詳解JS前端使用迭代器和生成器原理及示例
目錄
- 正文
- for of 是干什么用的
- 可迭代對象是什么?
- 生成器和迭代器的關(guān)系。
- 讓非迭代對象也可以使用for of 進(jìn)行遍歷
- for循環(huán)和for in的關(guān)系
- 總結(jié)
正文
生成器和迭代器這兩個東西平時作為一個切圖仔,一直都沒有使用到。感覺是只有在面試之前才會的東西。面試過不了幾天,再次看這兩個詞一陣恍惚。
記憶力退化成這樣了么?最大的原因一定是用得少了。然后呢?就是沒有真正的理解它們。我對于它們的認(rèn)知常常有下面這些:
1. 我常常把迭代器和生成器理解成完全不同的東西。
2. 我常常把for、forEach、map、reduce和for of混為一談
3. 我常常把數(shù)組、類數(shù)組認(rèn)為是可迭代對象
想來要真正的記住它,增加自己的武器庫,必須要弄明白這些東西才行。
我們首先是要搞明白什么for of是干什么用的。
業(yè)務(wù)代碼確實使用不上,但是如果不理解的話,等真到了可以使用的場景的時候,又是否真的能夠運用起來,甚至記起來呢?
for of 是干什么用的
所有人都知道一些概念for、forEach、map、reduce這些是可以遍歷數(shù)組的,for of是用于遍歷迭代對象的。如下:
const arr = [1, 2, 3]arr.forEach((item, index) => { console.log(item) // 1, 2, 3 console.log(index) // 0, 1, 2})而巧合的是for of也可以遍歷數(shù)組
for (let key of arr) { console.log(key) // 1 2 3}將arr改變?yōu)?code>const obj = { a: 1, b: 2, c: 3 }的時候,兩者都沒有遍歷出結(jié)果。
前者是沒有反應(yīng),后者會直接報錯:TypeError: obj is not iterable。翻譯一下,類型錯誤:obj 不是一個可迭代對象。
那么什么是可迭代對象呢?
可迭代對象是什么?
我們先來看看下面這個例子:
const itemLi1 = document.getElementByTagName("li")const itemLi2 = document.querySelectorAll("li")for(let key of itemLi1) { console.log(item)}for(let key of itemLi2) { console.log(item)}也就是說HTMLCollection和NodeList是可以迭代對象。其他的可迭代對象有Array、map、set、string等等。如果說類數(shù)組的話,是不是迭代對象呢?
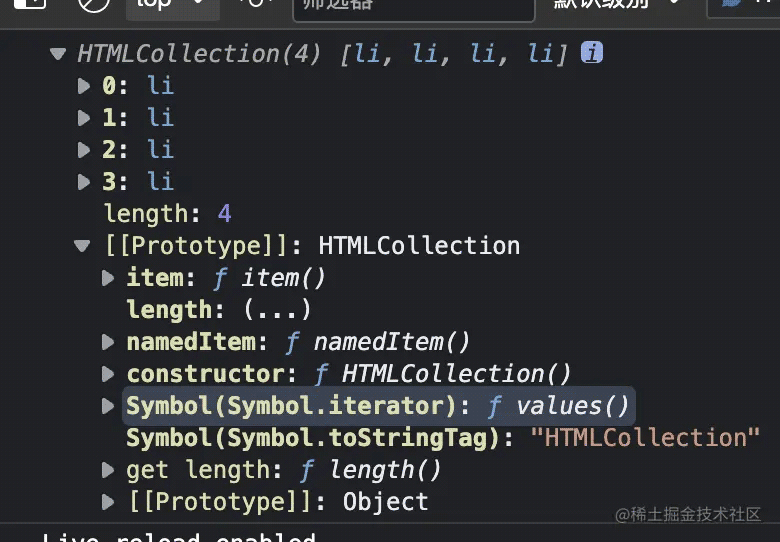
const arrLike = { 0: 1, 1: 2, 2: 3, lenght: 3}for (let i = 0; i < arrLike.length; i++) { console.log(arrLike[i]) // 1, 2, 3}for (let of arrLike) { console.log(key) // uncachh TypeError: obj is not iterable}for循環(huán)打印出了對應(yīng)的結(jié)果,而for of 報錯了。類數(shù)組不是可迭代的的對象。這又是為什么呢?我們將類數(shù)組和HTMLCollection類型打印出來比較一下。

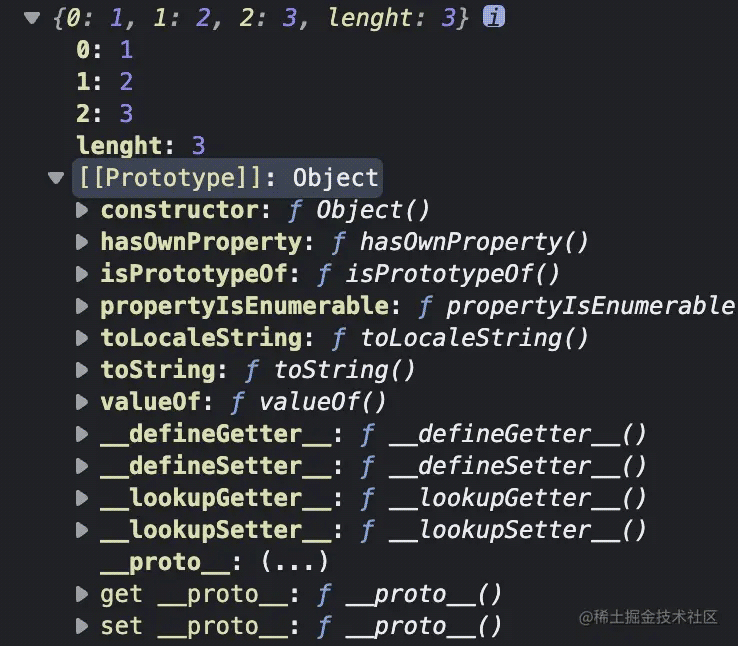
而類數(shù)組如下:

它們有一個明顯的不同,可迭代對象的原型鏈上面是包括Symbol.iterator的。而這個就是讓數(shù)組變成可迭代的根本原因。
也就是說,當(dāng)目的對象的原型鏈上面包括Symbol.iterator的時候,它才是可迭代對象。
對象是無序的,無序的東西自然不可以迭代
這里使用到了Symbol類型,它在MDN上面的解釋就是用于生成全局唯一的變量。而可迭代對象就是它的使用場景。受它的啟發(fā),我們在業(yè)務(wù)當(dāng)中,如果需要前端來生成一個唯一ID的時候,再次之前,通常都是創(chuàng)建一個UUID的函數(shù)來生成一個唯一ID。Symbol不用這么麻煩,直接使用就可以了。
由此可知,Array.prototype[Symbol.iterater]這個函數(shù)封裝了一些東西,使得for of可以將對象的元素給打印出來。
換一句話來說,就是Array.prototype[Symbol.iterater] = function() {}的執(zhí)行生成一個迭代器對象。
也就是說,當(dāng)Object.prototype也有[Symbol.iterater]的方法的時候,for of也能夠遍歷它呢?我們來試試看吧。
Object.ptotoype[Symbol.iterator] = function value() {}這不就是生成器的作用么?
