vue中關(guān)于checkbox使用的問(wèn)題
目錄
- vue中checkbox使用問(wèn)題
- checkbox在vue中的用法小結(jié)
- checkbox禁用
- 在vue中checkbox用法
- vue中checkbox禁用jQuery特效
- setTimeout異步
- 自定義checkbox樣式
- 原理
- 總結(jié)
vue中checkbox使用問(wèn)題
在vue中寫(xiě)checkbox時(shí),發(fā)現(xiàn)出現(xiàn)問(wèn)題:當(dāng)點(diǎn)擊一個(gè)選項(xiàng)時(shí),輸出的數(shù)組為空,當(dāng)取消或者點(diǎn)擊下一個(gè)選項(xiàng)時(shí),才會(huì)出現(xiàn)該選項(xiàng)值且下一個(gè)選項(xiàng)值不會(huì)出現(xiàn):
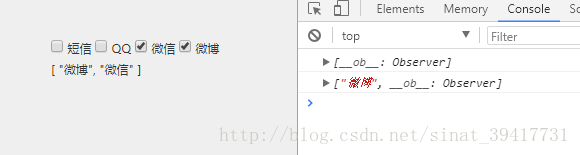
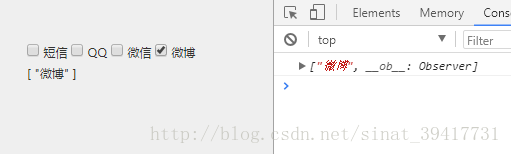
<template> <div class="mycheck" @click="check()"><input type="checkbox" v-model="value" value="短信" id="message"><label for="message" class="msg" ></label><label >短信</label> <input type="checkbox" v-model="value" value="QQ" ><label >QQ</label> <input type="checkbox" v-model="value" value="微信" ><label >微信</label> <input type="checkbox" v-model="value" value="微博"><label >微博</label> <p>{{value}}</p> </div></template><script>export default { data(){return { value:[]} }, methods:{check(){ console.log(this.value)} }</script> 當(dāng)點(diǎn)擊微博 選項(xiàng),控制臺(tái)輸出為一個(gè)空數(shù)組:

當(dāng)再點(diǎn)擊微信 控制臺(tái)輸出微博

這個(gè)問(wèn)題形成的原因是當(dāng)點(diǎn)擊checkbox時(shí),先觸發(fā)click事件,打印數(shù)據(jù),然后,才把checbox的value值傳給model,也就是傳入value中。
在我網(wǎng)上搜索解決的辦法中,發(fā)現(xiàn)使用setTimeout有奇效。用偽異步的方式去執(zhí)行這段代碼。
check(){ setTimeout(() => console.log(this.value))}
checkbox在vue中的用法小結(jié)
關(guān)于checkbox多選框是再常見(jiàn)不過(guò)的了,幾乎很多地方都會(huì)用到,這兩天在使用vue框架時(shí)需要用到checkbox多選功能,實(shí)在著實(shí)讓我頭疼,vue和原生checkbox用法不太一樣,之前對(duì)于vue插件中用到過(guò)的checkbox也只是別人寫(xiě)好的組件,這次在自己實(shí)現(xiàn)時(shí)走了很多坑,特意記錄下來(lái),給后來(lái)者提供一個(gè)參考
在這之前,先看看原生checkbox搭配jquery取值的用法
<input type="checkbox" name="hobby" value="游泳">游泳? ? <input type="checkbox" name="hobby" value="健身">健身? ? <input type="checkbox" name="hobby" value="旅游">旅游? ? $(".section1 input[type=checkbox][name=hobby]").change(function(){? ? ? ? ?var obj = document.getElementsByName("hobby");? ? ?var check_val = [];? ? ?for(k in obj){? ? ? if(obj[k].checked){? ? ? ? check_val.push(obj[k].value);? ? ? }? ? ?}? ? ?$(".section1 .res").text(check_val);? ? ? });checkbox禁用
<input type="checkbox" name="hobby" value="游泳" checked disabled="true">游泳
在vue中checkbox用法
在vue中,v-model其實(shí)是checked語(yǔ)法糖,通過(guò)v-model來(lái)判斷當(dāng)前checkbox是否被選中, 它綁定一個(gè)數(shù)組,選中項(xiàng)的值會(huì)自動(dòng)添加到數(shù)組中
<div>請(qǐng)選擇你的愛(ài)好(vue)</div>? ? <input type="checkbox" v-model="hobby2" value="游泳">游泳? ? <input type="checkbox" v-model="hobby2" value="健身">健身? ? <input type="checkbox" v-model="hobby2" value="旅游">旅游? ? <div>你已選中:{{hobby2}}</div>var vm = new Vue({? ? ? el: "#app",? ? ? data:{? ? ? ? msg:"hello",? ? ? ? hobby2:[]? ? ? },? ? ? created(){? ? ? ? console.log("created")? ? ? },? ? ? method:{? ? ? ? login:function(){? ? ? ? ? alert(1)? ? ? ? }? ? ? }? ? })vue中checkbox禁用jQuery特效
假如我們要求選項(xiàng)至少選擇一個(gè)值,我們來(lái)通過(guò)disabled來(lái)禁止用戶取消點(diǎn)擊選項(xiàng)
這里主要是通過(guò)設(shè)置hobby2的值來(lái)控制checkbox選項(xiàng)的選中或取消
1.首先先將hobby2數(shù)組設(shè)置一個(gè)默認(rèn)值hobby2:['游泳']
