Android Tablayout 自定義Tab布局的使用案例
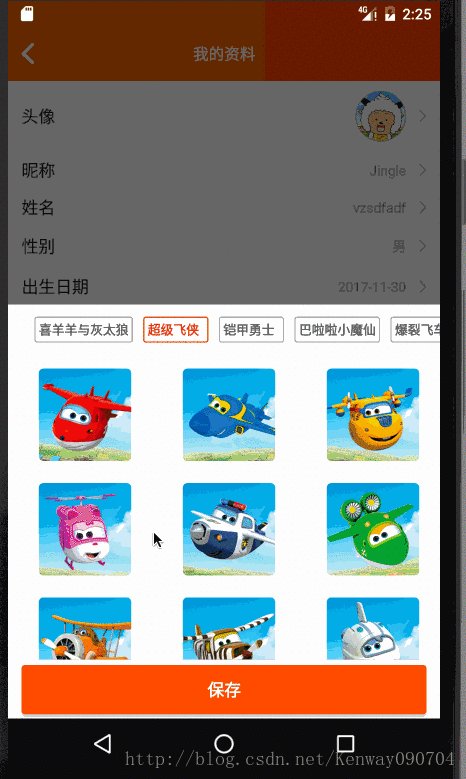
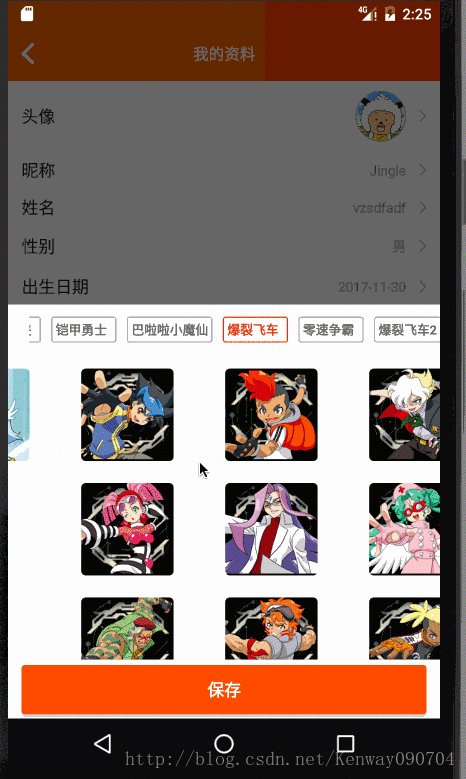
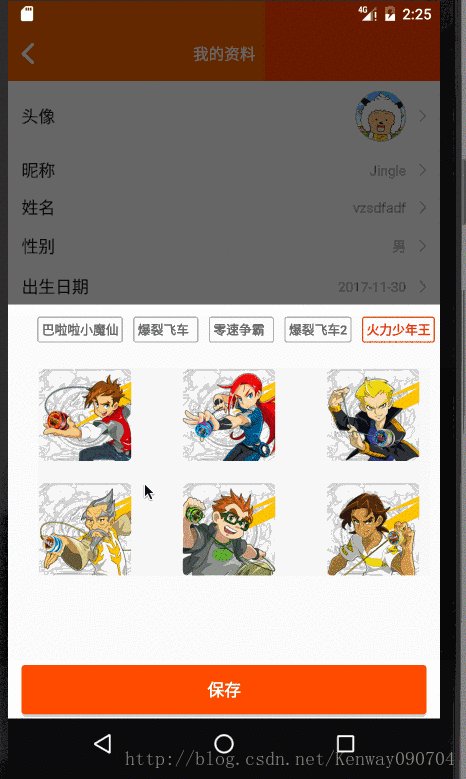
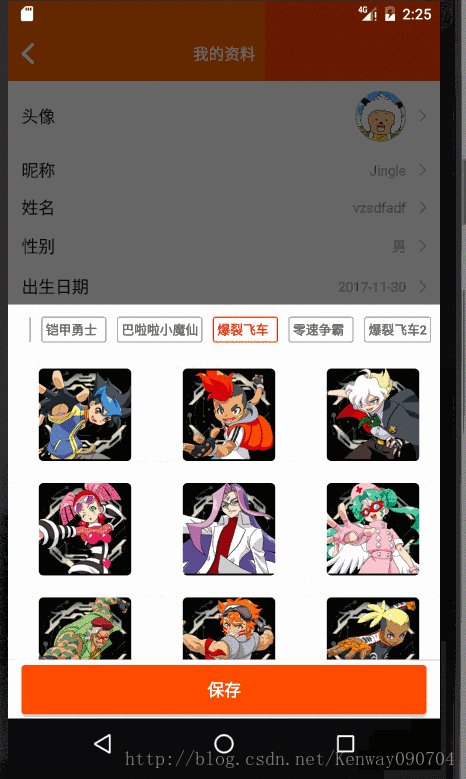
開發(fā)公司的項(xiàng)目中需要實(shí)現(xiàn)以下效果圖,需要自定義TabLayout 中的Tab

Tablayout xml
<android.support.design.widget.TabLayout android: android:layout_width='wrap_content' android:layout_height='wrap_content' app:tabIndicatorHeight='0dp' android:paddingLeft='@dimen/commom_margin_20' app:tabMode='scrollable' app:tabPaddingStart='@dimen/commom_margin_5' app:tabPaddingEnd='@dimen/commom_margin_5' app:tabSelectedTextColor='@color/common_tv_dark_red' />
其中如果多個(gè)tab 需要滾動(dòng)則要設(shè)置app:tabMode='scrollable',對(duì)于tabPaddingStart與tabPaddingEnd則是設(shè)置Tab 的左邊和右邊padding,根據(jù)具體的需求來設(shè)置就好,這里如果沒有設(shè)置,TabLayout 或自動(dòng)設(shè)置一個(gè)默認(rèn)的值?Tab,
setCustomView()
設(shè)置自定義的Tab布局?Tablayout
TabLayout.Tab tab = tabLayout.newTab(); View view = LayoutInflater.from(context).inflate(R.layout.widget_choose_icon_tab_bg, null); TextView tv = (TextView) view.findViewById(R.id.choose_icon_tab_tv); tv.setText(listData.get(i).getName()); tab.setCustomView(view); tabLayout.addTab(tab);
widget_choose_icon_tab_bg.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='wrap_content' android:layout_height='wrap_content' android:orientation='vertical'> <TextView android: android:layout_width='match_parent' android:layout_height='match_parent' android:layout_gravity='center' android:background='@drawable/selector_icon_choose_txt_bg' android:padding='@dimen/commom_margin_4' android:textSize='@dimen/commom_tv_size_12' android:textStyle='bold' /></LinearLayout>
selector_icon_choose_txt_bg
<?xml version='1.0' encoding='utf-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:drawable='@drawable/shape_icon_choose_select' android:state_checked='true' /> <item android:drawable='@drawable/shape_icon_choose_select' android:state_selected='true' /> <item android:drawable='@drawable/shape_icon_choose_no_select' /></selector>
shape_icon_choose_select
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android'> <corners android:radius='@dimen/commom_margin_2'/> <stroke android:color='@color/common_bg_dali_gray_cc4' android: /></shape>
shape_icon_choose_no_select
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android'> <corners android:radius='@dimen/commom_margin_2'/> <stroke android:color='@color/common_bg_dali_gray_62' android: /></shape>
