; set; }public int PinPaiId { get; set; }public int CheXiId { get; set; } public string Name { get; set; } }頁面左側呈現樹形導航需要向控制器請求json數據,大致格式是:
首字母
錨點名稱
所有品牌
品牌編號
品牌名稱
所有車系
車系編號
車系名稱
車系下車型的總數量
貌似有3層,那就從最里面這層開始建模。有關車系在樹形導航中的顯示:
public class CheXiForDisplay {public int CheXiId { get; set; }public int TotalCount { get; set; }public string CheXiName { get; set; } }有關品牌在樹形導航中的顯示:
public class PinPaiForDisplay {public int PinPaiId { get; set; }public string PinPaiName { get; set; }public List<CheXiForDisplay> CheXis { get; set; } }有關品牌車系分組的:
public class PinPaiCheXiForDisplay {public string FirstLetter { get; set; }public string Anchor { get; set; }public List<PinPaiForDisplay> PinPais { get; set; } }數據源從哪里來?模擬了一個:
public class Database {public static IEnumerable<CarCategory> GetAllCarCategories(){ return new List<CarCategory> {new CarCategory(){Id = 1, ParentId = 0, Name = "奧迪",FirstLetter = "A", AnchorName = "AA", Level = 1, DelFlag = 0},new CarCategory(){Id = 2, ParentId = 0, Name = "寶馬",FirstLetter = "B", AnchorName = "BB", Level = 1, DelFlag = 0},new CarCategory(){Id = 3, ParentId = 0, Name = "保時捷",FirstLetter = "B", AnchorName = "BB", Level = 1, DelFlag = 0},new CarCategory(){Id = 4, ParentId = 0, Name = "長安",FirstLetter = "C", AnchorName = "CC", Level = 1, DelFlag = 0},new CarCategory(){Id = 5, ParentId = 0, Name = "大眾",FirstLetter = "D", AnchorName = "DD", Level = 1, DelFlag = 0},new CarCategory(){Id = 6, ParentId = 0, Name = "東風",FirstLetter = "D", AnchorName = "DD", Level = 1, DelFlag = 0},new CarCategory(){Id = 7, ParentId = 0, Name = "豐田",FirstLetter = "F", AnchorName = "FF", Level = 1, DelFlag = 0},new CarCategory(){Id = 8, ParentId = 0, Name = "福特",FirstLetter = "F", AnchorName = "FF", Level = 1, DelFlag = 0},new CarCategory(){Id = 9, ParentId = 1, Name = "奧迪A4",FirstLetter = "A", AnchorName = "AA", Level = 2, DelFlag = 0},new CarCategory(){Id = 10, ParentId = 1, Name = "奧迪A6",FirstLetter = "A", AnchorName = "AA", Level = 2, DelFlag = 0},new CarCategory(){Id = 11, ParentId = 2, Name = "寶馬1",FirstLetter = "B", AnchorName = "BB", Level = 2, DelFlag = 0},new CarCategory(){Id = 12, ParentId = 2, Name = "寶馬2",FirstLetter = "B", AnchorName = "BB", Level = 2, DelFlag = 0},new CarCategory(){Id = 13, ParentId = 3, Name = "保時捷1",FirstLetter = "B", AnchorName = "BB", Level = 2, DelFlag = 0},new CarCategory(){Id = 14, ParentId = 3, Name = "保時捷2",FirstLetter = "B", AnchorName = "BB", Level = 2, DelFlag = 0},new CarCategory(){Id = 15, ParentId = 4, Name = "長安1",FirstLetter = "C", AnchorName = "CC", Level = 2, DelFlag = 0},new CarCategory(){Id = 16, ParentId = 4, Name = "長安2",FirstLetter = "C", AnchorName = "CC", Level = 2, DelFlag = 0},new CarCategory(){Id = 17, ParentId = 5, Name = "大眾1",FirstLetter = "D", AnchorName = "DD", Level = 2, DelFlag = 0},new CarCategory(){Id = 18, ParentId = 5, Name = "大眾2",FirstLetter = "D", AnchorName = "DD", Level = 2, DelFlag = 1},new CarCategory(){Id = 19, ParentId = 6, Name = "東風1",FirstLetter = "D", AnchorName = "DD", Level = 2, DelFlag = 0},new CarCategory(){Id = 20, ParentId = 6, Name = "東風2",FirstLetter = "D", AnchorName = "DD", Level = 2, DelFlag = 0},new CarCategory(){Id = 21, ParentId = 7, Name = "豐田1",FirstLetter = "F", AnchorName = "FF", Level = 2, DelFlag = 0},new CarCategory(){Id = 22, ParentId = 7, Name = "豐田2",FirstLetter = "F", AnchorName = "FF", Level = 2, DelFlag = 0},new CarCategory(){Id = 23, ParentId = 8, Name = "福特1",FirstLetter = "F", AnchorName = "AFF", Level = 2, DelFlag = 0},new CarCategory(){Id = 24, ParentId = 8, Name = "福特2",FirstLetter = "F", AnchorName = "AFF", Level = 2, DelFlag = 0} };}public static IEnumerable<Car> GetAllCars(){ return new List<Car> {new Car(){Id = 1, PinPaiId = 1, CheXiId = 9, Name = "奧迪A401"},new Car(){Id = 2, PinPaiId = 1, CheXiId = 9, Name = "奧迪A402"},new Car(){Id = 3, PinPaiId = 1, CheXiId = 10, Name = "奧迪A601"},new Car(){Id = 4, PinPaiId = 1, CheXiId = 10, Name = "奧迪A602"},new Car(){Id = 5, PinPaiId = 2, CheXiId = 11, Name = "寶馬101"},new Car(){Id = 6, PinPaiId = 2, CheXiId = 11, Name = "寶馬102"},new Car(){Id = 7, PinPaiId = 2, CheXiId = 12, Name = "寶馬201"},new Car(){Id = 8, PinPaiId = 2, CheXiId = 12, Name = "寶馬202"},new Car(){Id = 9, PinPaiId = 3, CheXiId = 13, Name = "保時捷101"},new Car(){Id = 10, PinPaiId = 3, CheXiId = 13, Name = "保時捷102"},new Car(){Id = 11, PinPaiId = 3, CheXiId = 14, Name = "保時捷201"},new Car(){Id = 12, PinPaiId = 3, CheXiId = 14, Name = "保時捷202"},new Car(){Id = 13, PinPaiId = 4, CheXiId = 15, Name = "長安101"},new Car(){Id = 14, PinPaiId = 4, CheXiId = 15, Name = "長安102"},new Car(){Id = 15, PinPaiId = 4, CheXiId = 16, Name = "長安201"},new Car(){Id = 16, PinPaiId = 4, CheXiId = 16, Name = "長安202"},new Car(){Id = 17, PinPaiId = 5, CheXiId = 17, Name = "大眾101"},new Car(){Id = 18, PinPaiId = 5, CheXiId = 17, Name = "大眾102"},new Car(){Id = 19, PinPaiId = 5, CheXiId = 18, Name = "大眾201"},new Car(){Id = 20, PinPaiId = 5, CheXiId = 18, Name = "大眾202"},new Car(){Id = 21, PinPaiId = 6, CheXiId = 19, Name = "東風101"},new Car(){Id = 22, PinPaiId = 6, CheXiId = 19, Name = "東風102"},new Car(){Id = 23, PinPaiId = 6, CheXiId = 20, Name = "東風201"},new Car(){Id = 24, PinPaiId = 6, CheXiId = 20, Name = "東風202"},new Car(){Id = 25, PinPaiId = 7, CheXiId = 21, Name = "豐田101"},new Car(){Id = 26, PinPaiId = 7, CheXiId = 21, Name = "豐田102"},new Car(){Id = 27, PinPaiId = 7, CheXiId = 22, Name = "豐田201"},new Car(){Id = 28, PinPaiId = 7, CheXiId = 22, Name = "豐田202"},new Car(){Id = 29, PinPaiId = 8, CheXiId = 23, Name = "福特101"},new Car(){Id = 30, PinPaiId = 8, CheXiId = 23, Name = "福特102"},new Car(){Id = 31, PinPaiId = 8, CheXiId = 24, Name = "福特201"},new Car(){Id = 32, PinPaiId = 8, CheXiId = 24, Name = "福特202"} };} }好,現在可以向控制器要數據了。
