Vue中inheritAttrs的使用實例詳解
今天舉一個例子解釋一下inheritAttrs的使用
先看代碼
<body><div class='vueclass'><my-com wx-attr1='未定義屬性1' wx-attr2='未定義屬性2'></my-com></div><script type='text/javascript'>Vue.component('my-com',{props:{title:String,},inheritAttrs:false,template:`<div wx-attr1='hello' ><h1>{{title}}</h1></div>`,})const App = new Vue({el:'#app',data:{},methods:{}})</script></body>
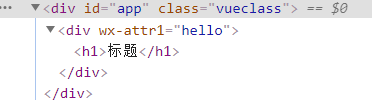
當inheritAttrs的值為false時,自定義屬性是插入不到我們的組件中的,結果如下

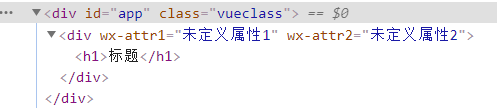
當inheritAttrs的值為true時,自定義屬性可以插入到我們的組件中,并且會覆蓋掉在組件中相同未定義屬性名稱的值,結果如下

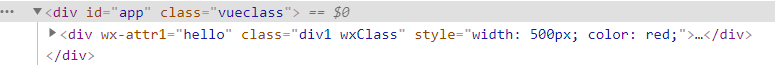
但在組件中定義的class屬性和style屬性,使用inheritAttrs屬性并不能阻礙class屬性和style屬性傳到模板中,如果模板中也存在class屬性和style屬性,這樣屬性會疊加到一起
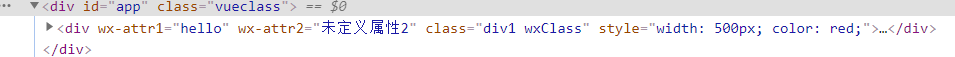
結果如下

還有一種情況,先看代碼
<body><div class='vueclass'><my-com wx-attr1='未定義屬性1' wx-attr2='未定義屬性2' style='color:red'></my-com></div><script type='text/javascript'>Vue.component('my-com',{props:{title:String,},inheritAttrs:,template:`<div wx-attr1='hello' v-bind='$attrs'><h1>{{title}}</h1></div>`,})const App = new Vue({el:'#app',data:{},methods:{}})</script></body>
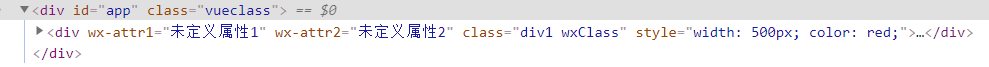
當模板里綁定v-bind='$attrs'時,inheritAttrs為true時,自定義屬性可以插入到我們的組件中,并且會覆蓋掉在組件中相同未定義屬性名稱的值,結果如下

當模板里綁定v-bind='$attrs'時,inheritAttrs為false時,自定義屬性可以插入到我們的組件中,但不會覆蓋掉在組件中相同未定義屬性名稱的值,結果如下

當模板里綁定v-bind='$attrs'時,并不會影響class屬性與style屬性,組件里的值依然會疊加到模板里
到此這篇關于Vue中inheritAttrs的使用的文章就介紹到這了,更多相關Vue inheritAttrs使用內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備