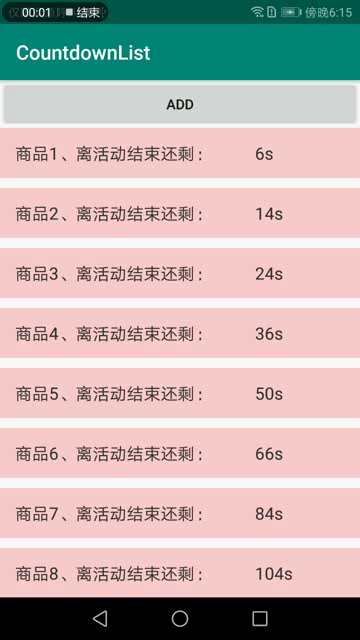
Android 實現列表倒計時功能
單個計時器,然后遍歷數據 刷新條目;

兩種實現方式:1、Handler輪詢; 2、子線程睡眠(時間到后 移除列表中的條目會有問題);
代碼很簡單,沒有任何難度,列表使用 RecyclerView+BaseRecyclerViewAdapterHelper實現;
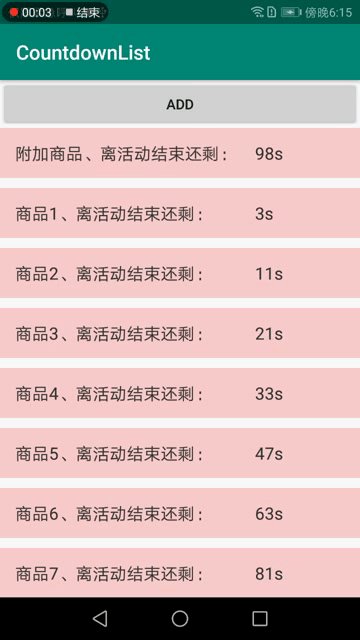
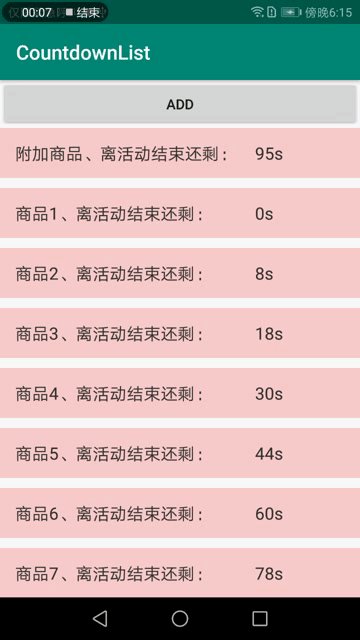
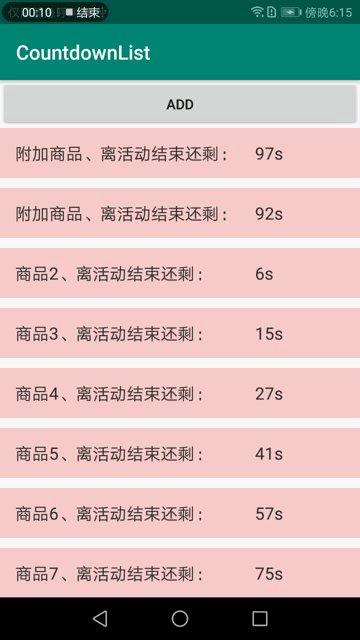
implementation ’androidx.recyclerview:recyclerview:1.1.0’ implementation ’com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.1’ public class MainActivity extends AppCompatActivity { private RecyclerView rv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rv = findViewById(R.id.rv); initView(); initData(); findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { quickAdapter.addData(0,new TimeBean('附加商品、離活動結束還剩:' , 99)); rv.scrollToPosition(0); } }); } private QuickAdapter quickAdapter; private void initView() { quickAdapter = new QuickAdapter(R.layout.item); rv.setLayoutManager(new LinearLayoutManager(this)); rv.setAdapter(quickAdapter); rv.setItemAnimator(null); Countdown(); } private void initData() { List<TimeBean> datas = new ArrayList<>(); for (int i = 1; i < 10; i++) { datas.add(new TimeBean('商品' + i + '、離活動結束還剩:', (i + 5) * i)); } quickAdapter.setNewData(datas); } private class QuickAdapter extends BaseQuickAdapter<TimeBean, BaseViewHolder> { public QuickAdapter(int layoutResId) { super(layoutResId); } @Override protected void convert(BaseViewHolder vh, TimeBean datas) { vh.setText(R.id.tv, datas.getStr() + ''); vh.setText(R.id.tv2, datas.getTime() + 's'); } } private Handler mHandler = new Handler(); private Runnable runnable; private void Countdown() { runnable = new Runnable() { @Override public void run() { for (int i = 0; i < quickAdapter.getData().size(); i++) { TimeBean bean = quickAdapter.getData().get(i); if (bean.getTime() > 0) { bean.setTime(bean.getTime() - 1); quickAdapter.setData(i, bean); } else { quickAdapter.remove(i); } } mHandler.postDelayed(runnable, 1000L); } }; mHandler.postDelayed(runnable, 1000L); } private void Countdown2() { new Thread(new Runnable() { @Override public void run() { while (true){ SystemClock.sleep(1000L); for (int i = 0; i < quickAdapter.getData().size(); i++) { final TimeBean bean = quickAdapter.getData().get(i); final int finalI = i; if (bean.getTime() > 0) { bean.setTime(bean.getTime() - 1); runOnUiThread(new Runnable() { @Override public void run() { quickAdapter.setData(finalI, bean); } }); } else { // 當時間是0時 移除條目(子線程加睡眠模式移除條目有問題,原因時數據源未更新) runOnUiThread(new Runnable() { @Override public void run() { quickAdapter.remove(finalI); } }); } } } } }).start(); } @Override protected void onDestroy() { super.onDestroy(); mHandler.removeCallbacks(runnable); mHandler.removeCallbacksAndMessages(null); mHandler = null; }public class TimeBean { public TimeBean(String str, int time) { this.str = str; this.time = time; } private String str; private int time;}
Get 、 Set方法就不寫了;
布局文件:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' tools:context='.MainActivity'> <Button android:layout_width='match_parent' android:layout_height='wrap_content' android: android:text='ADD' /> <androidx.recyclerview.widget.RecyclerView android: android:layout_width='match_parent' android:layout_height='match_parent'></androidx.recyclerview.widget.RecyclerView></LinearLayout>//下面是item<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' xmlns:tools='http://schemas.android.com/tools' android:orientation='horizontal' android:paddingBottom='@dimen/dp_10' android:layout_height='60dp'> <TextView android:background='#33fb1212' android: tools:text='你好啊' android:gravity='center_vertical' android:textSize='17dp' android:paddingLeft='15dp' android:textColor='#333' android:layout_width='0dp' android:layout_weight='2' android:layout_height='match_parent' /> <TextView android:background='#33fb1212' android: tools:text='0s' android:gravity='center_vertical' android:textSize='17dp' android:paddingLeft='15dp' android:textColor='#333' android:layout_width='0dp' android:layout_weight='1' android:layout_height='match_parent' /></LinearLayout>
總結
到此這篇關于Android 實現列表倒計時功能的文章就介紹到這了,更多相關android 列表倒計時內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備