android studio 3.6.0 綁定視圖新特性的方法
Android studio 3.6.0 綁定視圖使用方法
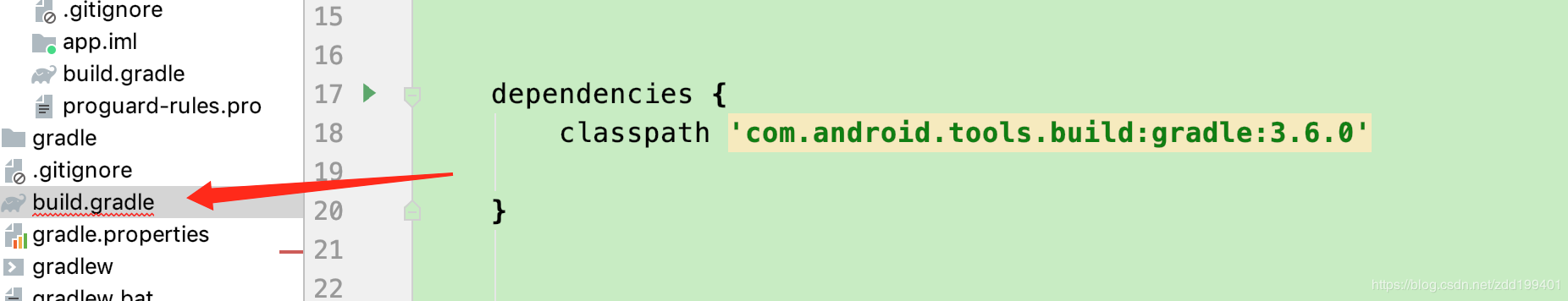
1.確保你的 build gradle 最低為3.6.0
dependencies { classpath ’com.android.tools.build:gradle:3.6.0’ }

2、在你的項目里的build gradle配置以下代碼,注意 是在 android { } 里面配置
android{ viewBinding{ enabled = true; } }
android { //......... viewBinding { enabled = true; } } dependencies { //.......}
3、代碼使用方法
如果你的 MainActivity 加載的是 activity_main.xml 文件,那么你在 MainActivity 就可以使用 ActivityMainBinding
來綁定,注意ActivityMainBinding 是根據你的xml文件名生成的 如果你是login_activity.xml 那么會對應的來生成
LoginActivityBinding。
原來的onCreate方法是這樣的
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
使用綁定視圖之后是這樣的
public class MainActivity extends Activity { ActivityMainBinding binding;//這個是你對用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); }
假如你的布局里有 TextView 和 Button 兩個組件 id 分別為 text 和 button 如下
<LinearLayout android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent'> <TextView android: android:layout_width='match_parent' android:layout_height='wrap_content'> </TextView> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content'> </Button> </LinearLayout>
那么視圖綁定功能的使用時這樣的,省去了findViewById的過程
public class MainActivity extends Activity { ActivityMainBinding binding;//這個是你對用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); } protected void initView() { binding.text.setText('視圖綁定練習'); binding.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //按鈕點擊事件 } }); } }
簡單的使用記錄下,適配器,Fragment等綁定基本差不太多,歡迎自行探索
public class FragmentOne extends BaseFragment{ FragmentOneBinding binding; @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one,container,false); binding = FragmentOneBinding.bind(view); return view; }}
到此這篇關于android studio 3.6.0 綁定視圖新特性的方法的文章就介紹到這了,更多相關android studio綁定視圖內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備