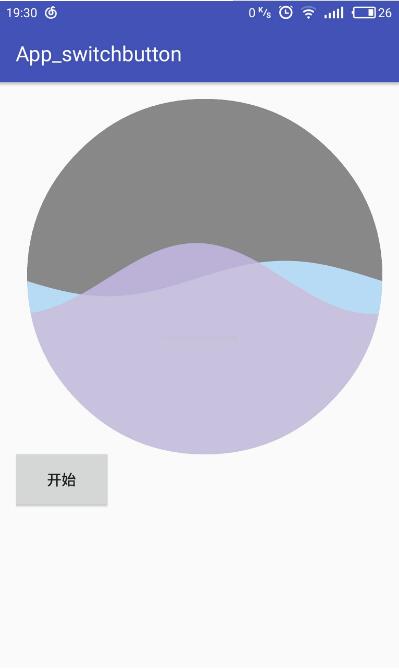
Android實(shí)現(xiàn)波浪球效果
波浪球的效果一直都是想模仿的對象,在最近一段時間里模仿了這一界面,其實(shí)所用知識并不多。


1)、波浪的效果是利用三角函數(shù)來實(shí)現(xiàn)的,在自定義view中創(chuàng)建容量為width的數(shù)組,由y=Asin(Kx+T)+H得到每個x相對應(yīng)的y值,然后存入數(shù)組里面。
2)、利用Android中Canvas提供的drawLine來從上部向下畫線,每個像素上畫完線之后就組成了圖像。
3)、自定義view中的變量都與width建立了比例關(guān)系,可以任意大小,且效果一致。
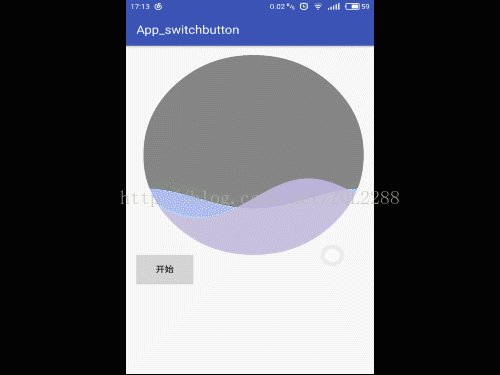
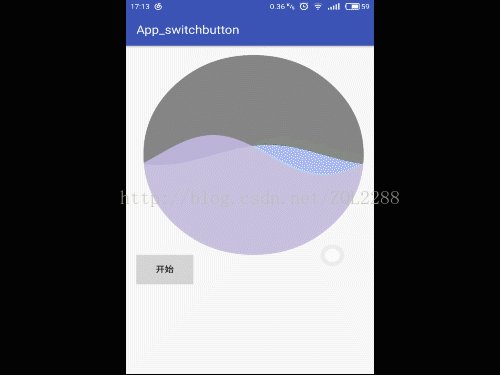
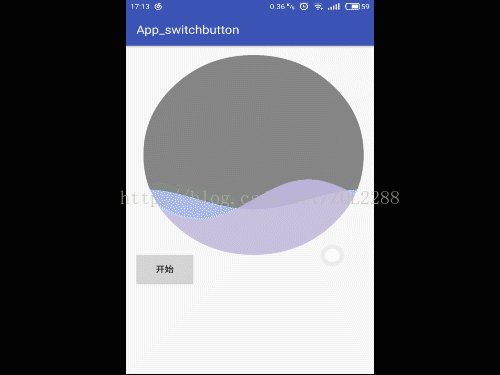
4)、分別對y=Asin(Kx+T)+H中的T與H做valueAnimation的數(shù)字動畫,就能實(shí)現(xiàn)波浪和上升的效果。
5)、利用Android中Paint的setXfermode來實(shí)現(xiàn)圓形效果。
6)、給外部提供了外部接口,可以對內(nèi)部狀態(tài)進(jìn)行改變。
具體代碼如下:
1 界面XML代碼:
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='match_parent' android:paddingBottom='@dimen/activity_vertical_margin' android:paddingLeft='@dimen/activity_horizontal_margin' android:paddingRight='@dimen/activity_horizontal_margin' android:paddingTop='@dimen/activity_vertical_margin' tools:context='com.example.app_switchbutton.WaveViewActivity'> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='開始' android:layout_below='@+id/waveview' android:layout_alignParentStart='true' /> <com.example.app_switchbutton.waveView android:layout_width='match_parent' android:layout_height='match_parent' android: android:layout_alignParentTop='true' android:layout_alignParentStart='true' android:layout_marginStart='11dp' /> </RelativeLayout>
2、waveView的java代碼:
package com.example.app_switchbutton; import android.animation.ValueAnimator;import android.content.Context;import android.content.pm.ProviderInfo;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.PorterDuff;import android.graphics.PorterDuffXfermode;import android.util.AttributeSet;import android.view.MotionEvent;import android.view.View; /** * Created by 盡途 on 2017/4/30. */ public class waveView extends View { private int widthSize; private int heightSize; private float[] mContentOneYs=null; private float[] mContentTwoYs=null; private float[] restoreOnes=null; private float[] restoreTwos=null; private float n=0.5f; private int SWINGONE; private int SWINGTWO; private int OFFSETONE=0; private int OFFSETTWO=0; private Paint mPaint1; private Paint mPaint2; private Paint circlePaint; private Canvas bitmapCanvas; private Bitmap bitmap; private float endValue; public waveView(Context context){ super(context); init(); } public waveView(Context context, AttributeSet attributeSet){ super(context,attributeSet); init(); } private void init(){ mPaint1=new Paint(); mPaint1.setColor(Color.parseColor('#AB9DCF')); mPaint1.setStrokeWidth(4); mPaint1.setAlpha(240); mPaint1.setStyle(Paint.Style.FILL); mPaint1.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); mPaint2=new Paint(); mPaint2.setColor(Color.parseColor('#A2D1F3')); mPaint2.setStrokeWidth(4); mPaint2.setAlpha(240); mPaint2.setStyle(Paint.Style.FILL); mPaint2.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); circlePaint=new Paint(); circlePaint.setAntiAlias(true); circlePaint.setColor(Color.GRAY); // circlePaint.setAlpha(56); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { widthSize=MeasureSpec.getSize(widthMeasureSpec); heightSize=widthSize; setMeasuredDimension(widthSize,heightSize); bitmap=Bitmap.createBitmap(widthSize,heightSize, Bitmap.Config.ARGB_8888);//實(shí)現(xiàn)圓球效果 bitmapCanvas=new Canvas(bitmap); SWINGONE=widthSize/20; SWINGTWO=widthSize/10; } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); getPoints(); } private