vue父子組件傳值不能實(shí)時(shí)更新的解決方法
最近做項(xiàng)目,遇到個(gè)大坑,這會爬出來了,寫個(gè)總結(jié),避免下次掉坑。
vue父子組件傳值不能實(shí)時(shí)更新問題,父組件將值傳給了子組件,但子組件顯示的值還是原來的初始值,并沒有實(shí)時(shí)更新,為什么會出現(xiàn)這種問題呢?
出現(xiàn)這個(gè)問題,可能有以下兩個(gè)原因:
一、 父組件沒有把值傳過去,子組件沒有獲取到最新的值。
二、子組件接收到最新的值了,但是沒有實(shí)時(shí)渲染到視圖上。
如果是第一種情況很簡單,核對傳的參數(shù),確保把最新的值傳過去就可以了。
若是第二種情況,稍微有些麻煩,但也可以解決,主要有兩種解決方案:
① 利用v-if的重新渲染機(jī)制,獲取到值之后,將子組件重新渲染一遍。
② 利用watch監(jiān)聽數(shù)據(jù),若是數(shù)據(jù)變化,調(diào)用視圖渲染方法。
下面,結(jié)合項(xiàng)目的實(shí)際情況,具體分析這兩種方法。
在項(xiàng)目中,將erchart中的生成儀表盤的數(shù)據(jù)封裝了一個(gè)子組件,父組件中傳給儀表盤一個(gè)初始值,后續(xù),調(diào)用后臺接口返回最新的數(shù)據(jù)傳給這個(gè)儀表盤組件的之后,發(fā)現(xiàn)儀表盤中的數(shù)據(jù)并沒有實(shí)時(shí)的更新。儀表盤如下圖:

首先,利用第①種方法,利用v-if渲染機(jī)制
設(shè)置一個(gè)參數(shù)reRender。設(shè)置v-if=“reRender”,并將reRender初始值設(shè)置為false,從后臺獲取數(shù)據(jù)之后,將reRender=true。
這樣就能夠?qū)⒆钚碌臄?shù)據(jù)渲染到子組件的視圖中了。但這樣,如果我在同一個(gè)頁面中調(diào)用了很多次這個(gè)子組件,生成多個(gè)儀表盤,就需要設(shè)置很多個(gè)類似于reRender的屬性。
那么有的小可愛就提出來了,我設(shè)置一個(gè)reRender屬性,然后幾個(gè)子組件共用這個(gè)屬性不就可以了嗎,幾個(gè)后臺接口調(diào)完更新數(shù)據(jù)之后在統(tǒng)一將reRender=true。
這種方法,我嘗試過了,不可以,我不知道原因。
只有將reRender=true放在那個(gè)調(diào)接口的方法里,獲取到后臺數(shù)據(jù)之后,才可以。嘗試了網(wǎng)上提出的強(qiáng)制更新的方法,也不行。
所以,遇到這種一個(gè)頁面調(diào)用多個(gè)這種組件的情況,使用v-if就很繁瑣。
若是,別人封裝了這么一個(gè)組件,數(shù)據(jù)更新的時(shí)候還要利用v-if重新渲染一下,那就感覺這個(gè)組件可能封裝的不是太好,所以,咱們還是完善子組件。
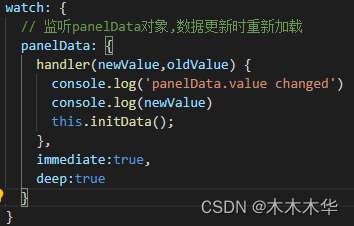
這里就涉及到了第二種方法,設(shè)置watch監(jiān)聽,監(jiān)聽數(shù)據(jù),當(dāng)子組件監(jiān)聽到數(shù)據(jù)發(fā)生改變時(shí),調(diào)用方法。
監(jiān)聽傳的數(shù)據(jù),這里面用到了兩個(gè)屬性immediate和deep,在watch中,不會監(jiān)聽初始值,只有當(dāng)值改變時(shí)才會執(zhí)行handler函數(shù)。但是,我們想要在最初賦值的時(shí)候,也執(zhí)行handler函數(shù),就需要用到immediate:true。而普通監(jiān)聽只能監(jiān)聽字符串、數(shù)字等值,要想監(jiān)聽到對象中某個(gè)屬性的變化,就需要用到深度監(jiān)聽deep:true。

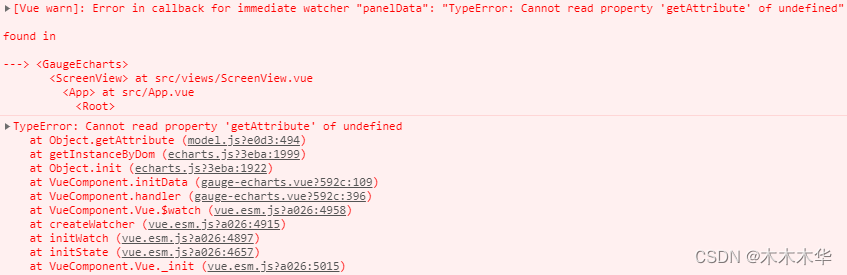
在這之后,我發(fā)現(xiàn)控制臺報(bào)錯(cuò)了, ”TypeError: Cannot read property ‘getAttribute’ of undefined”,如下所示:

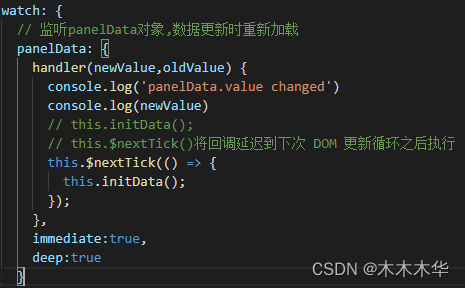
后面查了一些資料是因?yàn)椋涸趘ue中,數(shù)據(jù)和dom渲染是異步的,當(dāng)dom還沒渲染,卻用數(shù)據(jù)去賦值的話,就會出現(xiàn)這個(gè)問題。解決方法是:利用this.$nextTick()。this.$nextTick()將數(shù)據(jù)渲染方法放到dom渲染之后,這樣就不會出現(xiàn)這個(gè)問題了。

依此,子組件數(shù)據(jù)就可以實(shí)時(shí)更新了。如下圖:

總結(jié)
到此這篇關(guān)于vue父子組件傳值不能實(shí)時(shí)更新的解決方法的文章就介紹到這了,更多相關(guān)vue父子組件傳值不實(shí)時(shí)更新內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備