生成器和迭代器的關(guān)系。
ES6給我提高了一個生成器的函數(shù)。既然叫做生成器,它生成的東西就是迭代器。
表現(xiàn)形式如下:
function * generation(iterableObject) { for(let i = 0; i < iterableObject; i++) {yield iterableObject[i] }}由*符號和yield關(guān)鍵字組成。
當(dāng)const iterator = generation([1, 2, 3]), 其執(zhí)行流程如下:
iterator.next() ==> { value: 1, done: false }
iterator.next() ==> { value: 2, done: false }
iterator.next() ==> { value: 3, done: false }
iterator.next() ==> { value: undefined, done: true }
到了第四次,value為undefined的時候,done為true(也就是說,當(dāng)done為true的時候,value一定為undefined)。所以說,yield的作用有兩個:
- 生成一個值,將該值封裝成一個對象,而這個對象是
{ value: .., done: flase/true }這樣的形式。 - 停下來
可以明顯的看出來,生成器有一個作用,通過next這個接口,可以看到迭代的過程。
既然說生成器生成了一個迭代器,那么是不是說生成器執(zhí)行后的結(jié)果就是一個迭代器呢?既然是迭代器,自然就可以被for of給遍歷。
for (const key of generation([1, 2, 3]) { console.log(key) // 1, 2, 3}果然可以。
經(jīng)典面試題: 自己實現(xiàn)一個next這樣的接口呢?
上面已經(jīng)有了實現(xiàn)的思路。通過一個標(biāo)識符和一個判斷就能夠使用ES5來使用,如下代碼片段。
function generation(iterableObj) { let nextIndex = 0 function next() {} return {next: () => { return nextIndex < iterableObj.length ? { value: iterableObj[nextIndex++], done: false } : { value: undefined, done: true } } }}當(dāng)nextIndex下于數(shù)組長度的時候,沒有迭代完畢。
注意:nextIndex++是先跑nextIndex,再自增。
何為接口,后臺給你一個url地址,這個是網(wǎng)絡(luò)接口。next是設(shè)計師給你封裝的一個方法,你通過這個方法來達(dá)到上吧yield的兩個作用,所以next()也是一個接口,前端接口。簡單來說,一個封裝好的方法就是一個接口。
讓非迭代對象也可以使用for of 進(jìn)行遍歷
正如第一節(jié)所說,Symbol.iterator的方法是迭代器的關(guān)鍵。那么我們也可以給Object掛載上該方法。既然該方法可以讓對象變成迭代器,就可以直接使用上面ES5實現(xiàn)next方法的代碼片段。
const obj = { a: 1, b: 2, c: 3}Object.prototype[Symbol.iterator] = function value() { const keys = Object.keys(Object(this)) let nextIndex = 0 function next() { return nextIndex < keys.length? { value: [keys[nextIndex], obj[keys[nextIndex ++]]], done: false }: { value: undefined, done: true } } return { next }}for (const [key, value] in obj) { console.log(key)}for循環(huán)和for in的關(guān)系
for循環(huán)和for in 看著很像,其實只是共用了for這個關(guān)鍵字,它們都是JS引擎底層實現(xiàn)的東西。和forEach、map這些是基于for循環(huán)的API不同,它們是在實現(xiàn)在for循環(huán)之上的。
總結(jié)
- 生成器generator執(zhí)行的結(jié)果就是一個迭代器
- 生成器可以是也是由ES5實現(xiàn)的,不是基于底層API
- 是否是迭代器的關(guān)鍵是
Symbol.iterator方法
以上就是詳解JS前端使用迭代器和生成器原理及示例的詳細(xì)內(nèi)容,更多關(guān)于JS前端迭代器生成器的資料請關(guān)注其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備