public class HomeController : Controller {public ActionResult Index(){ return View();}//獲取所有首字母以及錨點的jsonpublic ActionResult GetFirstLettersJson(){ var allCarCategories = Database.GetAllCarCategories(); var result = from l in allCarCategoriesgroup l by l.FirstLetterinto gselect new {firstletter = g.Key, anchor=g.ToList()[0].AnchorName}; return Json(result, JsonRequestBehavior.AllowGet);}//獲取按首字母分組后的品牌車系jsonpublic ActionResult GetPinPaiCheXiJson() { var allPinPais = Database.GetAllCarCategories().Where(c => c.Level == 1).OrderBy(c => c.FirstLetter); var allPinPaisGroup = from p in allPinPaisgroup p by new{ p.FirstLetter, p.AnchorName}; List<PinPaiCheXiForDisplay> result1 = new List<PinPaiCheXiForDisplay>(); foreach (var item in allPinPaisGroup) {//品牌車系PinPaiCheXiForDisplay pinPaiCheXiForDisplay = new PinPaiCheXiForDisplay();pinPaiCheXiForDisplay.FirstLetter = item.Key.FirstLetter;pinPaiCheXiForDisplay.Anchor = item.Key.AnchorName;//品牌List<PinPaiForDisplay> pinPaiForDisplays = new List<PinPaiForDisplay>();foreach (var pinpai in item.ToList()){ PinPaiForDisplay pinPaiForDisplay = new PinPaiForDisplay(); pinPaiForDisplay.PinPaiId = pinpai.Id; pinPaiForDisplay.PinPaiName = pinpai.Name; //車系 List<CheXiForDisplay> cheXiForDisplays = new List<CheXiForDisplay>(); var cheXis = Database.GetAllCarCategories().Where(c => c.ParentId == pinpai.Id).OrderBy(c => c.Id); foreach (var chexi in cheXis) {CheXiForDisplay cheXiForDisplay = new CheXiForDisplay();cheXiForDisplay.CheXiId = chexi.Id;cheXiForDisplay.CheXiName = chexi.Name;cheXiForDisplay.TotalCount = cheXis.Count();cheXiForDisplays.Add(cheXiForDisplay); } pinPaiForDisplay.CheXis = cheXiForDisplays; pinPaiForDisplays.Add(pinPaiForDisplay);}pinPaiCheXiForDisplay.PinPais = pinPaiForDisplays;result1.Add(pinPaiCheXiForDisplay); } return Json(result1, JsonRequestBehavior.AllowGet);}//根據品牌Id顯示車型public ActionResult GetCheXingsByPId(int pid){ var cars = Database.GetAllCars().Where(c => c.PinPaiId == pid); return View(cars);}//根據車系Id顯示車型public ActionResult GetCheXingsByChexiId(int cxid){ var cars = Database.GetAllCars().Where(c => c.CheXiId == cxid); return View(cars);} }在Shared/_Layout.cshtml中,該引用的css,js都要引用上。
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" /> @Styles.Render("~/Content/css") @RenderSection("styles", required: false) @Scripts.Render("~/bundles/jquery") <script src="~/bootstrap/js/bootstrap.min.js"></script></head><body> @RenderBody() @RenderSection("scripts", required: false)</body>Home/Index.cshtml就負責顯示就行了。
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}@section styles{ <link href="~/Content/sidemenu.css" rel="external nofollow" rel="stylesheet" />}<div> <div><!--字母導航開始--><div id="lDaoHang"></div><!--字母導航結束--><!--樹開始--><div id="cTreeDiv"></div><!--樹結束--><div> <dl id="test"></dl></div> </div> <div><div id="carContent"> <iframe id="frameCar" src="" scrolling="no" frameborder="0" height="100%" width="100%" onload="this.height=this.contentWindow.document.documentElement.scrollHeight"></iframe></div> </div></div>@section scripts{ <script src="~/Scripts/jquery.tmpl.min.js"></script> <script type="text/javascript">$(function () { //加載首字母 $.getJSON("@Url.Action("GetFirstLettersJson", "Home")", function (data) {$("#firstLetterTemplate").tmpl(data).appendTo("#lDaoHang"); }); //加載所有品牌車系 $.getJSON("@Url.Action("GetPinPaiCheXiJson", "Home")", function (data) {$("#pinpaiTemplate").tmpl(data).appendTo("#cTreeDiv");$(".pLink").each(function () { pinPaiInitialState($(this));}); }); //隱藏ifame所在div $("#carContent").css("display", "none"); //點擊品牌 $("#cTreeDiv").on("click", ".pLink", function () {//切換togglePinPaiState($(this));//顯示右邊區域var url = "/Home/GetCheXingsByPId?pid=" + $(this).attr("id");$("#frameCar").attr("src", url);$("#carContent").css("display", "block"); }); //點擊車系 $("#cTreeDiv").on("click", ".cxLink", function () {//顯示右邊區域var url = "/Home/GetCheXingsByChexiId?cxid=" + $(this).attr("id");$("#frameCar").attr("src", url);$("#carContent").css("display", "block"); });});//品牌的初始狀態,即把車系隱藏和品牌前面的圖標為+號var pstate = 0;//品牌只有2種狀態:所有車系隱藏,品牌前面的圖標變為為+號;要么顯示品牌下的所有車系,品牌前面的圖標變為-號//把車系隱藏和品牌前面的圖標為+號,記為狀態0//把車系隱藏和品牌前面的圖標為-號,記為狀態1function togglePinPaiState($pinpai) { if (pstate == 0) {var $i = $pinpai.parent().find("i");var attr = $i.attr("class");if (typeof attr !== typeof undefined && attr !== false) { $i.removeClass("iconHide");}$i.addClass("iconShow");$pinpai.parent().parent().find("dl").show();pstate = 1; } else {var $j = $pinpai.parent().find("i");var attr1 = $j.attr("class");if (typeof attr1 !== typeof undefined && attr1 !== false) { $j.removeClass("iconShow");}$j.addClass("iconHide");$pinpai.parent().parent().find("dl").hide();pstate = 0; }}function pinPaiInitialState($pinpai) { pstate = 0; togglePinPaiState($pinpai);} </script> <!--首字母模版--> <script id="firstLetterTemplate" type="text/x-jQuery-tmpl"><div> <a href="#${anchor}" rel="external nofollow" >${firstletter}</a></div> </script> <!--品牌模版--> <script id="pinpaiTemplate" type="text/x-jQuery-tmpl"><div id="${Anchor}">${FirstLetter}</div><ul> {{if PinPais}} {{each PinPais}} <li><h5> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="${$value.PinPaiId}"><i></i>${$value.PinPaiName}</a></h5><dl> {{tmpl(CheXis) "#chexiTemplate"}}</dl> </li> {{/each}} {{else}} <li>沒有對應品牌</li> {{/if}}</ul> </script> <!--車系模版--> <script id="chexiTemplate" type="text/x-jQuery-tmpl"><dd><a id="${CheXiId}" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" >${CheXiName}<em>(${TotalCount})</em></a></dd> </script>}以上,
- 從控制器返回的有關樹形菜單的json數據,先填充到jquery.tmpl.min.js模版中,然后追加到頁面上。
- 樹形菜單的展開或收縮,通過全局變量pstate在0和1之間的切換來實現,頁面初次加載給變量pstate一個初始值。
另外,點擊樹形導航上的品牌,iframe加載的視圖是Home/GetCheXingsByPId.cshtml
@model IEnumerable<MvcApplication1.Models.Car>@{ ViewBag.Title = "GetCheXingsByPId"; Layout = "~/Views/Shared/_Layout.cshtml";}<h2>GetCheXingsByPId</h2><div> @foreach (var item in Model) {<p>@item.Name </p> }</div>點擊樹形導航上的車系,iframe加載的視圖是Home/GetCheXingsByChexiId.cshtml
@model IEnumerable<MvcApplication1.Models.Car>@{ ViewBag.Title = "GetCheXingsByChexiId"; Layout = "~/Views/Shared/_Layout.cshtml";}<h2>GetCheXingsByChexiId</h2><div> @foreach (var item in Model) {<p>@item.Name </p> }</div>就這樣。
到此這篇關于ASP.NET MVC實現樹形導航菜單的文章就介紹到這了。希望對大家的學習有所幫助,也希望大家多多支持。
相關文章:
1. ASP.NET MVC實現橫向展示購物車2. ASP.NET MVC使用Session會話保持表單狀態3. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數4. ASP.NET MVC使用Log4Net記錄異常日志并跳轉到靜態頁5. ASP.NET MVC使用Boostrap實現產品展示、查詢、排序、分頁6. ASP.NET MVC使用Identity增刪改查用戶7. ASP.NET MVC實現本地化和全球化8. ASP.NET MVC使用JSAjaxFileUploader插件實現單文件上傳9. ASP.NET MVC使用正則表達式驗證手機號碼10. log4net在Asp.net MVC4中的使用過程

 網公網安備
網公網安備