iOS UICollectionView實現橫向滑動
本文實例為大家分享了iOS UICollectionView實現橫向滑動的具體代碼,供大家參考,具體內容如下
UICollectionView的橫向滾動,目前我使用在了顯示輸入框的輸入歷史上;
//// SCVisitorInputAccessoryView.m// 訪客通行錄入頁面--訪客姓名輸入歷史的InputAccessory#import 'SCInputAccessoryView.h'#import 'SCInputAccessoryCell.h'#define SCHorizontalMargin 15.0f#define SCVerticalMargin 10.0f@interface SCInputAccessoryView () <UICollectionViewDelegate, UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>@property (weak, nonatomic) IBOutlet UICollectionView *collectionView;/// 名字記錄的數組@property (nonatomic, strong) NSMutableArray *nameArray;@end@implementation SCInputAccessoryView+ (instancetype)loadNibView { return [[[NSBundle mainBundle] loadNibNamed:[SCInputAccessoryView className] owner:self options:nil] objectAtIndex:0];}- (void)awakeFromNib { [super awakeFromNib]; self.clipsToBounds = YES; self.collectionView.delegate = self; self.collectionView.dataSource = self; [self setupView];}- (void)setupView { /// 設置此屬性為yes 不滿一屏幕 也能滾動 self.collectionView.alwaysBounceHorizontal = YES; self.collectionView.showsHorizontalScrollIndicator = NO; // 1.創建流水布局 UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; layout.scrollDirection = UICollectionViewScrollDirectionHorizontal; self.collectionView.collectionViewLayout = layout; [self registerNibWithTableView];}#pragma mark - 代理方法 Delegate Methods// 設置分區- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 1;}// 每個分區上得元素個數- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return self.nameArray.count;}// 設置cell- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { SCInputAccessoryCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:NSStringFromClass([SCInputAccessoryCell class]) forIndexPath:indexPath]; [cell refreshCellWithTitle:self.nameArray[indexPath.row]]; return cell;}// 設置cell大小 itemSize:可以給每一個cell指定不同的尺寸- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath { CGFloat height = 35.0f; CGFloat width = [self gainStringWidthWithString:self.nameArray[indexPath.row] font:15.0f height:height]; return CGSizeMake(width, height);}// 設置UIcollectionView整體的內邊距(這樣item不貼邊顯示)- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section { // 上 左 下 右 return UIEdgeInsetsMake(SCVerticalMargin, SCHorizontalMargin, SCVerticalMargin, SCHorizontalMargin);}// 設置minimumLineSpacing:cell上下之間最小的距離- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section { return SCHorizontalMargin;}// 設置minimumInteritemSpacing:cell左右之間最小的距離- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section { return SCHorizontalMargin;}// 選中cell的回調- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath { if (self.selectRowBlock) { self.selectRowBlock(indexPath.row, self.nameArray[indexPath.row]); }}#pragma mark - 對外方法 Public Methods/// array數組里面放的元素 必須字符串類型的- (void)refreshUIWithNameArray:(NSArray<NSString *> *)array { [self.nameArray removeAllObjects]; [self.nameArray addObjectsFromArray:array]; [self.collectionView reloadData];}#pragma mark - 內部方法 Private Methods// 注冊cell- (void)registerNibWithTableView { [self.collectionView registerNib:[UINib nibWithNibName:[SCInputAccessoryCell className] bundle:nil] forCellWithReuseIdentifier:NSStringFromClass([SCInputAccessoryCell class])];}- (CGFloat)gainStringWidthWithString:(NSString *)string font:(CGFloat)font height:(CGFloat)height { if (string.length == 0) { return 0.0f; } CGSize maxSize = CGSizeMake(MAXFLOAT, height); CGSize realSize = [string boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:font]} context:nil].size; /// 左右各16 return (realSize.width + 2 * (SCHorizontalMargin + 1.f));}#pragma mark - 點擊/觸碰事件 Action Methods#pragma mark - 懶加載 Lazy Load- (NSMutableArray *)nameArray { if (!_nameArray) { _nameArray = [NSMutableArray arrayWithCapacity:0]; } return _nameArray;}@end
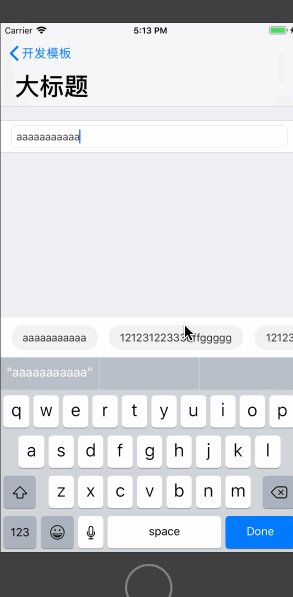
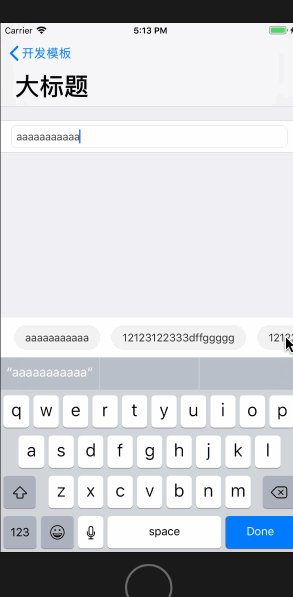
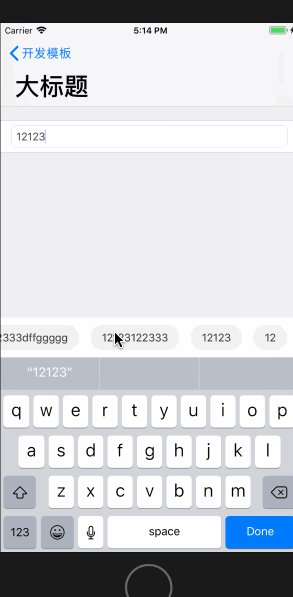
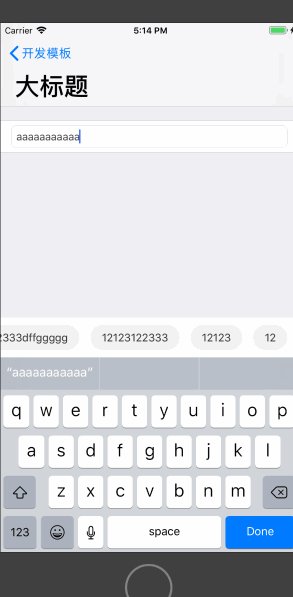
效果圖:

Demo地址 :XGDevelopDemo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備