文章詳情頁
關于Ajax的疑難雜癥詳解
瀏覽:129日期:2022-06-12 10:05:50
目錄
- 跨域問題
- 解決方案
- 請求成功進error問題
- 總結
跨域問題
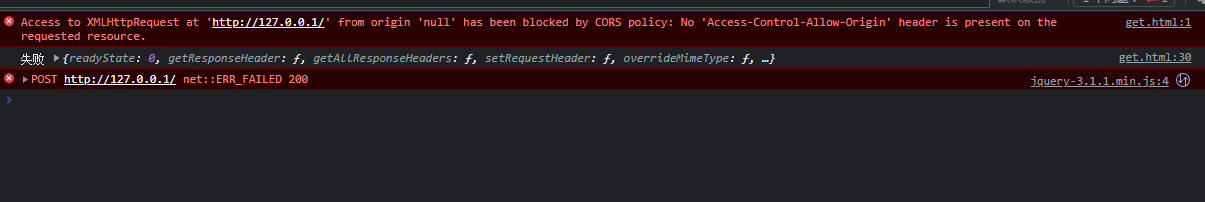
如圖所示,這是通過jquery封裝的ajax請求了一個本地的php文件(無框架),console提示CORS策略已阻止“來自來源”的“null”:請求的資源上不存在“訪問控制允許來源”標頭。

解決方案
設置header頭
header("Access-Control-Allow-Origin: *");允許所有域名請求
header("Access-Control-Allow-Origin: http://127.0.0.1");允許一個域名請求
<?php header("Access-Control-Allow-Origin: *"); function index(){ sleep(2); return json_encode(["code"=>8888888]); } echo index(); ?>請求成功進error問題
這多半是因為你要求返回的是json格式的數據,但實際返回的數據不是正確的json數據
<script> var data = { parent:1 } $.ajax({ type: "POST", url: "http://127.0.0.1", dataType:"json", success: function (response,index,obj) { console.log(obj.done(function() { //延遲請求成功后的回調 alert("$.get succeeded"); })); console.log(index); //log success console.log("成功",response); //請求成功返回的數據 }, error(res){ console.log("失敗",res); } });</script>Ajax的第一個字母是asynchronous的開頭字母,這意味著所有的操作都是并行的,完成的順序沒有前后關系。$.ajax()的async參數總是設置成true,這標志著在請求開始后,其他代碼依然能夠執行。強烈不建議把這個選項設置成false,這意味著所有的請求都不再是異步的了,這也會導致瀏覽器被鎖死。
總結
到此這篇關于Ajax的疑難雜癥的文章就介紹到這了,更多相關Ajax疑難雜癥內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
排行榜

 網公網安備
網公網安備