前端JS,刪除JSON數據(JSON數組)中的指定元素方式
目錄
- 前端JS,刪除JSON數據(JSON數組)中的指定元素
- JS刪除JSON數組中的元素的兩種方法:delete和splice
- 總結
前端JS,刪除JSON數據(JSON數組)中的指定元素
在前端處理JSON的時候,可能會刪除JSON數據中的某個元素。采用的方式是使用delete。
例如:
var jsonData = {a:1,b:2,C:3};delete jsonData.a;console.log(jsonData);上面使用delete,刪除了jsonData中的a元素了,此時jsonData的結果為:

如果是要刪除JSON數組中的某個元素的json,則使用下面的方式:
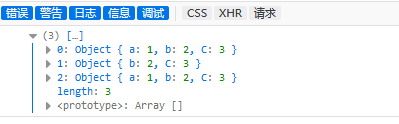
var jsonArr = new Array();jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});delete jsonArr[1].a;console.log(jsonArr);此時,刪除了數組中第二個元素數據中JSON的a元素:

JS刪除JSON數組中的元素的兩種方法:delete和splice
最近的需求中,需要從JSON數組中刪除元素,之前不太了解,特地查了一下,總結一下:
splice(startIndex,count);這個方法用于從數組的第startIndex位開始,刪除count個元素。
說明:
1、滿足條件的元素直接被刪除,腳標重信排
2、startIndex應該可以為任意數字和字符(用應該是因為我只字符我只是測了一兩個,具體規律不清楚)。若為數字則自動調用parseInt方法處理(去除小數部分);若startIndex小于等于-1,則根據parseInt方法得到的結果,從后往前數,超出則不處理;若startIndex大于-1,則根據parseInt方法得到的結果,從前往后數(0開始),超出則不處理。
3、count為非數字時無效(不報錯),若為數字則自動調用parseInt方法處理(去除小數部分);若count小于1,不做任何處理;若count大于等于1,則根據parseInt方法得到的結果,刪除滿足條件的元素,若對應位置沒有元素,則不做任何處理(不報錯)。
delete array[i];這個方法用于刪除數組中第i個元素,替換為null(有帖子說是undefined,但是我自己測試結果是null,可能是瀏覽器的關系)。
說明:
1、腳標不為正整數,將不做處理(不報錯)
2、腳標所指向的元素不存在,將不做處理(不報錯)
貼一些測試代碼(以上信息主要根據自己理解和測試結果,瀏覽器為ie11,可能存在遺漏或者其他瀏覽器不兼容的問題,實際使用的時候,需要多測試):
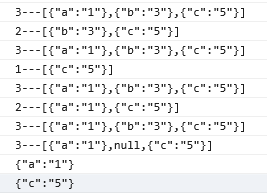
<html><script src="jquery-1.11.3.min.js"></script><script>window.onload = function(){ var test1 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test1.length+"---"+JSON.stringify(test1)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test1.splice(0, 1); // 從第0個元素開始,刪除1個 console.log(test1.length+"---"+JSON.stringify(test1)); // 2---[{"b":"3"},{"c":"5"}] var test2 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test2.length+"---"+JSON.stringify(test2)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test2.splice(0, 2); // 從第0個元素開始,刪除2個 console.log(test2.length+"---"+JSON.stringify(test2)); // 1---[{"c":"5"}] var test3 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test3.length+"---"+JSON.stringify(test3)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test3.splice(1, 1); // 從第1個元素開始,刪除1個 console.log(test3.length+"---"+JSON.stringify(test3)); // 2---[{"a":"1"},{"c":"5"}] var test4 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] delete test4[1]; // 將第1個元素刪除,用null填充 console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},null,{"c":"5"}] for (i in test4){ console.log(JSON.stringify(test4[i])) // {"a":"1"} {"c":"5"} } }</script></html>IE控制臺輸出結果:

總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。

 網公網安備
網公網安備