vue項目多環境配置(.env)的實現
沒接觸多環境配置前,感覺好高大上,真正操作后感覺也就那么回事,在此把自己遇到的問題和解決方案敘述一下,有不對的地方歡迎各位大佬指出。
什么是多環境配置,為什么要多環境配置?最常見的多環境配置,就是開發環境配置,和生產環境配置(也就是上線的配置),很多情況下我們開發環境下的域名,和一些配置項,和我們生產模式下的不同,這個時候就需要我們進行多環境配置,不然每次發版都要改一波數據多麻煩。另一種情況就是你兩個項目是用的一套代碼,但是最后又要分別打成不同的包,那么這個時候多環境配置就大大提升了開發效率。
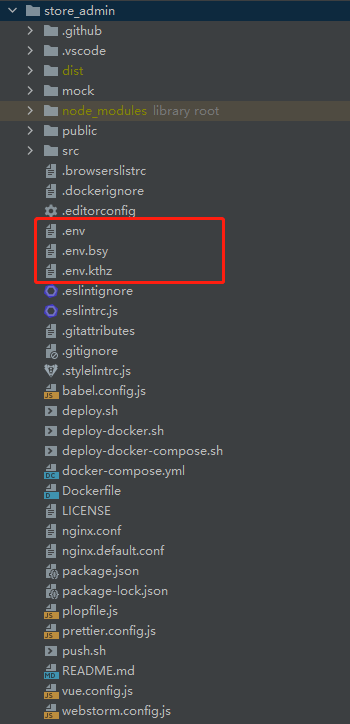
.env 文件配置到哪里.env文件配置在你項目的根目錄里面和package.json同級如下圖。

.env文件如何命名?最開始我在網上查的時候好多博主說名字必須命名成.env.development 開發環境下的配置文件.env.production 生產環境下的配置文件其實不是的,如果你配置的是開發環境和生產環境那么這樣命名,無可厚非,但是你如果是多項目公用代碼,這樣命名就有點驢頭不對馬嘴。所以這塊的命名格式只需要文件開頭為.env即可,后面的名字你想怎樣都可以。
.env文件的配置這塊就是你想用什么東西就配置什么東西,打個比方我想在項目全局拿到一個名字,那你就直接.env里面配置就ok了,下面我會詳細敘述如何取值。
npm run serve 或者npm run build 的時候,會默認走.env的配置
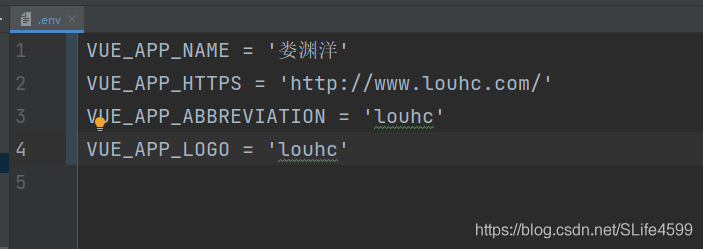
圖示:

