Ajax引擎 ajax請求步驟詳細代碼
說起AJAX,可能是很多同學在很多地方都看到過,各大招聘網(wǎng)站上對于WEB前端和PHP程序員的技能要求清單中也是必不可少的一項。但是,ajax請求步驟詳細代碼以及說明卻比較少見到
什么是AJAX引擎?
AJAX引擎其實是一個JavaScript對象,全寫是 window.XMLHttpRequest對象,由于瀏覽器的版本不同,特別是老版本的IE瀏覽器,雖然也支持AJAX引擎,但是寫法上有區(qū)別,在IE低版本中通常用 ActiveXObject對象來創(chuàng)建AJAX引擎。 AJAX 來自英文“Asynchronous Javascript And XML” 的縮寫,也稱為異步JavaScript和XML。 簡言之,就是一個JS對象,可以實現(xiàn)在網(wǎng)頁加載完成以后,不用刷新的情況下與服務(wù)器交互。產(chǎn)生極好的用戶體驗效果。
AJAX用來做什么?
AJAX技術(shù)廣泛應(yīng)用于實現(xiàn)用戶體驗良好的一個個交互功能,比如:

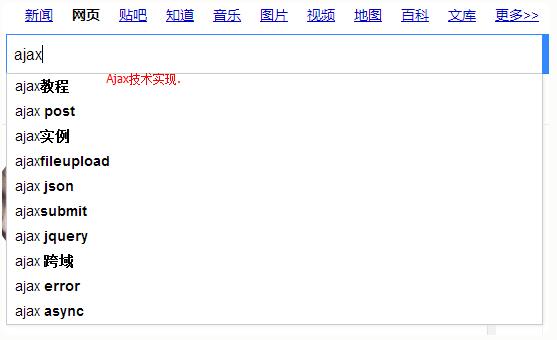
搜索產(chǎn)品時的關(guān)鍵詞推薦

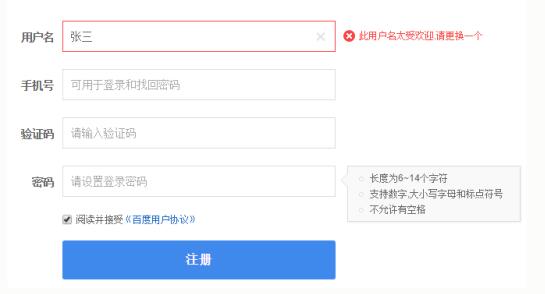
注冊新用戶的重名提示
現(xiàn)在網(wǎng)站幾乎全部都使用Ajax技術(shù),最具有代表使用Ajax技術(shù)的網(wǎng)站有:新浪微博、Google地圖、百度搜索、淘寶網(wǎng)等等。
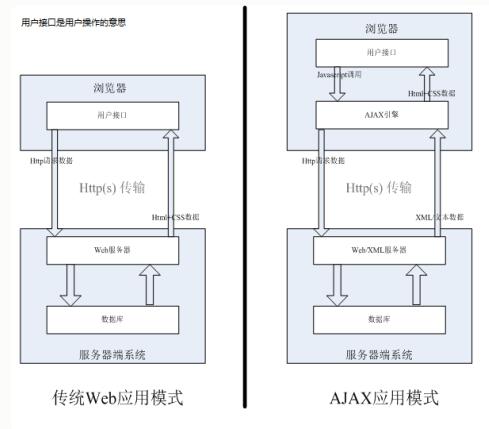
AJAX的實現(xiàn)原理
Ajax的原理簡單來說通過瀏覽器的javascript對象XMLHttpRequest(Ajax引擎)對象向服務(wù)器發(fā)送異步請求并接收服務(wù)器的響應(yīng)數(shù)據(jù),然后用javascript來操作DOM而更新頁面。這其中最關(guān)鍵的一步就是從服務(wù)器獲得請求數(shù)據(jù)。即用戶的請求間接通過Ajax引擎發(fā)出而不是通過瀏覽器直接發(fā)出,同時Ajax引擎也接收服務(wù)器返回響應(yīng)的數(shù)據(jù),所以不會導致瀏覽器上的頁面全部刷新。

