Android實(shí)現(xiàn)滑動刻度尺效果
最近群里的開發(fā)人員咨詢怎樣實(shí)現(xiàn)刻度尺的滑動效果去選擇身高體重等信息。給個(gè)橫著的效果,自己試著去改編或者修改一下,看看通過自己的能力能不能做出豎著的效果來,過兩天我再把豎著的那個(gè)滑動選擇效果分享出來。廢話不多說了,上代碼。
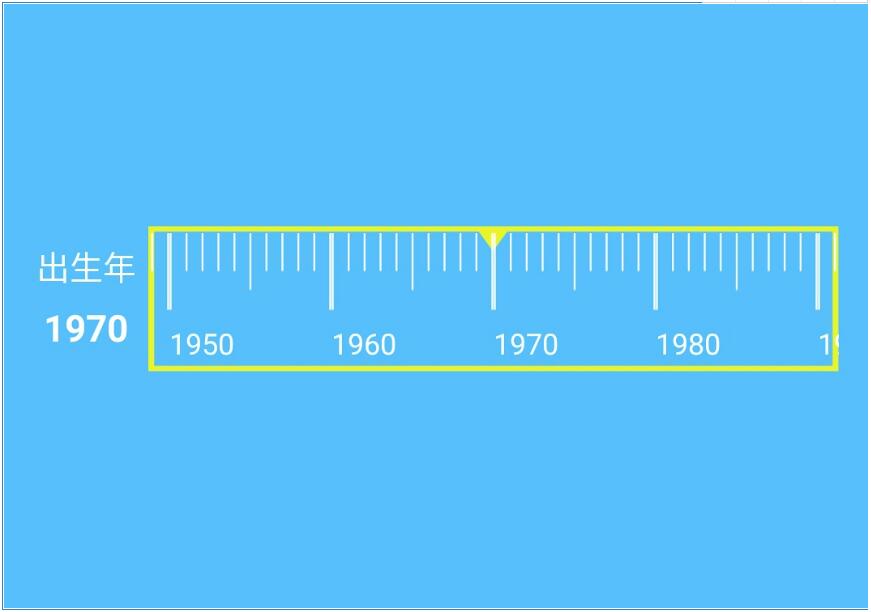
效果圖如下:

第一步:activity_mian.xml布局:
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android'xmlns:tools='http://schemas.android.com/tools'android:layout_width='match_parent'android:layout_height='match_parent'android:background='@color/tab_blue'android:gravity='center_vertical'android:orientation='vertical'tools:context='.MainActivity' > <RelativeLayout android:layout_width='fill_parent' android:layout_height='wrap_content' android:layout_marginBottom='10dp' android:layout_marginLeft='15dp' android:layout_marginRight='15dp' android:layout_marginTop='10dp' > <LinearLayout android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_centerVertical='true' android:orientation='vertical' > <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' android:text='出生年' android:textColor='@color/white' android:textSize='16sp' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' android:layout_marginTop='5dp' android:text='1972' android:textColor='@color/white' android:textSize='18sp' android:textStyle='bold' /> </LinearLayout> <HorizontalScrollView android: android:layout_width='fill_parent' android:layout_height='60dp' android:layout_centerVertical='true' android:layout_marginLeft='5dp' android:layout_toRightOf='@id/two' android:background='@drawable/birthday_ruler' android:scrollbars='none' > <LinearLayout android: android:layout_width='wrap_content' android:layout_height='fill_parent' android:gravity='center_vertical' android:orientation='horizontal' > </LinearLayout> </HorizontalScrollView></RelativeLayout> </LinearLayout>
第二步:水平空白刻度布局,blankhrulerunit.xml:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='100dp'android:layout_height='fill_parent'android:layout_marginBottom='20dp'android:background='@null'android:orientation='vertical' > <TextView android: android:layout_width='100dp' android:layout_height='20dp' android:layout_alignParentBottom='true' android:layout_alignParentLeft='true' android:background='@null' android:textColor='@color/white' android:textSize='14sp' /> </RelativeLayout>
第三步:中間刻度尺布局,hrulerunit.xml:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='fill_parent'android:layout_height='fill_parent'android:layout_marginBottom='20dp'android:orientation='vertical' ><ImageView android:layout_width='fill_parent' android:layout_height='fill_parent' android:layout_marginBottom='25dp' android:layout_marginTop='3dp' android:background='@null' android:contentDescription='@null' android:scaleType='fitXY' android:src='http://www.lshqa.cn/bcjs/@drawable/rulerscale_horizontal' /><TextView android: android:layout_width='wrap_content' android:layout_height='20dp' android:layout_alignParentBottom='true' android:layout_alignParentLeft='true' android:background='@null' android:textColor='@color/white' android:textSize='14sp' /></RelativeLayout>
第四步:MainActivity.java主代碼實(shí)現(xiàn):