//這塊只需要 VUE_APP_*** 以這樣的形式命名就ok了,后面大寫還是小寫這塊看你心情都可以。VUE_APP_NAME = ’婁淵洋’VUE_APP_HTTPS = ’http://www.louhc.com/’VUE_APP_ABBREVIATION = ’louhc’VUE_APP_LOGO = ’louhc’
默認的.env文件配置好后,我們接著配置有特殊需求的.env文件,比如我想讓在另一種環境下使用 其他的名字。例如 .env.bsy文件 .bsy是我隨便寫的名字這塊可以自定義。
//這塊只需要 VUE_APP_*** 以這樣的形式命名就ok了,后面大寫還是小寫這塊看你心情都可以。VUE_APP_NAME = ’白衫云’VUE_APP_HTTPS = ’http://www.louhc.com:82/’VUE_APP_ABBREVIATION = ’bsy’VUE_APP_LOGO = ’bsy’
依次類推你想配置多少個都可以.env文件配好后我們就該配置運行環境了
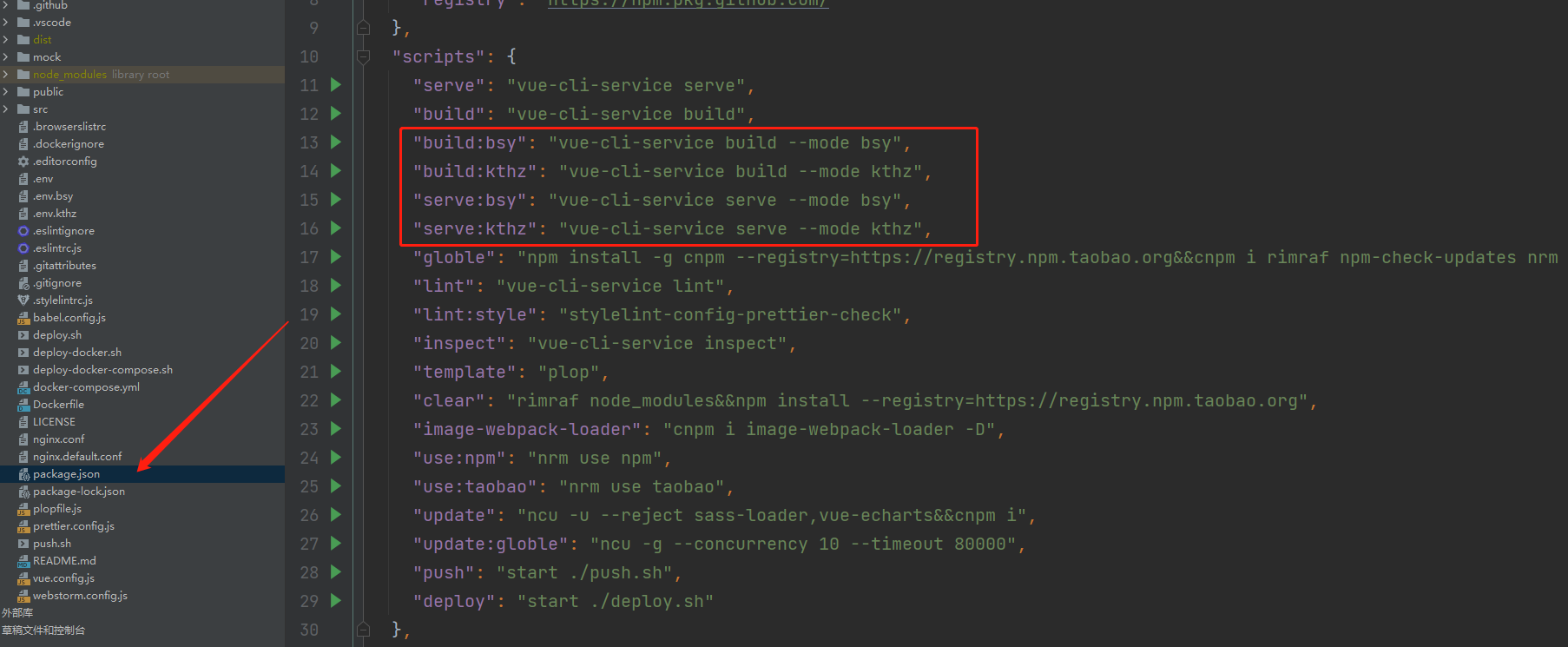
如何配置運行環境找到package.json文件,如下圖

build: 和 serve: 后面跟的名字就是你隨便起的名字一定要對應上,這在運行的時候才能找到相應的配置項。
'scripts': { 'serve': 'vue-cli-service serve', 'build': 'vue-cli-service build', 'build:bsy': 'vue-cli-service build --mode bsy', 'build:kthz': 'vue-cli-service build --mode kthz', 'serve:bsy': 'vue-cli-service serve --mode bsy', 'serve:kthz': 'vue-cli-service serve --mode kthz', },
再次多說一點:.env是默認配置項,當運行環境配置項的時候,會將默認配置項和運行的環境配置項融合,在參數相同的情況下,會以環境配置項為主,簡單來說就是,默認配置項存在,環境配置項也存在,這個時候運行哪個環境配置項,就以哪個環境配置項的值為準,如果默認配置項存在,環境配置項不存在,那么運行環境配置項的時候同樣也可以拿到默認配置項的值。
如何獲取全局配置項的值例子:如何我想在js中拿到 VUE_APP_NAME = ‘婁淵洋’,那么這直接在你想賦值的地方寫上這行代碼即可 process.env.VUE_APP_NAME
console.log(process.env.VUE_APP_NAME)// 默認環境下打印的就是婁淵洋 bsy 環境下就是 白衫云
如果我們項在html中使用全局配置項的值,需要我們先在return 中賦值一下,然后 才可以通過 {{}},拿到你想要用的值。
如何運行環境運行默認環境 npm run serve運行指定的環境 npm run serve:bsy默認環境打包 npm run build指定環境打包 npm run build:bsy只需切換不同的環境名即可
到此這篇關于vue項目多環境配置(.env)的實現的文章就介紹到這了,更多相關vue 多環境配置內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備