AJAX請求步驟詳細代碼
由于AJAX是一項從客戶端發(fā)起,和服務(wù)器進行交互的技術(shù),所以必須涉及兩個方面:客戶端和服務(wù)器端,下面咱們以會員注冊的用戶名為例給大家寫一個AJAX的詳細請求步驟和代碼:
客戶端代碼 reg.html
<!DOCTYPE html><html><head><meta charset="utf-8"/><title>AJAX引擎實現(xiàn)用戶名重名檢測</title></head><body><form><p>用戶名:<input type="text" name="username" id="username"/> <span id="result"></span></p><p>密碼:<input type="password" name="pwd1"/></p><p>確認密碼:<input type="password" name="pwd2"/></p><p><input type="button" value="立即注冊"/></p></form><script type="text/javascript">var username=document.getElementById("username");//用戶名輸入框失去焦點時觸發(fā)username.onblur=function(){//主角登場——AJAX引擎的創(chuàng)建及使用詳細代碼來了var ajax=new XMLHttpRequest(); //創(chuàng)建AJAX引擎實例//創(chuàng)建GET請求,發(fā)送請求時傳username值ajax.open("GET","check.php?username="+this.value);//當AJAX引擎的狀態(tài)產(chǎn)生改變時觸發(fā)onreadystatechange屬性指向的函數(shù)(多次執(zhí)行)//狀態(tài)值有5個:0 1 2 3 4 ,其中4表示服務(wù)器端響應(yīng)就緒ajax.onreadystatechange=function(){//必須在服務(wù)器響應(yīng)就緒,并且HTTP的狀態(tài)碼是200時才接收數(shù)據(jù)//ajax.readyState 獲取到服務(wù)器響應(yīng)狀態(tài)碼,必須是4才表示就緒//ajax.status 獲取到HTTP的狀態(tài)碼,必須是200才表示成功if(ajax.readyState==4 && ajax.status==200){//ajax.responseText 接收服務(wù)器響應(yīng)回來的內(nèi)容//console.log(ajax.responseText);//接收到服務(wù)器響應(yīng)數(shù)據(jù)后,AJAX工作已完成,可根據(jù)結(jié)果顯示提示信息If(ajax.responseText=="1"){result.innerHTML="該用戶名太受歡迎,請重新選擇";result.style.color="#f00"; //將字體設(shè)置為紅色}else{result.innerHTML="恭喜你,可以注冊";result.style.color="#0a0"; //將字體設(shè)置為綠色}}}ajax.send(); //發(fā)送請求}</script></body></html>服務(wù)器端代碼 check.php
//服務(wù)器端的代碼可以使用PHP編寫,根據(jù)邏輯反饋數(shù)據(jù)給客戶端實現(xiàn)驗證功能$username=$_GET["username"];//連接數(shù)據(jù)庫的代碼省略$sql="select id from users where username="$username"";$rs=mysqli_query($link,$sql); //將構(gòu)造好的SQL語句發(fā)到服務(wù)器上執(zhí)行if( mysqli_num_rows($rs) ){echo "1"; //如果用戶名找到有結(jié)果,證明該用戶名已存在,返回1}else{echo "0"; //如果用戶名未找到結(jié)果,證明該用戶名不存在,返回0}//關(guān)閉數(shù)據(jù)庫連接,釋放結(jié)果集==附:AJAX的方法和屬性表==
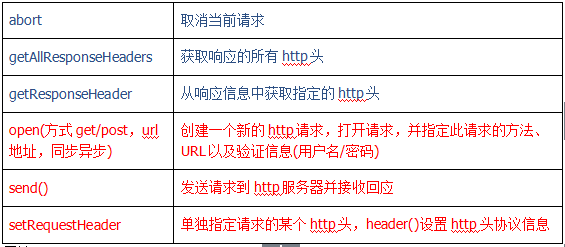
方法:

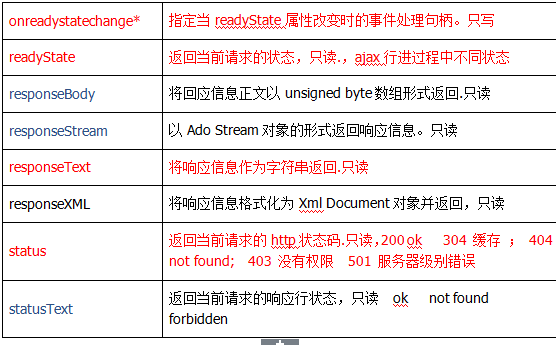
屬性:

最后,注意一個重要的問題,XMLHttpRequest對象是沒有跨域能力的,也就是說 ajax不能請求獲得其它網(wǎng)站的數(shù)據(jù),那有沒有解決辦法呢? 答案是肯定的,需要使用JSONP
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備