文章詳情頁
Vue3.x+Element Plus仿制Acro Design簡潔模式實現分頁器組件
瀏覽:112日期:2022-06-01 13:26:12
開發中難免會遇到寬度很窄的列表需要使用分頁器的情況,這時若使用Element Plus組件的分頁器會導致分頁器內容超出展示的區域,而Element Plus組件中目前沒有Acro Design那樣小巧的分頁器(Arco Design Vue)如下圖所示,如果再引入一個新的UI組件庫未免導致項目臃腫,所以基于Vue3.x和Element Plus封裝了一個即拿即用的”簡潔模式“分頁器組件以便不時之需

分頁器組件代碼部分:
<!-- (簡潔模式)分頁器組件 --><template> <div> <!-- 總數統計 --> <span>{{ "共" + total + "條" }}</span> <!-- 翻頁 --> <div> <!-- 左翻頁 --> <el-icon @click="pageTurning("down")" :class="curPage <= 1 ? "forbid-pageturning" : """><ArrowLeft /> </el-icon> <!-- 頁碼 --> <el-input-number @change="handlePageChange" v-model="pageNum" :min="1" :max="pageTotal" :step-strictly="true":controls="false" /> <b>{{ "/ " + pageTotal }}</b> <!-- 右翻頁 --> <el-icon @click="pageTurning("up")" :class="curPage >= pageTotal ? "forbid-pageturning" : """><ArrowRight /> </el-icon> </div> </div></template><script setup>import { useAttrs, computed, ref } from "vue";import { ArrowLeft, ArrowRight} from "@element-plus/icons-vue";// 接收父組件參數const attrs = useAttrs();// 父組件事件const em = defineEmits(["handlePageChange"]);// 當前頁const pageNum = ref(1);// 父組件傳遞-當前頁碼const curPage = computed(() => { pageNum.value = attrs.curPage; return attrs.curPage;});// 父組件傳遞-總數const total = computed(() => { return attrs.total;});// 總頁碼數const pageTotal = computed(() => { return attrs.total > 0 ? Math.ceil(attrs.total / attrs.pageSize) : 1;});/* 改變頁碼 */const handlePageChange = (e) => { if (pageTotal.value <= 1) { return; } em("handlePageChange", e);};/* 翻頁 */const pageTurning = (type) => { // 向前翻頁 if (type === "up") { if (curPage.value >= pageTotal.value || pageTotal.value <= 1) { return; } em("handlePageChange", pageNum.value + 1); } // 向后翻頁 else { if (pageTotal.value <= 1 || curPage.value <= 1) { return; } em("handlePageChange", pageNum.value - 1); }};</script><style lang="less" scoped>.smallpagination { width: auto; height: 100%; display: flex; align-items: center; >span { margin-right: 11px; font-size: 14px; font-weight: 400; color: #4E5969; line-height: 21px; } .smallpagination-pager { display: flex; align-items: center; .el-icon { width: 30px; height: 30px; font-size: 14px; color: #4E5969; cursor: pointer; &:hover {background: rgb(247, 248, 250);color: #0082ff; } } .forbid-pageturning { opacity: 0.4; cursor: not-allowed; &:active {color: #4E5969;background: rgb(255, 255, 255); } } >b { margin: 0 5px; font-size: 14px; font-weight: 400; color: #4E5969; } }}</style><style lang="less">.smallpagination { .smallpagination-pager { .el-input-number { width: 40px; margin-left: 5px; span {display: none; } .el-input__wrapper {padding: 0;height: 30px;font-size: 14px;box-sizing: border-box;background: #f2f3f5;box-shadow: none !important; } } }}</style>使用簡潔模式分頁器組件代碼如下:
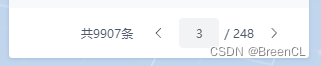
<template> <div> ...<div> <SmallPagination :total="total" :curPage="curPage" :pageSize="pageSize" @handlePageChange="handleCurrentChange"> </SmallPagination></div> </div></template><script setup>import SmallPagination from "@/components/xxx/SmallPagination.vue";import { ref } from "vue";// 當前頁const curPage = ref(1);// 每頁條數const pageSize = ref(20);// 列表總數const total = ref(0);/* 當前頁改變 */const handleCurrentChange = (val) => { curPage.value = val; ...};</script>最終效果如下:

到此這篇關于Vue3.x+Element Plus仿制Acro Design簡潔模式實現分頁器組件的文章就介紹到這了,更多相關Vue Element分頁器內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備