2.添加input點(diǎn)擊事件
<input type="checkbox" v-model="hobby2" value="游泳" @click="handleClick">游泳handleClick:function(ev){? ? ? ? ? var that = this;? ? ? ? ? setTimeout(function(){? ? ? ? ? ? console.log("this.hobby2",ev.target.checked,that.hobby2.length,that.hobby2)? ? ? ? ? ? if(!ev.target.checked){? ? ? ? ? ? ? if(that.hobby2.length==1){? ? ? ? ? ? ? ? that.lastcheckval = that.hobby2[0];? ? ? ? ? ? ? }? ? ? ? ? ? ? if(that.hobby2.length==0){? ? ? ? ? ? ? ? that.hobby2.push(that.lastcheckval)? ? ? ? ? ? ? }? ? ? ? ? ? }? ? ? ? ? },1)? ? ? ? }1.通過(guò)獲取點(diǎn)擊事件 ev.target.checked的值判斷當(dāng)前點(diǎn)擊狀態(tài)是取消還是選中
如是取消狀態(tài),則判斷當(dāng)前hobby2長(zhǎng)度為0時(shí)通過(guò)push將lastcheckval最后一個(gè)值添加進(jìn)去,這樣就無(wú)法取消最后一個(gè)選項(xiàng)
lastcheckval的值需要在hobby2數(shù)組長(zhǎng)度為1時(shí)將選項(xiàng)值保存起來(lái)
setTimeout異步
這里的如果不使用setTimeout異步,當(dāng)點(diǎn)擊選中或者取消選項(xiàng)時(shí),數(shù)組hobby2中的值還是上一個(gè)選項(xiàng)結(jié)果,為了保證一致添加setTimeout解決該問(wèn)題
剛才我們通過(guò)控制v-model中hobby2的值來(lái)禁止用戶取消最后一個(gè)選項(xiàng),那如果我們要實(shí)現(xiàn)這樣一個(gè)功能又如何做呢
1.用戶最多只能選擇2個(gè)選項(xiàng) (交互效果:當(dāng)當(dāng)前選項(xiàng)長(zhǎng)度為2時(shí),用戶去選擇新的選項(xiàng)時(shí),將第一個(gè)選項(xiàng)取消,依次類(lèi)推)
在checked為false時(shí)添加如下代碼,判斷hobby2長(zhǎng)度大于2時(shí),將第一個(gè)元素刪除
if(that.hobby2.length>2){? ? ? ? ? ? ? ? that.hobby2.splice(0,1);? ? ? ? ? ? ? }自定義checkbox樣式
默認(rèn)的checkbox樣式十分丑陋,不同的瀏覽器展示效果也不一樣,如果是設(shè)計(jì)出圖的話,我們就需要自定義樣式,
結(jié)合vue checkbox選項(xiàng)禁用來(lái)自定義checkbox樣式
原理
1.通過(guò)label標(biāo)簽將input包裹住通過(guò)label for綁定input id,當(dāng)點(diǎn)擊label時(shí)實(shí)際就是點(diǎn)擊的input
將input設(shè)置opacity: 0;不可見(jiàn)
2.通過(guò)給div來(lái)設(shè)置checkbox的默認(rèn)樣式及選中狀態(tài)樣式
.section3 .checkboxlist{}? ? .checkboxlist label{? ? ? ? margin-left: 10px;? ? }? ? .checkboxlist .checkbox{? ? ? display: inline-block;? ? ? width: 14px;? ? ? height: 14px;? ? ? border: 1px solid #eee;? ? ? ? margin-right: -20px;? ? }? ? .checkboxlist .checkbox.checked{? ? ? background: blue;? ? }? ? .checkboxlist input{? ? ? opacity: 0;? ? }checkbox選項(xiàng)選中狀態(tài)checked類(lèi)動(dòng)態(tài)添加 ,判斷hobby3中是否存在當(dāng)前選項(xiàng)值來(lái)覺(jué)得是否綁定checked類(lèi)
:class="hobby3.indexOf("游泳")!=-1?"checked":"""<label for="游泳">? ? ? ? <div :class="hobby3.indexOf("游泳")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="游泳" v-model="hobby3" value="游泳" @click="handleClick">游泳? ? ? </label>? ? ? <label for="健身">? ? ? ? <div :class="hobby3.indexOf("健身")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="健身" v-model="hobby3" value="健身" @click="handleClick">健身? ? ? </label>? ? ? <label for="旅游">? ? ? ? <div :class="hobby3.indexOf("旅游")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="旅游" v-model="hobby3" value="旅游" @click="handleClick">旅游? ? ? </label>? ? ? <label for="爬山">? ? ? ? <div :class="hobby3.indexOf("爬山")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="爬山" v-model="hobby3" value="爬山" @click="handleClick">爬山? ? ? </label>總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備