文章詳情頁
bootstrap select2 動態從后臺Ajax動態獲取數據的代碼
瀏覽:307日期:2022-06-11 17:48:28
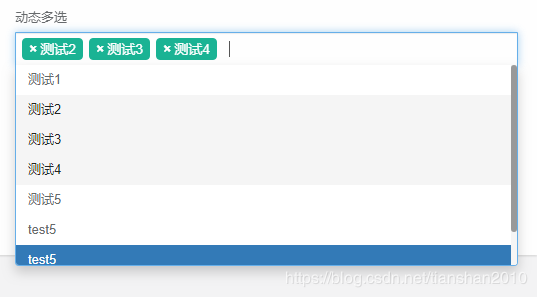
效果圖展示:

實現方式:
前端代碼:
<div> <label>動態多選</label> <select id="bsselect2ID" name="bsselect2ID" type="text" multiple data-live-search="true" > </select></div> .....<script th:inline="javascript"> var url = ctx + "demo/form/select2"; console.log(url) $(function() { var selectedValues = []; $("#bsselect2ID:selected").each(function(){ selectedValues.push($(this).val()); }); $("#bsselect2ID").selectpicker({ noneSelectedText : "請選擇" , //默認顯示內容 //placeholder:"請選擇",//默認文字提示 // {#tags: true,//允許手動添加 #} allowClear: true,//允許清空 }); loadnetdatas2(); loadnetdatabs2(); //執行此函數,從后臺獲取數據,拼接成option標簽,添加到select的里面 //初始化刷新數據 $(window).on("load", function() { $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }); }); //var category = $.trim($("#select2ID option:selected").val()); function loadnetdatabs2(){ $.ajax({url : url, //后臺controller中的請求路徑type : "GET",async : false,datatype : "json",success : function(results) { if(results){ var jsondata=results.data; //console.log(jsondata) var netnames =[]; console.log(jsondata.length) for(var i=0,len=jsondata.length;i<len;i++){ var netdata = jsondata[i]; console.log(netdata) //拼接成多個<option><option/> netnames.push("<option value=""+netdata.userId+"">" +netdata.userName+"</option>") } $("#bsselect2ID").html(netnames.join("")); //根據netID(根據你自己的ID寫)填充到select標簽中 $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }},error : function() { alert("查詢出錯");} }); }; </script>后端實現代碼:
/** * 動態獲取下拉框內容下拉框 */ @GetMapping("/select2") @ResponseBody public Map<String,Object> selectDynamic() { Map<String,Object> infoMap=new HashMap<>(); List<UsersModel> infoLists=new ArrayList<>(); System.out.println("開始選擇..."); for(UserFormModel user:users) { UsersModel userModel=new UsersModel(); userModel.setUserId(user.getUserId()); userModel.setUserName(user.getUserName()); infoLists.add(userModel); } infoMap.put("data", infoLists); return infoMap; }總結
以上所述是小編給大家介紹的bootstrap select2 動態從后臺Ajax動態獲取數據的代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
標簽:
Ajax
相關文章:
1. 通過Ajax方式綁定select選項數據的實例2. ASP中if語句、select 、while循環的使用方法3. vue treeselect獲取當前選中項的label實例4. vue之elementUi的el-select同時獲取value和label的三種方式5. Ajax獲取php返回json數據動態生成select下拉框的實例6. Springboot和bootstrap實現shiro權限控制配置過程7. Django配置Bootstrap, js實現過程詳解8. ASP中SELECT下拉菜單同時獲取VALUE和TEXT值的實現代碼9. Vue+Bootstrap收藏(點贊)功能邏輯與具體實現10. Python select及selectors模塊概念用法詳解
排行榜

 網公網安備
網公網安備