vue-route路由管理的安裝與配置方法
Vue Router 是 Vue.js官方的路由管理器。它和 Vue.js 的核心深度集成,讓構(gòu)建單頁(yè)面應(yīng)用變得易如反掌。包含的功能有:
嵌套的路由/視圖表 模塊化的、基于組件的路由配置 路由參數(shù)、查詢、通配符 基于 Vue.js 過(guò)渡系統(tǒng)的視圖過(guò)渡效果 細(xì)粒度的導(dǎo)航控制 帶有自動(dòng)激活的 CSS class 的鏈接 HTML5 歷史模式或 hash 模式,在 IE9 中自動(dòng)降級(jí) 自定義的滾動(dòng)條行為安裝安裝命令
npm install vue-router --save
如果在一個(gè)模塊化工程中使用它,必須要通過(guò) Vue.use() 明確地安裝路由功能:
import Vue from ’vue’import VueRouter from ’vue-router’Vue.use(VueRouter)模塊化使用

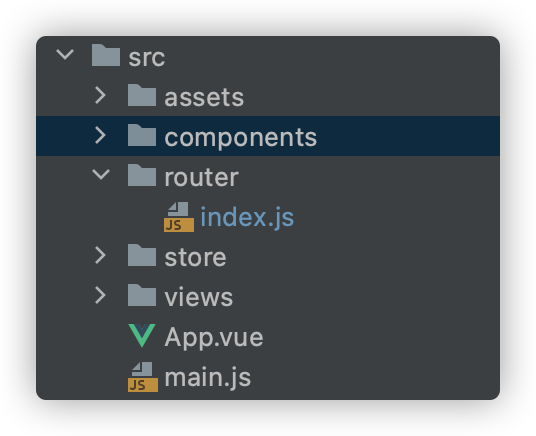
之前我們使用腳手架vue-cli創(chuàng)建項(xiàng)目時(shí),實(shí)際已經(jīng)配置好了router,創(chuàng)建完項(xiàng)目后,在項(xiàng)目根目錄下會(huì)有一個(gè)router文件夾,router下有一個(gè)index.js文件,內(nèi)容如下:
import Vue from 'vue';import VueRouter from 'vue-router';import Home from '../views/Home.vue';// 1. 當(dāng)我們使用其他插件的時(shí)候,就必須使用Vue.use安裝插件Vue.use(VueRouter);// 2. 定義路由,每個(gè)路由應(yīng)該映射一個(gè)組件const routes = [ { path: '/', name: 'Home', component: Home, }, { path: '/about', name: 'About', component: About },];// 3. 創(chuàng)建router實(shí)例const router = new VueRouter({ // 配置路由和組件之間的應(yīng)用關(guān)系 routes, // (縮寫(xiě)) 相當(dāng)于 routes: routes});// 4. 導(dǎo)出router對(duì)象,然后在main.js中引用export default router;
這個(gè)文件是專門(mén)配置路由的,最后將router對(duì)象導(dǎo)出后,我們?cè)陧?xiàng)目的main.js中引用即可
import Vue from 'vue';import App from './App.vue';import router from './router';Vue.config.productionTip = false;new Vue({ router, // 在vue實(shí)例中添加router對(duì)象,就可以使用路由了 render: (h) => h(App),}).$mount('#app');
我們的2個(gè)組件代碼About和Home代碼如下:
// About.vue<template> <div class='about'> <h1>About</h1> </div></template><script>export default { name: 'About'}</script><style scoped></style>// Home.vue<template> <div class='home'> <h1>Home</h1> </div></template><script>export default { name: 'Home',};</script><style scoped></style>
最后我們?cè)贏pp.vue中,寫(xiě)入如下代碼:
template> <div id='app'> <router-link to='/'>首頁(yè)</router-link> <router-link to='/about'>關(guān)于</router-link> <router-view></router-view> </div></template><style lang='scss'></style>
使用<router-link>來(lái)加載鏈接,然后使用to表示跳轉(zhuǎn)的鏈接。最終會(huì)把<router-link>渲染成<a>標(biāo)簽。<router-view>是路由的出口,也就是相應(yīng)url下的代碼會(huì)被渲染到這個(gè)地方來(lái)。
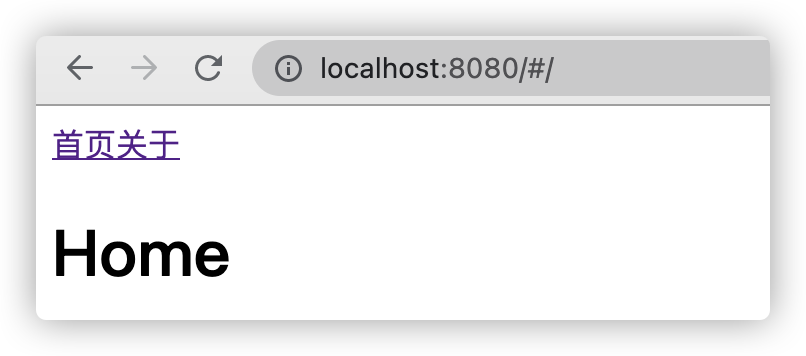
HTML5 history模式但是當(dāng)我們啟動(dòng)程序,訪問(wèn)頁(yè)面的時(shí)候,url地址上會(huì)出現(xiàn)#

這是因?yàn)関ue-router 默認(rèn) hash 模式 —— 使用 URL 的 hash 來(lái)模擬一個(gè)完整的 URL,于是當(dāng) URL 改變時(shí),頁(yè)面不會(huì)重新加載。如果不想要很丑的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState API 來(lái)完成 URL 跳轉(zhuǎn)而無(wú)須重新加載頁(yè)面。
const router = new VueRouter({ mode: ’history’, routes: [...]})
我們只需在router文件夾下的index.js中添加mode為history即可,之后重新訪問(wèn),http://localhost:8080/就不會(huì)有#號(hào)了
注意:history模式還需要后臺(tái)配置支持。因?yàn)槲覀兊膽?yīng)用是個(gè)單頁(yè)客戶端應(yīng)用,如果后臺(tái)沒(méi)有正確的配置,當(dāng)用戶在瀏覽器直接訪問(wèn)其他url地址就會(huì)返回 404,這就不好看了。
所以呢,你要在服務(wù)端增加一個(gè)覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態(tài)資源,則應(yīng)該返回同一個(gè) index.html 頁(yè)面,這個(gè)頁(yè)面就是你 app 依賴的頁(yè)面。
到此這篇關(guān)于vue-route路由管理的安裝與配置 的文章就介紹到這了,更多相關(guān)vue route安裝與配置 內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Nginx+php配置文件及原理解析2. Intellij IDEA 2019 最新亂碼問(wèn)題及解決必殺技(必看篇)3. Android自定義View實(shí)現(xiàn)掃描效果4. java中throws實(shí)例用法詳解5. Opencv+Python識(shí)別PCB板圖片的步驟6. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫(huà)特效7. IOS利用CocoaHttpServer搭建手機(jī)本地服務(wù)器8. Android Manifest中meta-data擴(kuò)展元素?cái)?shù)據(jù)的配置與獲取方式9. css3溢出隱藏的方法10. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備