package net.loonggg.rulerdemo; import java.text.ParseException;import java.text.SimpleDateFormat;import java.util.Date; import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.view.LayoutInflater;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.view.ViewGroup.LayoutParams;import android.widget.HorizontalScrollView;import android.widget.LinearLayout;import android.widget.TextView; public class MainActivity extends Activity {private HorizontalScrollView ruler;private LinearLayout rulerlayout, all_layout;private TextView user_birth_value;private int beginYear; private String birthyear = '1970';private long time = 0;private int screenWidth;private boolean isFirst = true; @Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); user_birth_value = (TextView) findViewById(R.id.user_birth_value); user_birth_value.setText('1970'); ruler = (HorizontalScrollView) findViewById(R.id.birthruler); rulerlayout = (LinearLayout) findViewById(R.id.ruler_layout); ruler.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { int action = event.getAction(); user_birth_value.setText(String.valueOf(beginYear + (int) Math.ceil((ruler.getScrollX()) / 20))); switch (action) { case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE: break; case MotionEvent.ACTION_UP: new Handler().postDelayed(new Runnable() { @Override public void run() { user_birth_value.setText(String.valueOf(beginYear+ (int) Math.ceil((ruler.getScrollX()) / 20))); birthyear = String.valueOf((int) (beginYear + Math.ceil((ruler.getScrollX()) / 20))); try { time = (new SimpleDateFormat('yyyy') .parse(String.valueOf(birthyear))) .getTime(); } catch (ParseException e) { e.printStackTrace(); } } }, 1000); break; } return false; } });}@Overridepublic void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if (isFirst) { screenWidth = ruler.getWidth(); constructRuler(); isFirst = false; }}@Overrideprotected void onResume() { super.onResume(); new Handler().postDelayed(new Runnable() { @Override public void run() { scroll(); } }, 100);}private void scroll() { ruler.smoothScrollTo((1970 - beginYear) * 20, 0);}@SuppressWarnings('deprecation')private void constructRuler() { int year = new Date().getYear(); if (year < 2015) year = 2010; beginYear = year / 10 * 10 - 150; View leftview = (View) LayoutInflater.from(this).inflate( R.layout.blankhrulerunit, null); leftview.setLayoutParams(new LayoutParams(screenWidth / 2, LayoutParams.MATCH_PARENT)); rulerlayout.addView(leftview); for (int i = 0; i < 16; i++) { View view = (View) LayoutInflater.from(this).inflate( R.layout.hrulerunit, null); view.setLayoutParams(new LayoutParams(200, LayoutParams.MATCH_PARENT)); TextView tv = (TextView) view.findViewById(R.id.hrulerunit); tv.setText(String.valueOf(beginYear + i * 10)); rulerlayout.addView(view); } View rightview = (View) LayoutInflater.from(this).inflate( R.layout.blankhrulerunit, null); rightview.setLayoutParams(new LayoutParams(screenWidth / 2, LayoutParams.MATCH_PARENT)); rulerlayout.addView(rightview);}}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)2. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析3. python wsgiref源碼解析4. 一文搞懂 parseInt()函數(shù)異常行為5. python tkinter實(shí)現(xiàn)下載進(jìn)度條及抖音視頻去水印原理6. python學(xué)習(xí)之plot函數(shù)的使用教程7. python 實(shí)現(xiàn)關(guān)聯(lián)規(guī)則算法Apriori的示例8. ASP.NET MVC使用正則表達(dá)式驗(yàn)證手機(jī)號碼9. Python基于百度AI實(shí)現(xiàn)抓取表情包10. python 實(shí)現(xiàn)"神經(jīng)衰弱"翻牌游戲

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備