通過以上設(shè)置,就實(shí)現(xiàn)了我圖中TabLayout 的子Tab的布局。。
補(bǔ)充知識(shí):Android TabLayout布局自帶的padding和height問題
TabLayout布局自帶的屬性
最近用TabLayout,發(fā)現(xiàn)設(shè)置簡(jiǎn)單的CustomView之后,有一些奇怪的邊距。并不是按照你預(yù)想的那樣。
fucking source code發(fā)現(xiàn)了兩個(gè)要注意的地方。
(1) Tab默認(rèn)自帶橫向邊距問題

如上圖,看到我就給了一個(gè)簡(jiǎn)單的View,結(jié)果上下左右全都多了邊距。
跟源碼發(fā)現(xiàn),是mTabPaddingStart和mTabPaddingEnd在初始化的時(shí)候,會(huì)自動(dòng)給一個(gè)默認(rèn)值。
mTabPaddingStart = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingStart,mTabPaddingStart); mTabPaddingTop = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingTop,mTabPaddingTop); mTabPaddingEnd = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingEnd,mTabPaddingEnd); mTabPaddingBottom = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingBottom,mTabPaddingBottom);
解決辦法就是顯示設(shè)置這兩個(gè)屬性:
<android.support.design.widget.TabLayout android:layout_width='wrap_content' android:layout_height='wrap_content' app:tabPaddingStart='0dp' app:tabPaddingEnd='0dp'
(2)高度設(shè)置問題
如上面我的xml,這樣設(shè)置后發(fā)現(xiàn)上下總是比我設(shè)置的要多一些高度height。
讀源碼發(fā)現(xiàn),原來是高度也會(huì)有默認(rèn)值的情況。TabLayout.onMeasure方法:
final int idealHeight = dpToPx(getDefaultHeight()) + getPaddingTop() + getPaddingBottom(); switch (MeasureSpec.getMode(heightMeasureSpec)) { case MeasureSpec.AT_MOST: heightMeasureSpec = MeasureSpec.makeMeasureSpec( Math.min(idealHeight, MeasureSpec.getSize(heightMeasureSpec)), MeasureSpec.EXACTLY);
可以看到,如果在xml里對(duì)布局的高度height用wrap_content,一般就進(jìn)入這個(gè)MeasureSpec.AT_MOST的判斷,而且Math.min這句取的最小值,一般會(huì)取到idealHeight的值,因?yàn)閔eightMeasureSpec對(duì)應(yīng)的height是父控件的高度,一般會(huì)大一點(diǎn)。
而這個(gè)idealHeight對(duì)應(yīng)的是:
private static final int DEFAULT_HEIGHT = 48; // dps
所以,當(dāng)你自定義的customView比這個(gè)值小,那系統(tǒng)會(huì)用這個(gè)默認(rèn)理想高度idealHeight就會(huì)讓實(shí)際的tabLayout高度比想要的大一點(diǎn)。
注意,這一切的前提是對(duì)TabLayout使用了customView。
以上這篇Android Tablayout 自定義Tab布局的使用案例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python實(shí)現(xiàn)學(xué)生管理系統(tǒng)的代碼(JSON模塊)2. Python基礎(chǔ)之畫圖神器matplotlib3. JavaScript實(shí)現(xiàn)多球運(yùn)動(dòng)效果4. JAMon(Java Application Monitor)備忘記5. Python OpenCV去除字母后面的雜線操作6. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)7. Java類加載機(jī)制實(shí)現(xiàn)步驟解析8. 增大python字體的方法步驟9. Python TestSuite生成測(cè)試報(bào)告過程解析10. Python os庫(kù)常用操作代碼匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備