void getPoints(){ mContentOneYs=new float[widthSize]; mContentTwoYs=new float[widthSize]; restoreOnes=new float[widthSize]; restoreTwos=new float[widthSize]; for (int i=0;i<widthSize;i++){ mContentOneYs[i]=getposition1(i,SWINGONE,OFFSETONE,(int)(widthSize*n)); mContentTwoYs[i]=getposition2(i,SWINGTWO,OFFSETTWO,(int)(widthSize*n)); } } private float getposition1(int x,int swing,int offset,int baseHeight){ float cycle=(float)(2*Math.PI)/widthSize; return (float)Math.sin(cycle*x+offset)*swing+baseHeight; } private float getposition2(int x,int swing,int offset,int baseHeight){ float cycle=(float)(2*Math.PI)/widthSize; return (float)Math.cos(cycle*x+offset)*swing+baseHeight; } @Override protected void onDraw(Canvas canvas) { bitmapCanvas.drawCircle(widthSize/2,heightSize/2,widthSize/2,circlePaint);//實(shí)現(xiàn)圓球效果 canvas.save(); getPoints(); for (int i=0;i<widthSize;i++){ final float x=i; final float y1=mContentOneYs[i]; final float y2=mContentTwoYs[i]; bitmapCanvas.drawLine(x,y1,x,heightSize,mPaint2);//實(shí)現(xiàn)了線的繪制最終生成了圖,在畫的球上畫的線 bitmapCanvas.drawLine(x,y2,x,heightSize,mPaint1); } canvas.drawBitmap(bitmap,0,0,null);//將球畫在了主界面的View中。 } @Override public boolean onTouchEvent(MotionEvent event) {//按下就會產(chǎn)生動畫效果 switch (event.getAction()){ case MotionEvent.ACTION_DOWN:return true; case MotionEvent.ACTION_MOVE:return false; case MotionEvent.ACTION_UP:begainAnimation();invalidate();default: break; } return super.onTouchEvent(event); } public void begainAnimation(){//所有動畫的實(shí)現(xiàn)都在這個函數(shù)里面 final ValueAnimator valueAnimator=ValueAnimator.ofInt(0,20); final ValueAnimator valueAnimator1=ValueAnimator.ofInt(0,20); final ValueAnimator valueAnimator2=ValueAnimator.ofFloat(1,0.5f); valueAnimator2.setDuration(5000); valueAnimator.setDuration(5000); valueAnimator1.setDuration(5000); valueAnimator.setTarget(OFFSETTWO); valueAnimator1.setTarget(OFFSETONE); valueAnimator2.setTarget(n); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {OFFSETTWO=(int)valueAnimator.getAnimatedValue();invalidate(); } }); valueAnimator1.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {OFFSETONE=(int)valueAnimator1.getAnimatedValue();invalidate(); } }); valueAnimator2.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {n=(float)valueAnimator2.getAnimatedValue(); } }); valueAnimator.start(); valueAnimator1.start(); valueAnimator2.start(); } public void changgeState(float endValue){//給外部的一個接口 this.endValue=1-endValue; begainAnimation(); } }
3、waveActivity的java代碼:
package com.example.app_switchbutton; import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button; public class WaveViewActivity extends AppCompatActivity { private Button begainButton; private waveView waveview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_wave_view); waveview=(waveView)findViewById(R.id.waveview); begainButton=(Button)findViewById(R.id.begainButtton); begainButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) {waveview.begainAnimation(); } }); }}
在此也多些網(wǎng)上的老前輩的學(xué)習(xí)代碼。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP循環(huán)與分支知識點(diǎn)梳理2. 利用ajax+php實(shí)現(xiàn)商品價格計算3. ThinkPHP5 通過ajax插入圖片并實(shí)時顯示(完整代碼)4. JSP之表單提交get和post的區(qū)別詳解及實(shí)例5. SXNA RSS Blog 聚合器程序6. ASP中格式化時間短日期補(bǔ)0變兩位長日期的方法7. Ajax請求超時與網(wǎng)絡(luò)異常處理圖文詳解8. JavaWeb Servlet中url-pattern的使用9. jsp EL表達(dá)式詳解10. .NET6打包部署到Windows Service的全過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備